인프런 커뮤니티 질문&답변
E유형 레이아웃 관련 질문입니다..!
해결된 질문
작성
·
232
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>철길마을</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<div class="container">
<div class="main-con">
<div class="left">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
</header>
</div>
<div class="center">
<div class="banner"></div>
<div class="news"></div>
<div class="gallery"></div>
<div class="shortcut"></div>
</div>
<div class="right">
<div class="slide">
<div class="slide-cons"></div>
</div>
</div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="footer-con">
<div class="link"></div>
<div class="copy"></div>
</div>
<div class="family"></div>
</footer>
</div>
<!-- JS -->
<script src="js/jquery-1.12.4.js"></script>
<script src="js/script.js"></script>
</body>
</html>@charset "utf-8";
body {
font-size: 15px;
margin: 0;
padding: 0;
color: #333;
background-color: #fff;
}
a {
color: #333;
text-decoration: none;
}
/* rayout */
.main-con {
border: 1px solid #000;
display: flex;
}
.left {
width: 200px;
border: 1px solid #000;
box-sizing: border-box;
}
.center {
border: 1px solid #000;
box-sizing: border-box;
width: 400px;
}
.right {
border: 1px solid #000;
box-sizing: border-box;
flex: 1;
}
/* header */
header {
position: relative;
z-index: 10;
}
header > div {
border: 1px solid #000;
box-sizing: border-box;
}
.header-logo {
height: 100px;
}
.navi {
height: 350px;
}
/* banner */
.banner {
border: 1px solid #000;
height: 150px;
box-sizing: border-box;
}
/* news */
.news {
border: 1px solid #000;
box-sizing: border-box;
height: 200px;
}
/* gallery */
.gallery {
border: 1px solid #000;
box-sizing: border-box;
height: 200px;
}
/* shortcut */
.shortcut {
border: 1px solid #000;
box-sizing: border-box;
height: 150px;
}
/* slide */
.slide {
border: 1px solid #000;
box-sizing: border-box;
width: calc(100vw - 600px);
height: calc(100vh - 120px);
}
/* footer */
footer {
display: flex;
height: 120px;
}
footer > div {
border: 1px solid #000;
box-sizing: border-box;
height: 120px;
}
.footer-logo {
width: 200px;
}
.footer-con {
flex: 1;
}
.footer-con > div {
border: 1px solid #000;
height: 60px;
box-sizing: border-box;
}
.link {}
.copy {}
.family {
width: 230px;
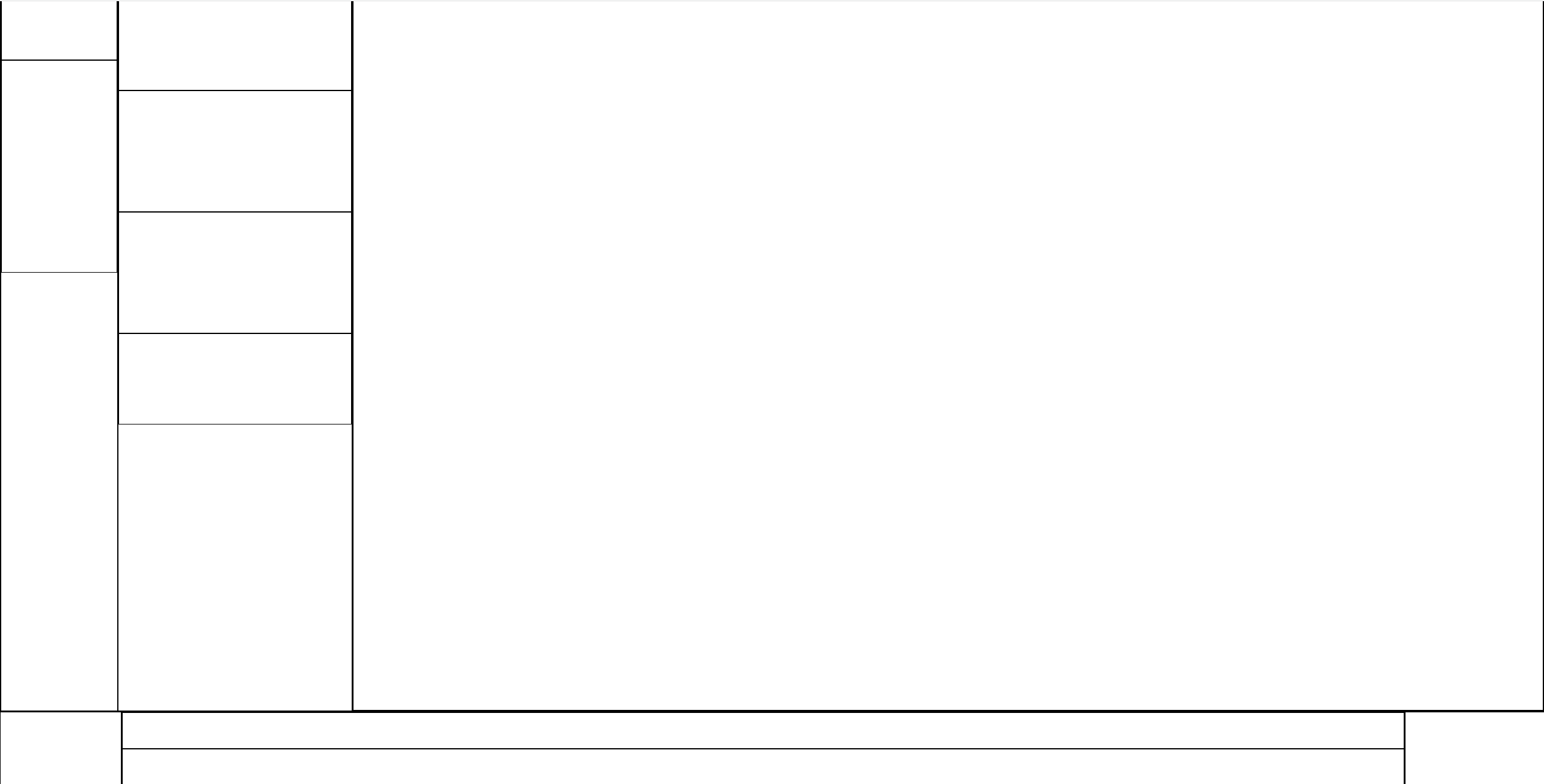
}위와 같이 레이아웃만 짰을 때  이 사진처럼 .left와 .footer-logo의 너비 값이 같은 200px을 가지는데 레이아웃에선 footer-logo의 너비 값과 같지 않은 것처럼 보입니다.
이 사진처럼 .left와 .footer-logo의 너비 값이 같은 200px을 가지는데 레이아웃에선 footer-logo의 너비 값과 같지 않은 것처럼 보입니다.
계속해서 수정해본 결과 main-con의 너비값을 100vw로 주니 해결은 되는데 창에 조금의 스크롤이 생기는데 시험때 창에 스크롤이 생기면 감점 요인이 되는거겠죠..?
답변 1
1
코딩웍스(Coding Works)
지식공유자
스크롤이 미세하게 생기는건 현재 레이아웃 만들면서 보이는 보더 때문에 그렇습니다.
어차피 완성본 제작하면서 보더가 지워지니까 스크롤이 미세하게 생기는 것도 사라집니다.
보더로 레이아웃 만드는 중간 과정에서 생기는거니 그냥 완성본 진행하시면 됩니다.

넵...! 감사합니다