
React Native with Expo: 제로초에게 제대로 배우기
제로초(조현영)
웹 개발자가(특히 React 개발자라면) 정말 손쉽게 앱을 출시할 수 있는 시대가 되었습니다. Expo와 함께라면 더더욱 빠르게 Android와 iOS 앱 모두를 출시할 수 있습니다. Expo를 통해 빠르게 앱까지 출시할 수 있는 개발자가 되어봅시다.
초급
React, React Native, 하이브리드 앱


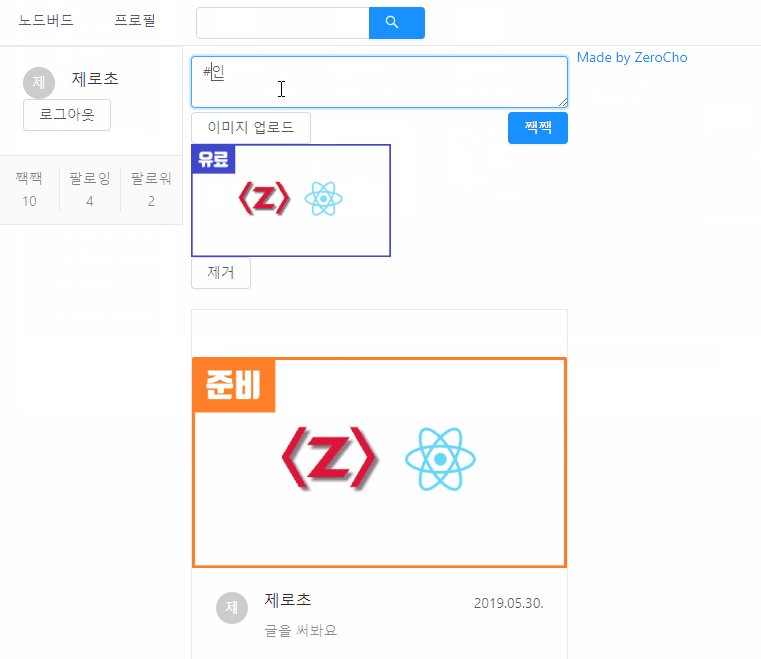
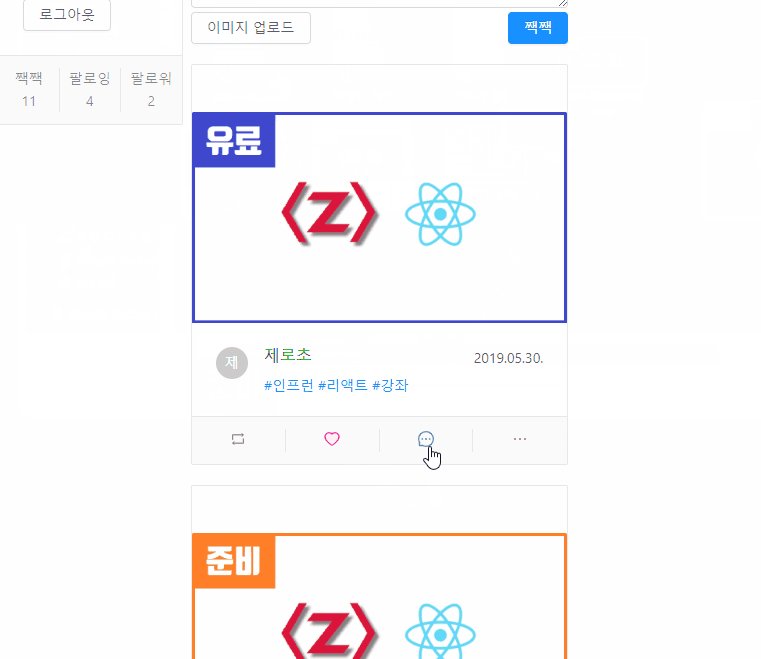
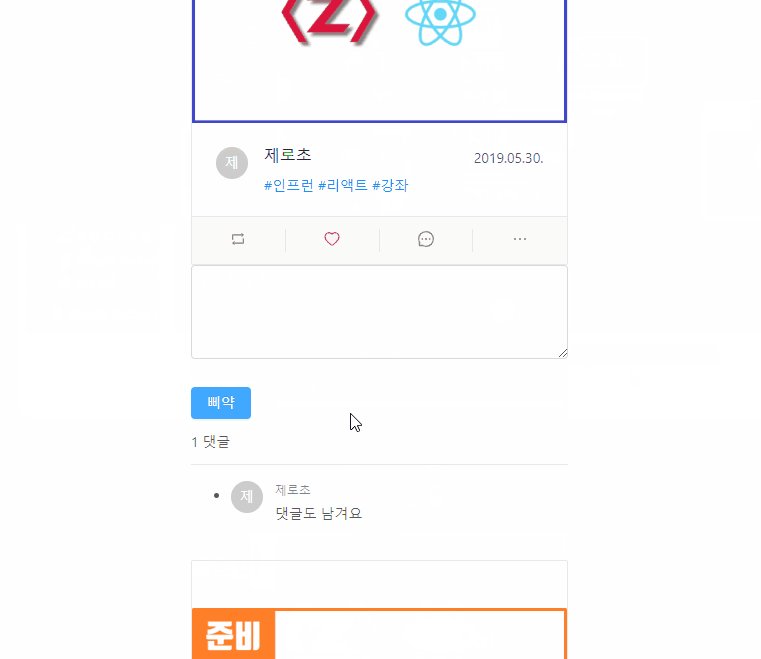
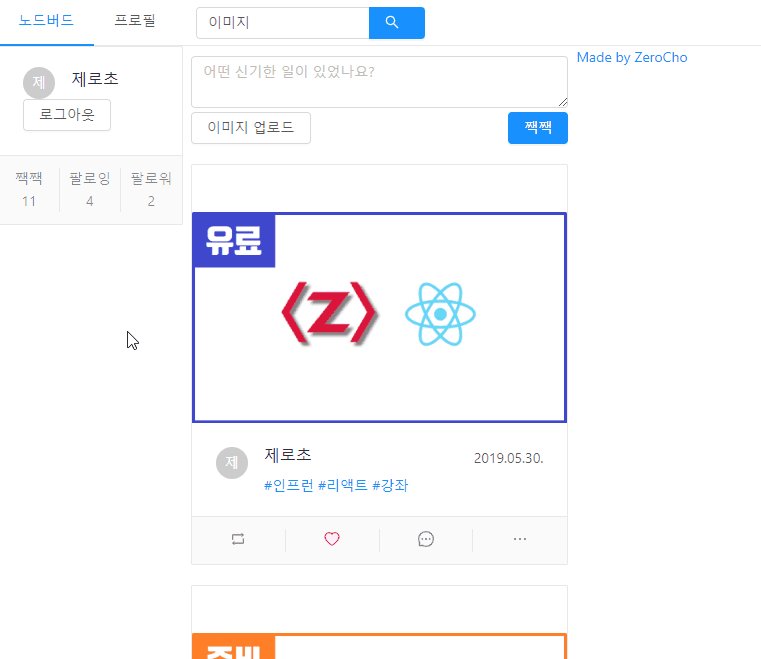
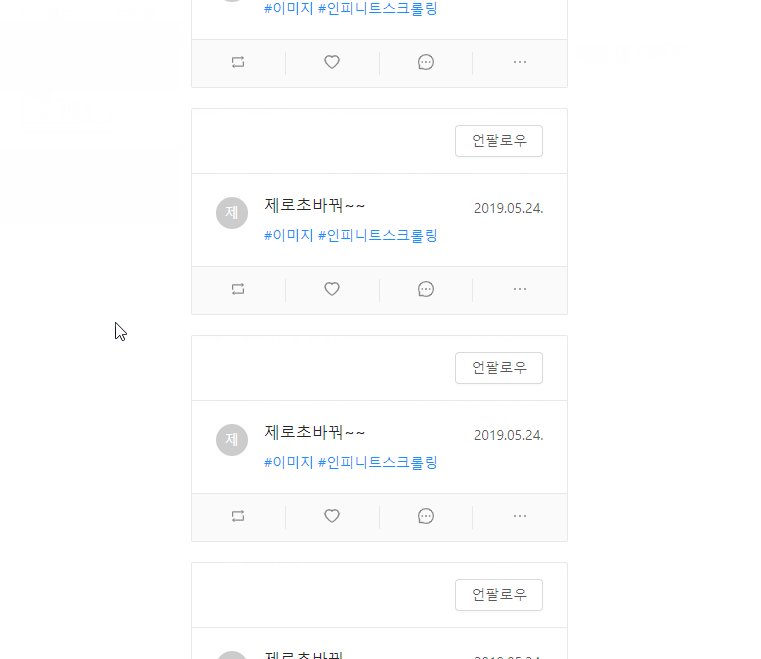
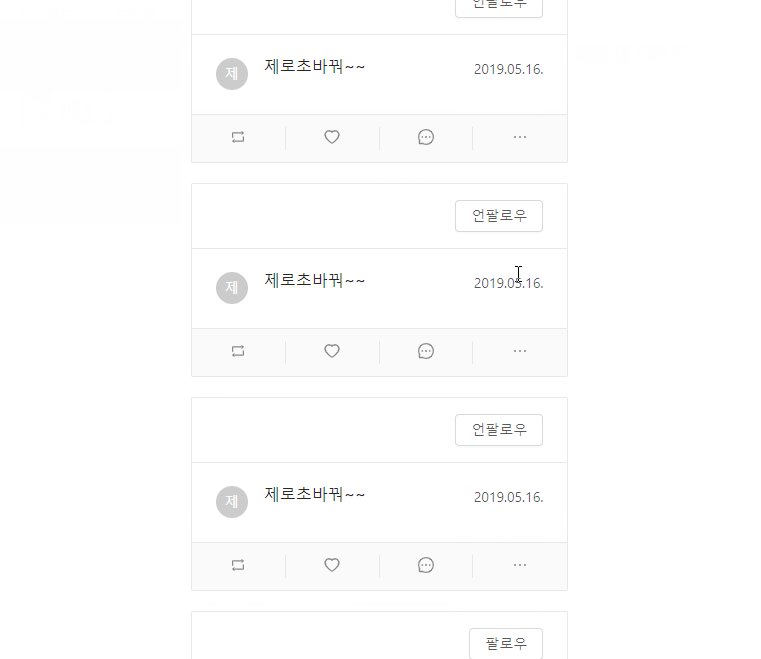
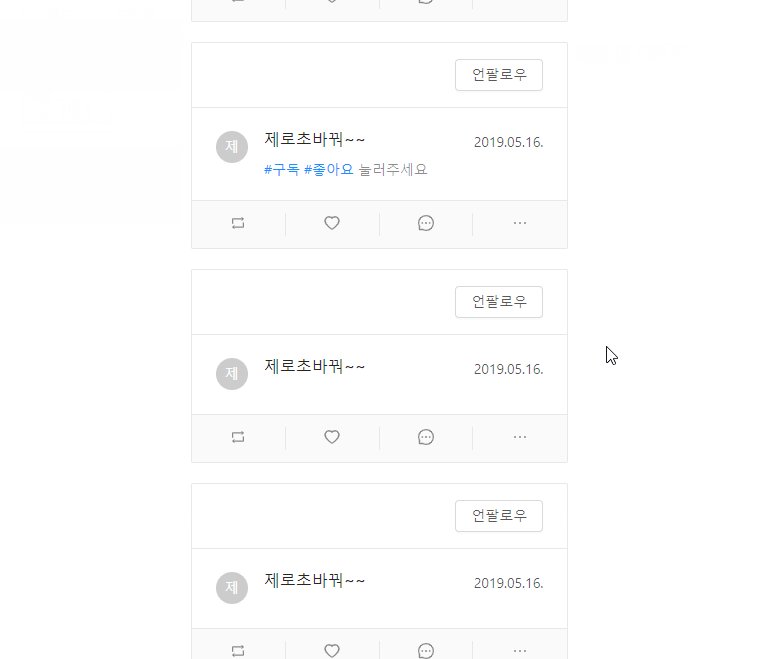
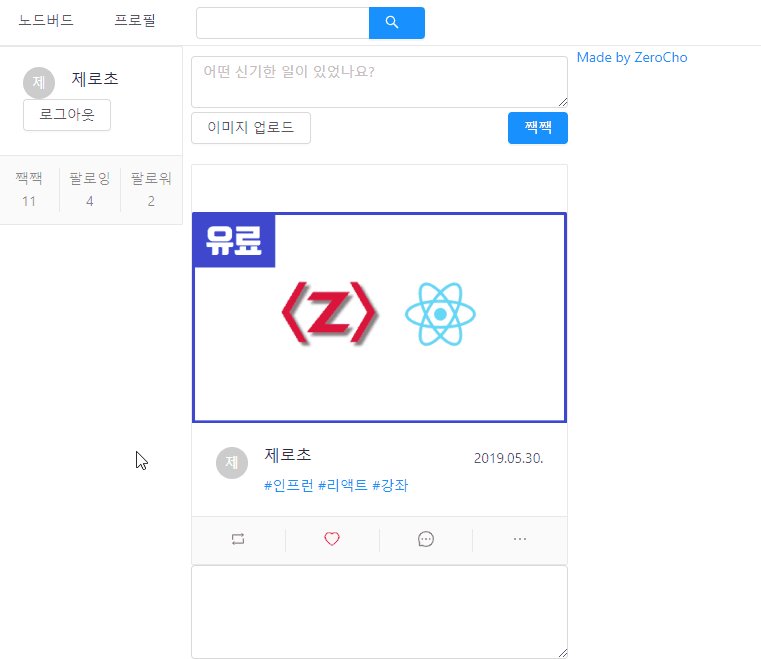
리액트 & 넥스트 & 리덕스 & 리덕스사가 & 익스프레스 스택으로 트위터와 유사한 SNS 서비스를 만들어봅니다. 끝으로 검색엔진 최적화 후 AWS에 배포합니다.

리액트 개발
리덕스&리덕스 사가
리액트 Hooks 사용
Styled Components
Ant Design
SWR
서버 사이드 렌더링
검색 엔진 최적화
AWS 배포
새로 만나는 제로초의 리액트 노드버드 프로젝트!

next@9, styled-components@5, antd@4, node.js@14 등의 버전을 다룹니다.
next@14와 node.js@20과도 호환되니 최신 버전으로 진행하셔도 됩니다. antd@5, next-redux-wrapper@8의 migration 방법은 강의노트와 새소식(공지사항)에 정리해두었습니다. 참고하면서 보세요!
이 강좌는 Pages Router를 다룹니다. App Router 강좌는 이 링크(클릭)에 있습니다. App router 강좌가 더 최신이지만 이 강좌를 남겨둔 이유는, App Router가 아직 불안정해서 실무에서 쓰기엔 조금 위험이 있습니다. 안정화될 때까지는 Pages Router를 실무에서 쓰시는 걸 추천드립니다.
작년에 많은 수강생분들이 이 강좌를 들어주셨습니다. 감사합니다. 다만 드리고 싶은 말씀이 하나 있습니다. 단순히 강의를 눈으로 본다고 해서 풀스택 개발자 되지 않습니다(그것은 욕심입니다). 직접 따라서 치시고, 발생하는 에러들을 해결하고, 강좌에는 없는 기능을 만들어보면서 나오는 기술을 자기 것으로 만들어야 합니다.
이 강좌는 실제로 6개월 이상이 걸리는 커리큘럼을 20시간 가까이 이어서 보여드리는 것입니다. HTML, CSS, JS, Node, MySQL, AWS 모두 최소 1달 이상을 투자해야 어느 정도 소화할 수 있습니다. 따라서 강좌는 20시간 분량이더라도 별도의 공부가 필요합니다.

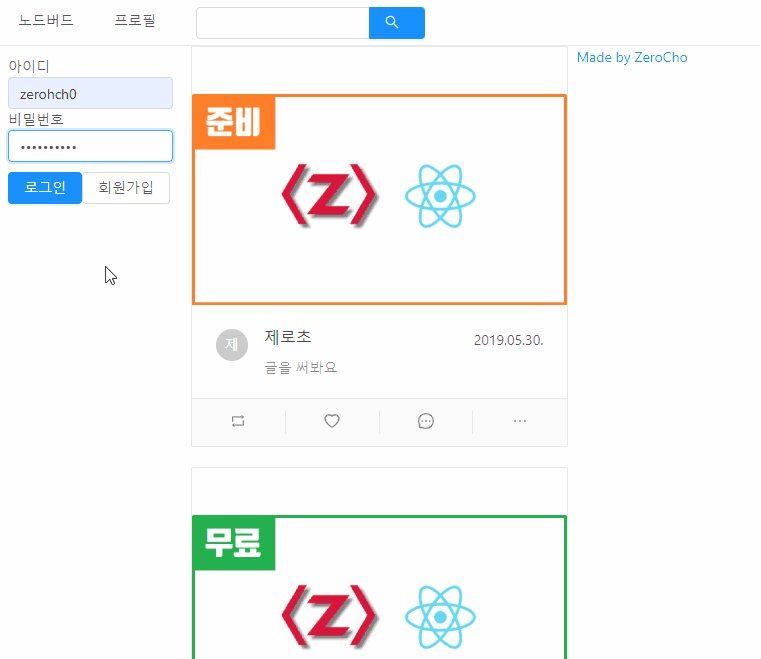
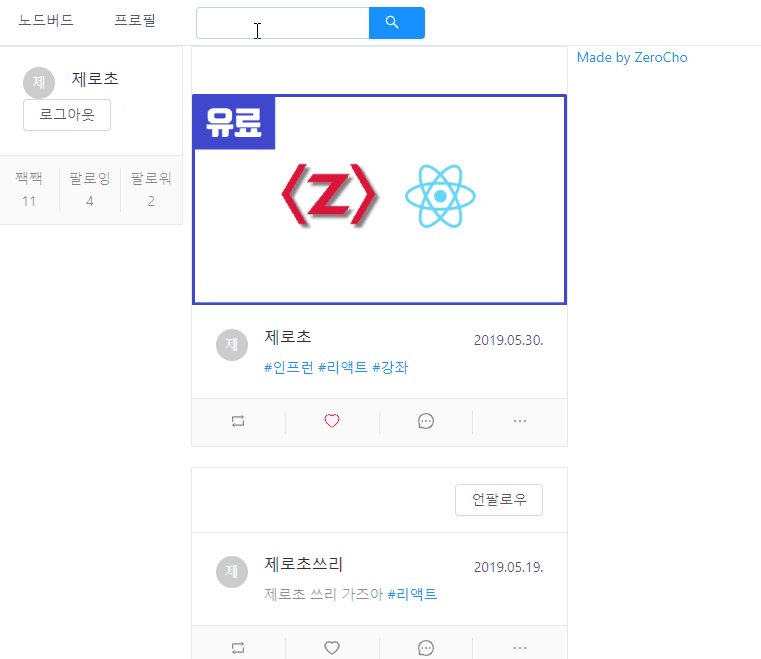
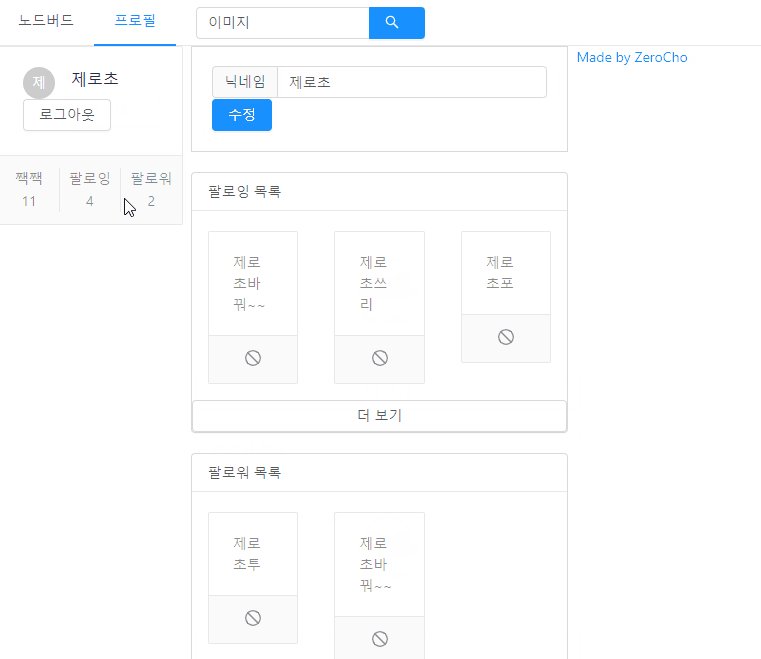
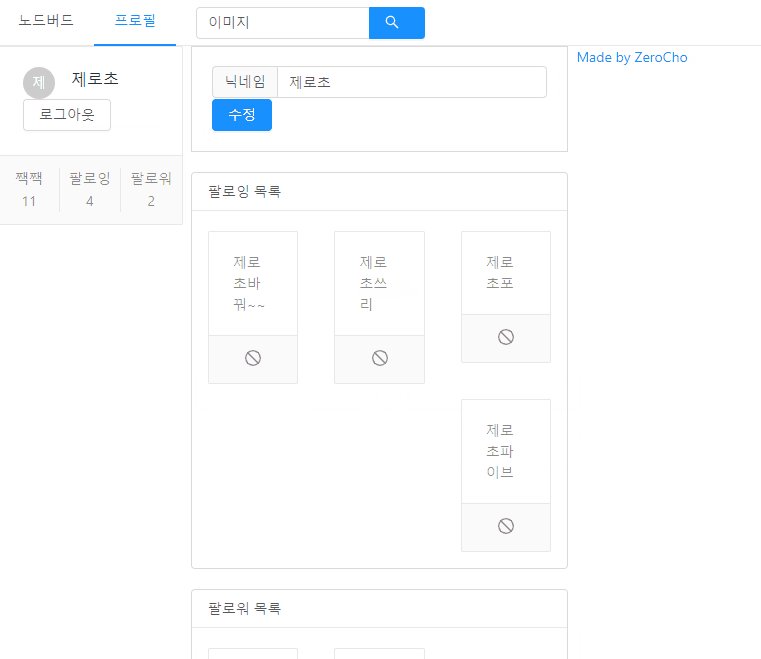
▲ NodeBird SNS 만들기




제 강좌의 장점은 Q&A입니다. 질문하시면 하루 안에 답변드려요.
강좌 관련 내용을 자유롭게 질문하시면서 능동적으로 공부해 보세요.
내용을 이해하기에 더 도움이 될 거예요!
학습 대상은
누구일까요?
리액트 Hooks나 Next같이 리액트를 응용하고 싶은 분
풀스택 개발에 관심있는 분
프론트엔드 개발자 지망생
Next Page Router를 적극적으로 사용해보고 싶은 분
선수 지식,
필요할까요?
HTML, CSS 지식
자바스크립트 최신 문법 지식
제로초의 리액트 무료 강좌 시청
63,998
명
수강생
1,535
개
수강평
9,612
개
답변
4.8
점
강의 평점
22
개
강의
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
One of the key strengths of my courses is the Q&A support. (Winner of the Inflearn Q&A King award twice) I respond to your questions within 24 hours, doing my best to help you out! You’ll feel like we’re solving the problems together.
👉ZeroCho Lectures
제로초 강의 전체 로드맵. A complete roadmap of all my courses is available here.
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Author of Node.js Textbook, Self-Guided JavaScript by ZeroCho, Let's Get IT JavaScript, and TypeScript Textbook
Operator of ZeroCho.com
Currently running a YouTube channel ZeroCho TV, covering development topics
CTO at SmoreTalk
Former CTO at Today Pickup (acquired by Kakao Mobility, where I became the youngest lead developer)
전체
94개 ∙ (23시간 3분)
1. 리뉴얼 강좌 소개
11:07
2. 필수시청[에러질문법]
15:53
3. Next.js 역할 소개
09:10
4. 실전 예제와 준비사항
10:20
5. Next.js 실행해보기.
09:24
6. page와 레이아웃.
10:31
7. Link와 eslint
09:03
8. Q&A
18:47
10. _app.js와 Head
09:18
11. 반응형 그리드 사용하기.
11:33
12. 로그인 폼 만들기
09:36
13. 리렌더링 이해하기
09:59
14. 더미 데이터로 로그인하기
08:39
15. 크롬 확장프로그램과 Q&A
11:53
16. 프로필 페이지 만들기
18:28
18. 리덕스 설치와 필요성 소개
13:25
19. 리덕스의 원리와 불변성
17:07
20. 리덕스 실제 구현하기
14:50
21. 미들웨어와 리덕스 데브툴즈
09:46
22. 리듀서 쪼개기
08:13
23. 더미데이터와 포스트폼 만들기
19:43
24. 게시글 구현하기
17:05
25. 댓글 구현하기
12:45
26. 이미지 구현하기
09:37
29. 게시글 해시태그 링크로 만들기
11:11
전체
178개
4.9
178개의 수강평
수강평 2
∙
평균 평점 5.0
5
안녕하세요! 제로초님 수업듣고 블록체인 회사에 취업도 했고, 따로 제 프로젝트 홍보도 할 겸 해서 수강평을 작성하게 되었습니다:) 현재도 회사 다니면서 유지보수중인 프로젝트 먼저 공개하겠습니다! 여기 쓴 노드버드랑 거의 동일한 스택인데 타입스크립트, Nest가 추가됐어요! https://musicsseolprise.com 여기 들어오시면 됩니다! 프로젝트 주제이신 분이 방송 나오셔서 홍보도 할 겸 해서 수강평 쓰게 되었어요☺️ 제가 공개할 프로젝트는 프론트에 한해서 노드버드 강의만 잘 이해해도 충분히 할 수 있는 난이도에요! 백앤드는 Nest.js를 따로 공부하셔야 하구요. 저는 전공자였지만 학부 시절 마지막 학기 때 들은 데이터베이스를 제외하고 방황을 많이 했어서 학점도 좋지 않고, 비전공자랑 베이스가 차이가 없었다고 보시면 됩니다. 일단 강의의 가장 큰 장점은 질문답변! 전공자지만 대학을 늦게 들어가서 인맥이 부족했어요. 그래서 라이브 강의하실때나 인프런 질문이나 열심히 올리면 답변 너무 친절하게 달아주셨어요. 덕분에 리눅스까지 같이 공부해서 이번 회사 들어가는데 큰 도움이 되었습니다! 그리고 프론트앤드는 변화가 너무 빨라요. 그래서 공부하실 때 라이브러리를 왜 쓰시는지 스스로 질문 해보시고 그래도 안 풀리시면 다른 라이브러리도 찾아보시고 질문을 활용해주시면 실력이 많이 느실거에요! 개인적으로 저는 취준생이라면 상태관리를 Recoil.js를 하시는거 추천드려요. 리덕스는 사실 사가까지 하시면 코드량이 너무 많아져서 생산성이 떨어지거든요. 그리고 Nest.js는 나중에 강의로도 올려주실거지만 사실 사전에 익스프레스를 공부하시는게 더 좋아서 공부해보시고 리팩토링으로 질문하시면서 공부하시는거 추천드려요! 참고로 저는 추가로 타입스크립트를 공부 해서 짠 코드를 전부 다 타입스크립트로 교체했습니다! 그리고 스타일 라이브러리는 다른거 썼구요. 저도 리덕스는 썼다가 제거하고 swr로 ajax를 구현했습니다. 그리고 무한스크롤은 intersection observer라고 브라우저 내장 api를 썼구요. 어째튼 바쁘신데 질문 항상 친절하게 달아주셔서 제로초님 정말 감사합니다!!
수강평 18
∙
평균 평점 4.8
5
강의 구매 고민하시면서 이 글을 보신다면 당장 수강하세요 후회하지 않습니다. 안녕하세요 이 강의를 듣고 취업하게 되었습니다. 이 강의를 수강한 뒤나 수강하면서 토이 프로젝트를 정하고 실행하세요. 그리고 기록하는 습관이 있으면 좋습니다. 또는 개발 블로그를 만드세요. 강의를 수강하면서 모르는 부분은 꼭 기록하세요. 개발 블로그에는 완전히 이해하고, 내 것으로 만들었다는 마음으로 쓰면 도움이 될 겁니다. 제 스토리를 다 풀고 싶지만 너무 길어져서... 제가 취업하기까지 학습 순서는 1. 제로초 Node 크롤링 (자바스크립트 뭣도 모를 때) 2. 자바스크립트 (계속 반복 학습하고 인프런 위주로 공부했습니다.) 3. 제로초, 캡틴판교 vue (살짝 맛만 봄, 지금 vue로 프로젝트 하라하면 못함) 4. 생활코딩 react, redux (유튜브) 5. John Ahn 리액트 시리즈 (인프런) 6. 제로초 [리뉴얼] react nodebird 7. nextjs 토이프로젝트 (제일 중요!! 인생의 전환점) 8. github 잔디 관리 9. 개발블로그 10. 이력서, 포트폴리오 관리 11. 면접 및 취업 제대로 취업하기 위해 준비한 기간이 생각보다 짧은데(4개월?) 뭔가 좀 많이한 느낌도 들긴합니다. 공부를 많이할 수 있었던 계기가 금토일 야간 알바하면서 일 없을 때 계속 공부해왔다가, 코로나로 장사 안 되서 알바 못나갈 때 그때 공부 엄청한거 같습니다. 꼭 이 강의만 봐서 취업하진 않았지만 이 강의를 수강함으로써 취업하기 위해 도움이 많이 되었습니다. 아마 이 강의가 없었다면 다른 알바 일하면서 계속 공부하고 있을거라 생각합니다. 이 강의를 보고 나시면 어떤 사이트든 만들 수 있는 자신감이 생깁니다. 파이팅!!
next.js 토이프로젝트는 어디서 수강하신건가요?
이룸님 답변이 많이 늦었네요 알람이 안 와서 답글이 달린 줄도 몰랐습니다. 토이 프로젝트는 클론 코딩이랑 유사한데 강의로 듣지 않고 특정 사이트 정해서 하나하나 클론 했습니다.
수강평 2
∙
평균 평점 4.5
수강평 4
∙
평균 평점 2.5
수강평 2
∙
평균 평점 3.5
3
이 강의의 장단점을 적오보고자 합니다. 장점 1. 강의 내용이 너무 알차다 단점 1. 코드를 복사 붙여넣기 하는 구간이나, 편집해서 갑자기 완성된 코드가 나올 때마다 갑자기 생긴 코드이기 때문에 이 코드를 어디서 가져왔는지, 어떤 내용을 수정했는지에 대한 설명이 부족해 이 부분에서 시간이 많이 소요됨 2. 강의를 잘 따라오면 중간에 에러가 생기는데 강의 자체에서 생긴 실수이기 때문에 다음 강의에서 정정하는 구간이 나오지만 이에 대한 언급이 없기 때문에 다음 강의를 보기 전까지는 본인이 어디서 실수를 했는지 계속 찾게 됨 강의 내용이 너무 알차지만 편집 부분이 많이 아쉽다.
월 ₩17,600
5개월 할부 시
₩88,000