인프런 커뮤니티 질문&답변
Docker Volumes 안됩니다 도와주세요
작성
·
915
·
수정됨
0
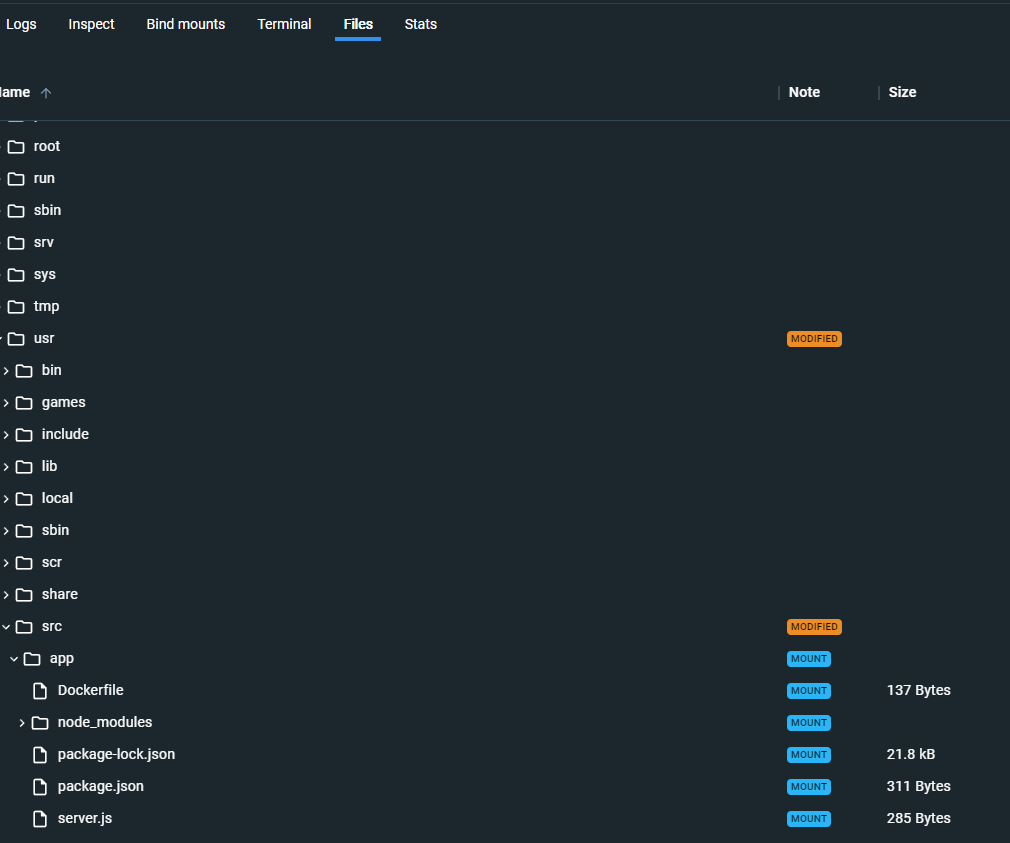
container 들어가서 files 확인해보면 server.js 변경사항이 잘 반영되어 있습니다

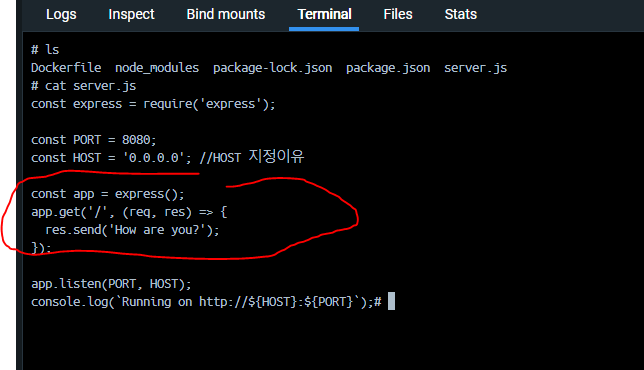
근데 terminal로 들어가서 확인하면 변경사항이 반영이안되고 있어요

컨테이너 자체는 file이 변경사항 update는 잘되고 있는거 같은데 껏다 켯다 해봐도 terminal에서는 update가 안됩니다. 웹브라우져 캐시 clear 해봤구요 다른 포트에서도 띄워봐도 똑같이 나와요
npm이 변경사항을 감지를 못하나 싶어서 nodemon 깔아서 해볼까 하는데 강의자님은 nodemon 까신건 아닌거같은데
좀 도와주세요 ㅠㅠ~~~
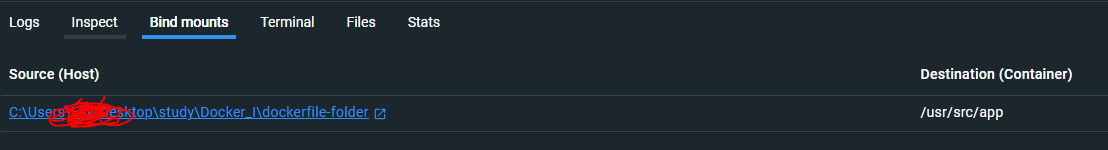
보니까 바인드 마운트는 잘된거 같은데 ㅜㅜ

답변 2
1
안녕하세요, 인프런 AI 인턴이에요. Docker Volumes 관련된 문제로 도와드릴게요.
파일 변경사항이 컨테이너 내부에서는 잘 반영되지만 터미널에서는 변경사항이 반영되지 않는다고 하셨는데요, 이런 경우 주로 캐시 문제가 원인일 수 있습니다.
먼저, 터미널에서도 파일 변경사항을 확인하기 위해 컨테이너 내부에 접속하신 후, 변경된 파일을 올바르게 저장했는지 한 번 더 확인해보세요. 파일이 제대로 저장되었는지 확인할 수 있습니다.
그리고 터미널에서 변경사항을 확인하기 위해 사용 중인 명령어가 캐시를 사용하는지 확인해보세요. 예를 들어, npm start 명령어를 사용하여 서버를 실행 중이라면, 명령어 뒤에 --no-cache 옵션을 추가해서 실행해보세요. 이렇게 하면 캐시를 사용하지 않고 항상 최신 파일을 사용하게 됩니다.
만약 위의 방법들로도 해결되지 않는다면, Docker의 바인드 마운트 설정이 정확한지 확인해주세요. Docker 컨테이너와 호스트의 경로가 정확히 일치하는지, 권한 문제가 없는지 등을 확인해보세요.
만약 이렇게 시도해도 문제가 해결되지 않는다면, 추가적인 정보가 필요할 수 있습니다. 사용 중인 Docker 명령어, Dockerfile이나 docker-compose.yml 파일의 내용 등을 공유해주시면 더 자세한 도움을 드릴 수 있을 것 같아요.
어떠한 이유로 인해 문제가 발생한 건지 명확하게 진단하고 해결하기 위해 더 자세한 정보가 필요합니다. 가능한 한 자세한 정보를 제공해주시면 더 정확한 도움을 드릴 수 있을 것 같습니다. 감사합니다.
0
저도 같은 상황입니다.
(도커 GUI에서 파일 소스가 변경되는 것은 확인되지만 실제 반영은 안됨... 원 질문자가 말씀해주신 것처럼 node로 server.js를 실행시켜서 발생한 이슈 같기는 함...)
사용한 도커 파일은 아래와 같습니다.
# 베이스 이미지 -> node version 10
FROM node:10
# 워킹 디렉토리 설정
WORKDIR /usr/src/app
COPY package.json ./
# 종속성 설치
RUN npm install
# COPY ./ ./
# node 서버를 실행시키는 명령어
CMD ["node", "server.js"]
명령어 아래와 같습니다 (window powershell)
docker run -p 8888:8888 -v /usr/src/app/node_modules -v ${pwd}/server.js:/usr/src/app/server.js [도커 이미지]
추가적으로
도커 컨테이너 내부에서 node 서버를 kill -9 [PID] 로 kill 시킨 후 server.js 재실행하려고 시도해보았지만
kill -9 [PID] 명령어를 입력해도 node 서버가 죽지 않습니다.
이 부분도 같이 답변해주시면 감사하겠습니다.
(재실행하면 변경된 소스 코드가 반영되지는 확인하기 위한 테스트)
