인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
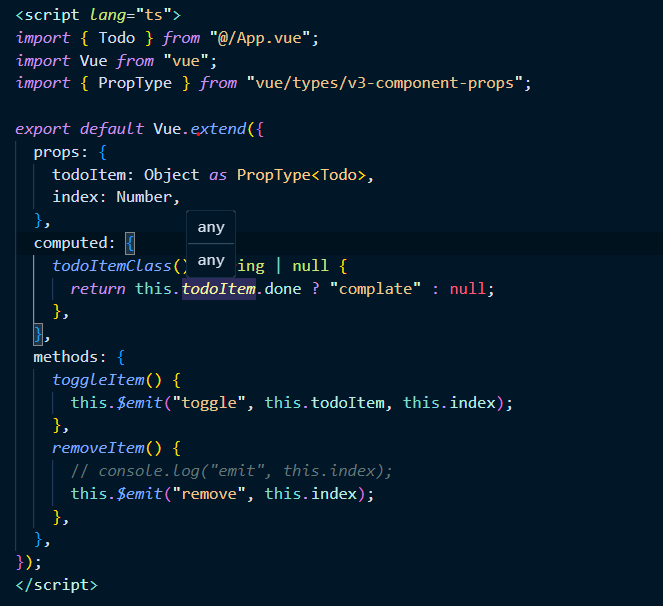
this.todoItem 타입이 any 라고 나옵니다
작성
·
274
·
수정됨
1
타입스크립트가 적용이 안되는 것인지...
 this.todoItem 타입이 any 라고 나옵니다
this.todoItem 타입이 any 라고 나옵니다
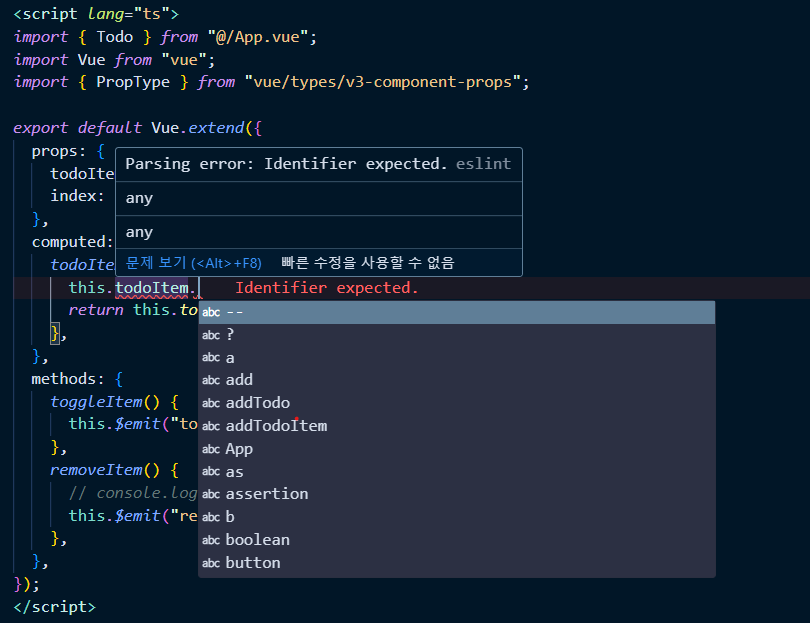
 this.todoItem. 하면 title이랑 done이 나와야 하는데 안나오구요..
this.todoItem. 하면 title이랑 done이 나와야 하는데 안나오구요..
interface exprot도 잘되어있는데
숫자를 넣어줘도 에러가 안나고 부모 컴포넌트에서도 똑같이 this.todoItem.이 안되고 있습니다.
혹시 tsconfig.json이나 설치해줘야 하는 vscode 익스텐션이 있는지 궁금합니다.
*깃허브 링크알려주시면 감사하겠습니다 ㅠㅠ
답변 1
1
"strict": true,
// "noImplicitAny": true,tsconfig.json 바꾸니까 수정되긴 했습니다!
 하지만
하지만
강사님처럼 도움말이 상세하게는 안나오네요 ㅠㅠ
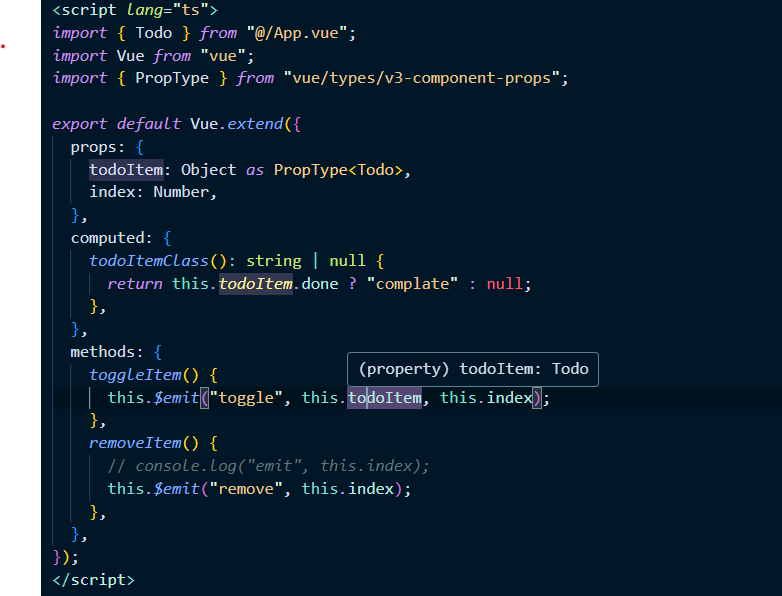
제가 원하는 모습은
this.todoItems마우스 호버 할 때 아래처럼 나오는 걸 원합니다 !
interface Todo {
title: string;
done: boolean;
}vscode 인텔리센스로(자동완성)으로만 속성들을 확인해야 하나요??

안녕하세요, TS 설정 파일에 아래 옵션들 켜졌는지 확인해 보시겠어요? :)
https://vuejs.org/guide/typescript/overview.html#configuring-tsconfig-json