인프런 커뮤니티 질문&답변
팝업창 위치를 임의로 더 위로 올려도 괜찮나요?
해결된 질문
작성
·
258
1
계속되는 자잘한 질문에 죄송합니다 T.T
이번 주 토요일에 시험을 앞두고 있어서 좀 더 확실하게 알고 넘어가고자 계속해서 질문하게 되는 것 같습니다..!
팝업창 위치 관련해서 궁금한 점이 있습니다.
.modal {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgb(0, 0, 0, 0.2);
z-index: 11;
display: none;
}
.modal-con {
position: absolute;
top: 50%;
left: 50%;
background-color: #fff;
width: 500px;
transform: translate(-50%, -100%);
padding: 20px;
border-radius: 20px;
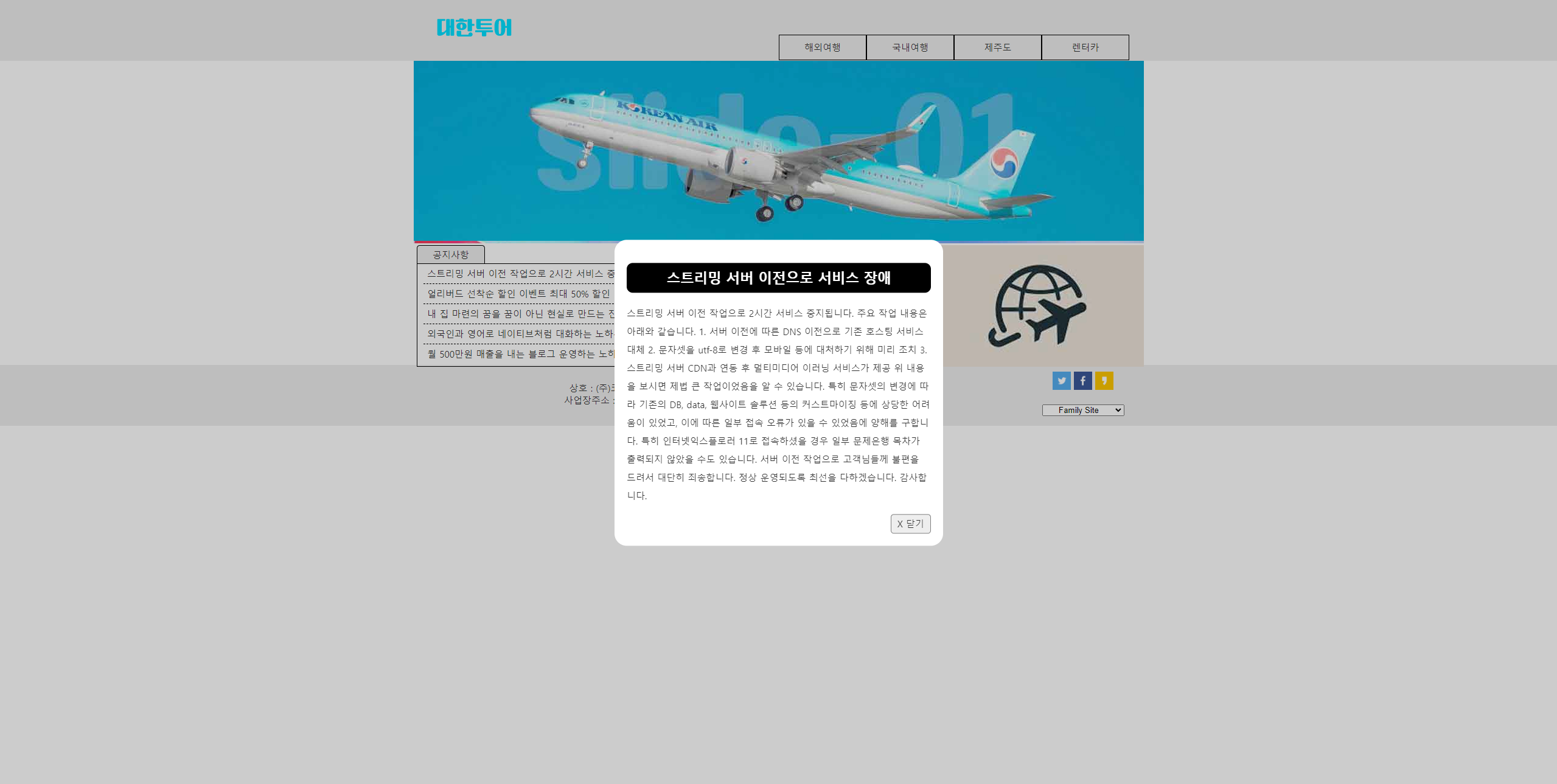
}위치 관련 질문이어서 .modal과 .modal-con 부분만 가져오게 되었습니다. 위와 같이 작성할 경우에  해당 사진처럼 브라우저 중앙에 위치하기는 하는데 안 예쁘기도 하고 시험지(?)에 나와있는 모달 제작 그림에선 팝업창이 슬라이드까지 가리고 있어서 더 올려주고 싶은데
해당 사진처럼 브라우저 중앙에 위치하기는 하는데 안 예쁘기도 하고 시험지(?)에 나와있는 모달 제작 그림에선 팝업창이 슬라이드까지 가리고 있어서 더 올려주고 싶은데
.modal-con {
position: absolute;
top: 50%;
left: 50%;
background-color: #fff;
width: 500px;
transform: translate(-50%, -100%);
padding: 20px;
border-radius: 20px;
}
.modal-con h2 {
text-align: center;
background-color: #000;
color: #fff;
padding: 10px;
border-radius: 10px;
}이런 식으로 .modal-con의 translate 뒷부분에 -50%, -100% 를 주어서 임의로 더 올려도 괜찮은지가 궁금합니다..!
시험을 앞뒀다보니 저는 제 눈의 만족을 위해 저렇게 연습해왔는데 실제 시험에서 저렇게 작업해도 될지, 무조건 브라우저 중앙에 위치시키는 것이 좋을 지 확실하게 알고 가는 것이 좋을 것 같아서 질문드리게 되었습니다. 항상 감사합니다!!
답변 1
1
코딩웍스(Coding Works)
지식공유자
시험지는 브라우저의 크기를 반영한 크기가 아니니까 수업에서 배우신대로 transform: translate(-50%, -50%) 이렇게 하시면 됩니다. 다른 분들도 다 그렇게 해서 합격하셨으니까 이런 부분에 신경 쓰지 마세요.
시험이 이번 주 토요일이니까 질문하시는거 이해합니다. 혼자서 고민하면 해결되는 것들이 대부분이지만 아닌 것들도 있으니까 시험 막바지니까 질문하세요.

알겠습니다 감사합니다!