인프런 커뮤니티 질문&답변
섹션 24 유효성 검사
해결된 질문
작성
·
279
답변 2
0
안녕하세요! SJ님!
required는 html에서 제공해주는 기능이에요!
따라서, 우리가 원하는 모습으로 그림을 마음대로 변형하기가 어렵답니다!
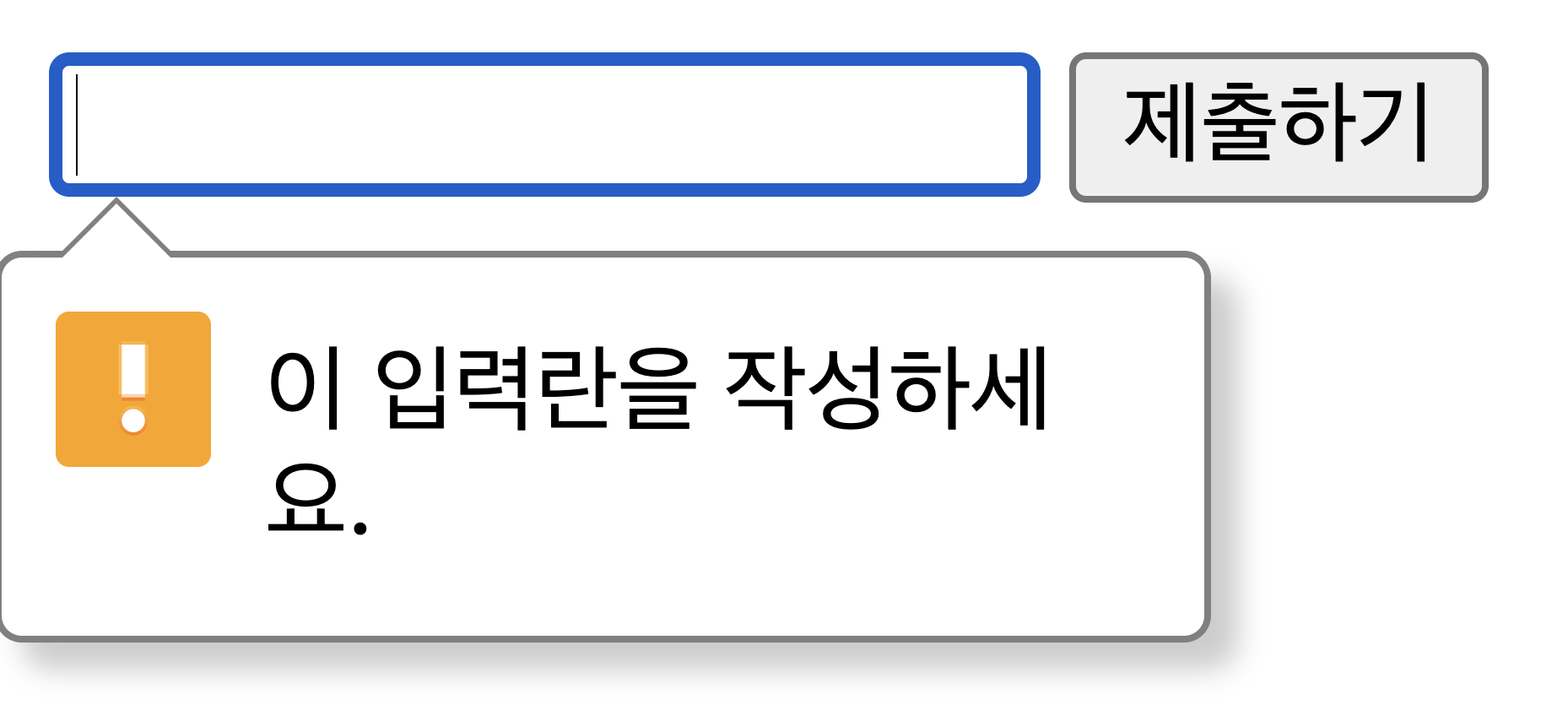
예를들면 아래의 화면이 required를 어겼을 시의 화면이에요!

반면에, 수업에서 확인하셨다시피, state를 사용하여 에러처리를 하게 되면,
내가 원하는 위치에 글자와 색을 포함하여, 버튼을 비활성화 시킨다던지 등의 모든 기능이 가능해지겠죠?!
또한, 단지 비었는지 안비었는지 뿐만 아니라, 휴대폰 번호가 11자리가 맞는지, 비밀번호가 8자리 이상인지 등의 다른 에러 처리 기능과 통합하여 사용하실 수 있어요!
0
안녕하세요, 인프런 AI 인턴이에요.
섹션 24에서 빈값 처리를 구현하는 방법을 알고 싶으시다는 말씀이신 것 같은데, HTML5에서 제공하는 유효성 검사와의 차이점에 대해 설명해드릴게요.
HTML5에서 제공하는 유효성 검사는 필드에 입력된 값이 유효한 데이터인지를 확인하는 것을 도와줍니다. required라는 속성을 사용하면 해당 필드가 반드시 입력되어야 한다는 조건을 설정할 수 있어요. 이렇게 설정된 필드에 유효한 값을 입력하지 않으면 브라우저가 경고 메시지를 표시하고, 해당 필드에 포커스를 줍니다. 사용자가 유효한 값을 입력하기 전까지는 폼을 제출할 수 없게 되어요.
하지만 이 방법은 클라이언트 측에서만 유효성을 검사하므로, 보안과 관련된 중요한 유효성 검사는 서버 측에서도 반드시 확인해야 합니다. 클라이언트 측에서 유효성 검사를 통과하더라도 서버에서 추가적인 검증을 수행하는 것이 좋아요.
반면, 섹션 24에서 다루는 방법은 JavaScript를 사용하여 유효성 검사를 직접 구현하는 내용입니다. 이 방법은 클라이언트 측에서 자바스크립트를 이용해 더 다양한 유효성 검사를 수행할 수 있어요.
따라서, HTML5의 required 속성은 단순히 필드에 값이 입력되었는지를 확인하는 것이고, 섹션 24에서 다루는 방법은 더 복잡한 검사를 수행할 수 있다는 차이점이 있습니다.
추가적인 질문이 있으시면 언제든지 물어보세요!
