
초급자를 위해 준비한
[웹 개발, 백엔드] 강의입니다.
React 기반의 간단한 SNS 서비스를 만들면서 REST API 및 GraphQL을 연습합니다. 프론트엔드 개발을 위한 백엔드 환경을 쉽고 간단하게 만드는 방법을 소개합니다.
이런 걸
배워요!
React
로컬 데이터베이스 및 서버 만들기
REST API
GraphQL
CRUD
프론트엔드 개발자, 레벨 업!
데이터 통신에 대한 자신감을 길러보세요.
이 강의에서는

REST API 및 GraphQL의 사용방식을 이해하고,
간단한 데이터베이스를 구축함으로써
포트폴리오에 활용해 보세요!
프론트엔드 개발자 취업을 목표로 포트폴리오를 준비하고 계신가요? 이번 강의에서는 React(리액트) 기반으로 간단한 SNS 서비스를 만드는 토이프로젝트 클론코딩을 통해, 클라이언트 코드뿐만 아니라 서버 및 DB까지 모두 직접 따라 만들어봅니다.
서버에 대한 막연한 두려움을
해결하고 싶다면?
최근 프론트엔드 취업 준비 중인 분들을 대상으로 멘토링을 하다 보니, 많은 분들이 서버사이드 학습에 부담을 느끼고 계시더군요.
서버사이드 학습을 둘러싼
초보 FE 개발자의 고민.
“백엔드 환경 구축에 큰 부담을 느낍니다.”
“GraphQL을 써보고는 싶은데, 백엔드 도움 없이 어떻게 시작할지 모르겠어요.”
“취업을 앞두고 MongoDB, MySQL, Firebase 등을 학습하는 게 과연 옳을까요?”
저 역시 같은 고충을 겪어온 비전공자로서, 그간 제가 쌓은 노하우를 여러분께 공유해드리고자 합니다. 본 강의를 그대로 클론코딩하시면서 제 의식의 흐름을 따라가다보면, 자연스럽게 데이터 통신에 대한 자신감을 얻게 될 것입니다.
- JSON을 DB로 쓰는 방법을 적용하면 서버 및 데이터베이스에 대한 지식이 거의 없더라도 데이터통신을 연습하는 데 아무런 문제가 없게 됩니다.
- REST API를 GraphQL로 전환하는 연습을 통해, GraphQL을 도입하기 위한 충분한 지식을 쌓을 수 있습니다.
- 취준생이라면 MongoDB, MySQL, Firebase 등은 나중에 필요할 때 학습하셔도 늦지 않습니다. 당장은 프론트엔드에 집중하시는 편이 좋겠죠. 서버사이드에 대한 학습은 딱 프론트엔드 개발에 필요한 만큼만 하시면 됩니다.
데이터 통신에 대한
자신감을 길러보세요.

이런 분들께
추천합니다.

취업 준비생
프론트엔드 취업을
준비하고 있는
비전공자

프론트 주니어
노하우를 얻고 싶은
현직 프론트엔드
개발자도 OK!

한번에 연습
REST API, GraphQL
두 가지를 모두
연습하고 싶은 분
이런 분들께는 특히 도움이 됩니다.
✅ 서버사이드 학습에 부담을 느끼는 분
✅ 단독으로 포트폴리오 또는 토이프로젝트를 진행하고자 하는 프론트엔드 개발자
✅ 개발 단계에서 api가 마련되기 전에 프론트엔드 개발을 서두르고 싶은 현직 프론트엔드 개발자
이 강의의 특징

로컬 DB 구축을 위한
최소한의 CRUD
기능만을 다룸으로써
학습 부담이 적습니다.

문법 위주 설명 대신,
실제 쓰이는 예제 중심으로
실전 개발 능력을
기를 수 있습니다.

실제 개발 과정을
그대로 따르면서
자연스레 전체적인 흐름을
파악할 수 있습니다.
수강 전 확인해주세요!
- 선수 지식으로 React, YARN, npm 관련 지식이 필요합니다.
- 전체 코드는 깃헙을 통해 확인하실 수 있습니다. (https://github.com/roy-jung/api-practice)
학습 내용
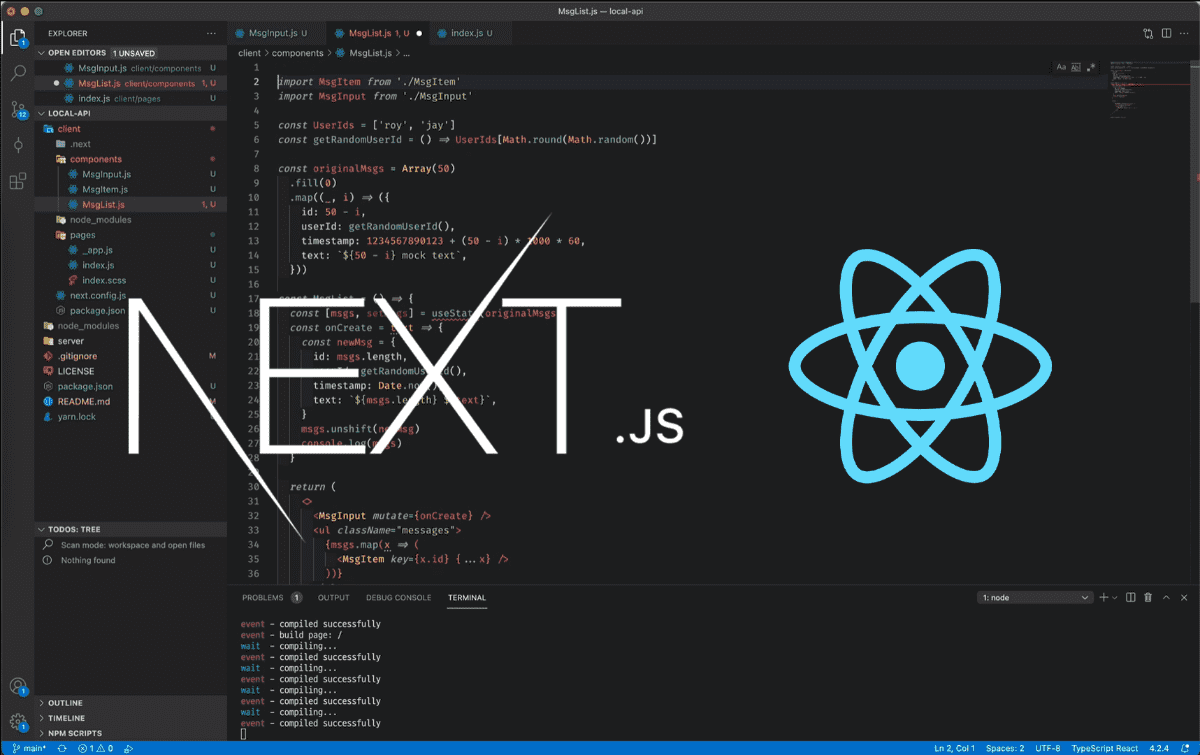
1. Client - 기본 기능 구현
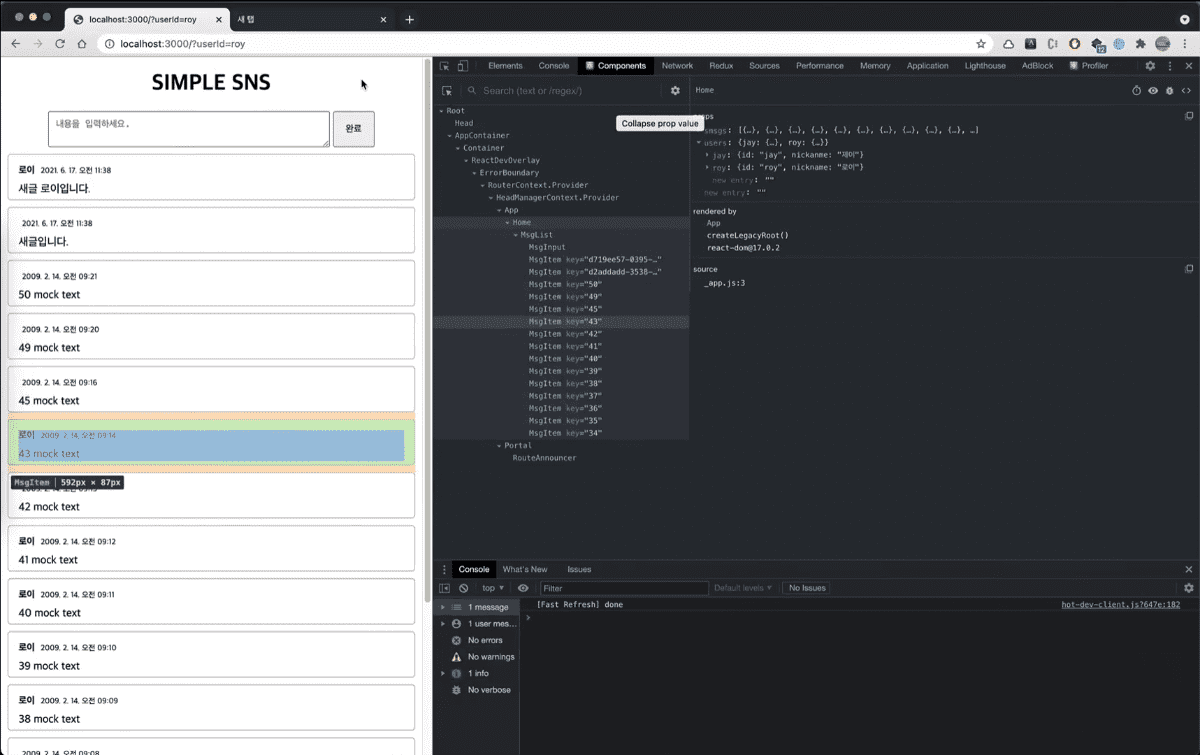
React 및 Next.js 기반의 프론트엔드 개발을 시작합니다. 서버와의 통신 없이 Mock 데이터를 만들어 모든 기능이 동작하도록 구현합니다.

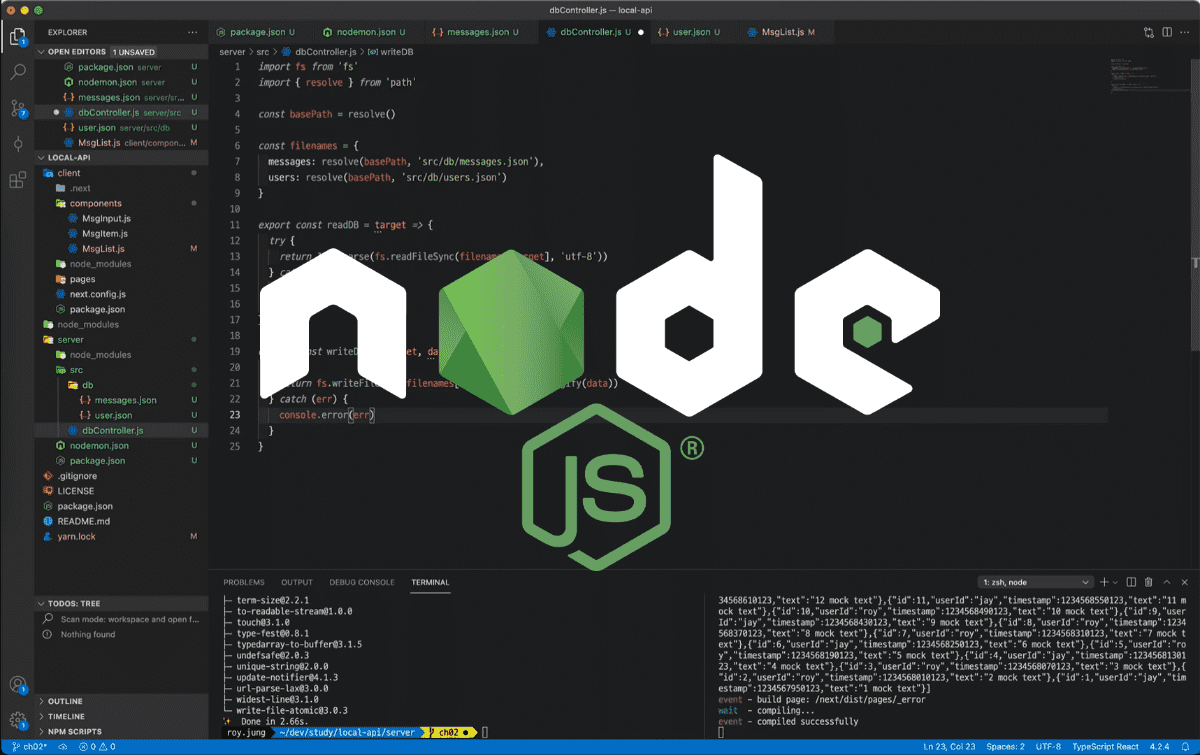
2. Server - REST API 구현
Node.js에서 Express(익스프레스) 프레임워크를 기반으로 한 서버를 구동합니다. JSON으로 DB를 구축하고 route를 작성합니다.

3. Client - REST API 통신
클라이언트에서 REST API 통신을 통해 실제 데이터를 바탕으로 CRUD를 완성합니다.

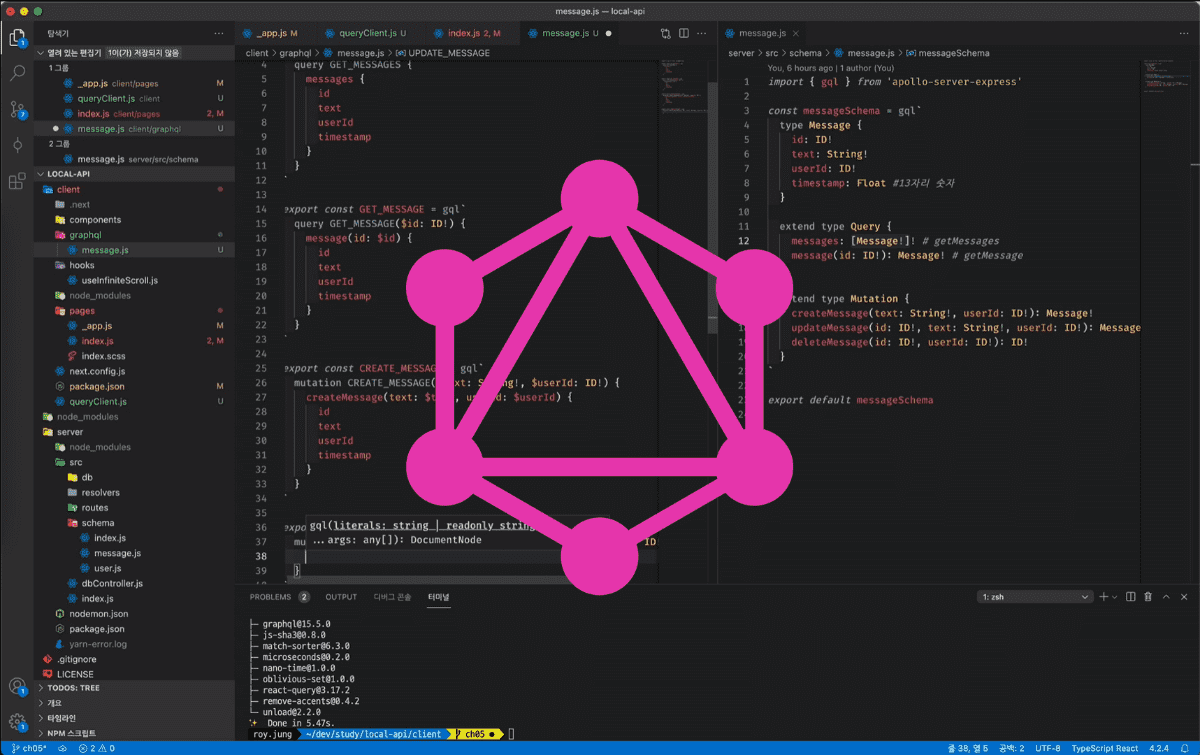
4. Server - GraphQL 구현
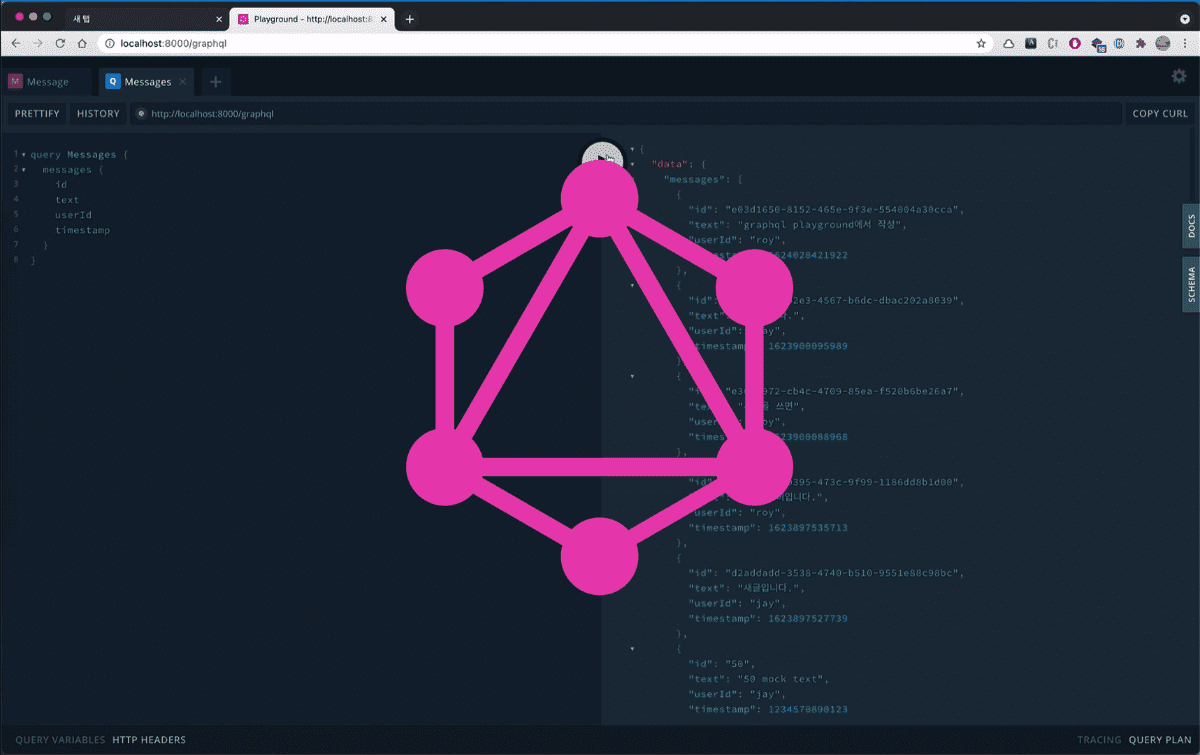
Apollo Server를 기반으로 하여 서버를 GraphQL 문법으로 변경합니다.

5. Client - GraphQL 통신
클라이언트에 GraphQL 통신을 적용합니다. 무한스크롤 전용 react-query API도 알아봅니다.

예상 질문 Q&A
Q. 비전공자도 들을 수 있는 강의인가요?
네, 비전공자를 대상으로 프론트엔드 개발에 필요한 최소한의 백엔드 환경을 구성할 수 있는 것을 목표로 합니다.
Q. 강의를 듣기 전 준비해야 할 것이 있나요?
Node.js(노드), Yarn이 설치되어 있어야 합니다. React 및 최신 ECMAScript에 대한 학습이 어느정도 이루어져 있어야 진도를 수월하게 나가실 수 있습니다.
Q. 강의를 꼭 들어야만 하나요?
그렇지 않습니다. 깃헙에 전체 코드를 공개해 두었습니다. 챕터별로 브랜치를 분리했는데, 코드를 보고 직접 학습하실 수 있다면 굳이 이 강의를 듣지 않아도 강의 전체 내용을 습득하시는 데에 문제가 없습니다.
다만 강의 전반에 걸쳐 말을 통해 전달해드리는 제 의식의 흐름은 깃헙 코드만으로는 얻어가실 수 없겠죠. 스스로 코딩하고 문제를 해결하는 데에 자신이 없는 분들이라면 본 강의를 통해 훨씬 유익한 시간이 되시리라 생각합니다.
지식공유자의
다른 강의가 궁금하다면?
이런 분들께
추천드려요!
학습 대상은
누구일까요?
프론트엔드 취준생
현직 프론트엔드 개발자
선수 지식,
필요할까요?
React
yarn / npm
안녕하세요
정재남입니다.
안녕하세요, 시니어 프론트엔드 개발자 정재남 입니다.
서로 돕고 함께 발전하는 건전한 공유문화를 지향하여 다양한 활동을 하고 있습니다.
저서: 코어 자바스크립트
유튜브 채널: FE재남
아티클 및 인터뷰 영상:
원티드) 신입 개발자, 뭘 공부해야 하죠? https://www.wanted.co.kr/events/22_02_s01_b01
인프런) To. 주니어 개발자 https://www.inflearn.com/pages/for-junior-developers-20211207
벤처이몽) 벤처/스타트업 시니어 개발자와 주니어 개발자의 솔직담백 토크쇼 https://youtu.be/6D7I4NNFHsU?si=nD6-F7EU_ZtYqDLI
바닐라코딩) 프론트엔드 개발자 취업 마인드셋 https://youtu.be/zX68pyoLctI
커리큘럼
전체
25개 ∙ 3시간 37분
소개
03:16
(공지) 폰트 이슈
01:20
환경 세팅
04:14
(추가) Next.js 11 대응
01:44
목록뷰 구현하기
06:18
스타일 작성
01:43
새글쓰기 기능 구현
08:42
메시지 수정, 삭제 기능 구현
10:09
routes 정의
19:22
마지막 업데이트일: 2021년 07월 21일