

아는 만큼 보이는 크롬 개발자 도구
프론트엔드 개발자를 위한 크롬 개발자 도구 강의입니다. 개발 작업 시에 활용하기 좋은 다양한 기능과 팁을 다루고 있습니다.

입문자를 위해 준비한
[개발 도구, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
크롬 개발자 도구
웹 개발 기초 지식
개발자 도구의 수많은 기능과 함께
웹을 깊게 이해하는 개발자로 성장하세요! 🌱
개발자 도구 공식 문서
Q&A를 확인해보세요! ✍️
Q. 개발 언어를 들어야 수강할 수 있나요?
개발에 사용하는 개발자 도구에 관련된 강의이기 때문에 개발 언어를 모르셔도 수강하실 수 있습니다.
Q. Windows/MacOS 개발 환경을 제공하나요?
실습은 Chrome에서 진행되기 때문에 OS에 상관없이 수강하실 수 있습니다.
이런 걸 배워요 📖
- 프론트엔드 개발자가 알아야 할 개발자 도구의 기본적인 기능과 실무에서 활용할 수 있는 다양한 팁을 담았습니다!
- 수많은 개발자 도구의 기능들을 익혀, 페이지에 대한 깊게 이해하는 개발자로 성장하실 수 있습니다.
- 웹페이지 디버깅, 성능 분석, HTML/CSS 수정 등 다양한 기능을 학습하실 수 있습니다.
- 개발자 도구 공식 문서: https://developer.chrome.com/docs/devtools/
이런 분들께 추천드려요! 🙆♀️
- 웹 개발에 관심 있으신 분
- 개발 작업에 활용할 수 있는 기능을 배우고 싶으신 개발자
강의 특징 ✨
- 크롬 개발자 도구의 사용법을 익힐 수 있습니다.
- 프론트엔드 실무에서 활용할 수 있는 다양한 기능에 대해 학습할 수 있습니다.
학습 내용 📚
섹션 0. 개발자 도구
- 실행하기
- 언어 변경하기
- 눈금자 표시하기
- 요소 탭 사용하기
- HTML 수정하기
- CSS 수정하기
- 색상 선택 도구
- 가상 클래스 확인하기
- 박스 모델 확인하기
- 자바스크립트 비활성화
- 화면 캡처하기
- 디바이스 모드
- 콘솔 사용하기
- 콘솔 주의사항 (let, const 선언)
- 영상 속도 조절하기
- 로컬 스토리지
- 네트워크
- Lighthouse
- 성능(Performance)
- 디버깅(Debugging)
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 개발에 관심 있으신 분
프론트엔드 개발자
안녕하세요
제주코딩베이스캠프입니다.
95,219
명
수강생
2,207
개
수강평
158
개
답변
4.8
점
강의 평점
79
개
강의

🧙♂ 안녕하세요. 제주코딩베이스캠프입니다.
제주코딩베이스캠프란?
제주에서 가장 핫한 개발자들이 모여 작당한 부트캠프! 열정있는 청년들에게 열정만큼 성장할 수 있는 기회를 제공합니다!
제주코딩베이스캠프는 제주에서 가장 큰 ICT 교육 행사로 카카오, 구름, 제주산학융합원 등 기업 지자체와 함께 진행하고 있습니다.
서비스 구축 성공 경험을 통해 이 취업난 시대에 자신감, 자존감, 성취감, 그리고 자립할 수 있는 능력을 배양해 보세요!
으라차차 청춘 화이팅입니다! 😀
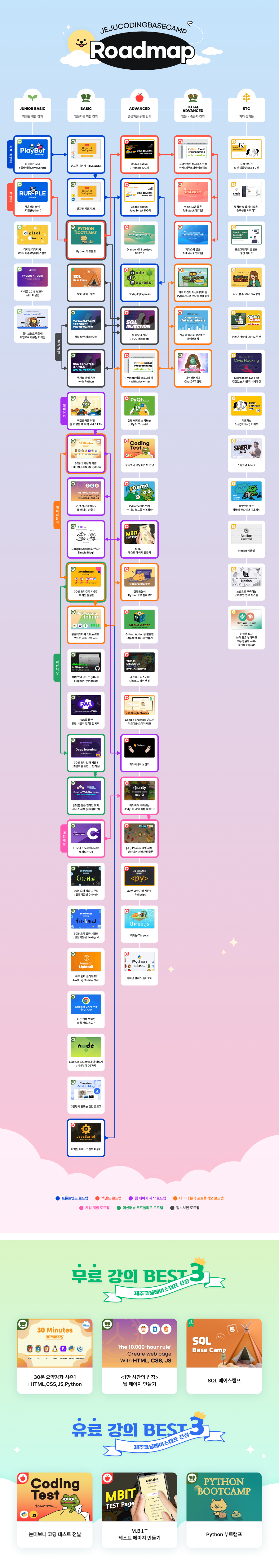
▶︎ 제주코딩베이스캠프 로드맵

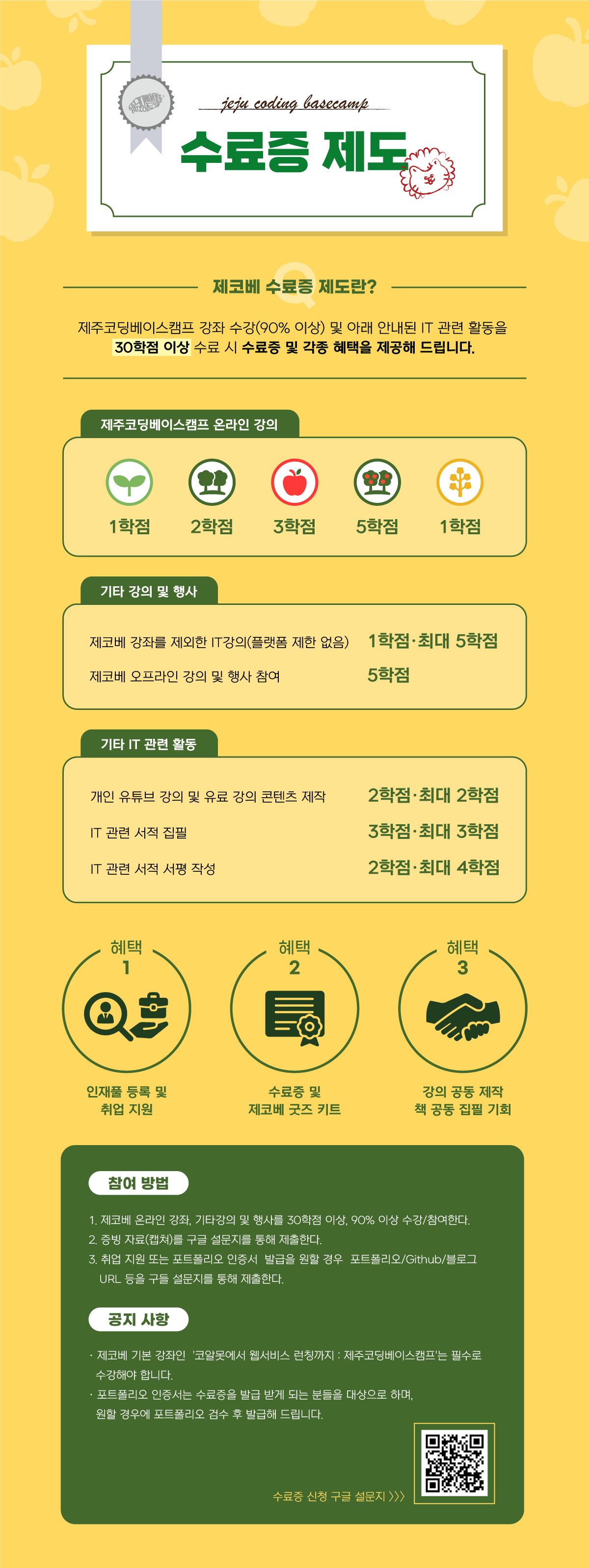
▶︎ 제주코딩베이스캠프 수료증 제도

커리큘럼
전체
20개 ∙ (1시간 16분)
실행하기
03:36
언어 변경하기
01:44
눈금자 표시하기
00:49
요소 탭 사용하기
03:13
HTML 수정하기
03:49
CSS 수정하기
03:49
색상 선택 도구
04:05
가상 클래스 확인하기
01:35
박스 모델 확인하기
01:30
자바스크립트 비활성화
01:47
화면 캡처하기
01:56
디바이스 모드
04:43
콘솔 사용하기
07:29
콘솔 주의사항 (let, const)
02:07
영상 속도 조절하기
01:47
로컬스토리지
10:04
네트워크(Network)
04:30
Lighthouse
04:37
성능(Performance)
06:53
디버깅(Debugging)
06:25


