인프런 커뮤니티 질문&답변
답변 3
0
alert 공통 컴포넌트
수정이 완료 되었습니다.
네트워크 오류!
2번 메시지를 확인 하고 싶은데요
코딩님 설명은 ... api 서버 내리고 refresh 하면 노출 되게 되있습니다.
저도 강의내용같이 "수정 완료되었습니다."
2. 서버 내리고
다시 하면 "네트워크 오류"가 나타나야 하는데
전 api 서버 내리고 refresh를 하면
사이트에 연결할 수 없음
127.0.0.1에서 연결을 거부했습니다.
화면이 나타 납니다.
' 네트워크 오류 ' 메시지가 안뜨고 위 메시지가 뜨는 이유를 알고 싶습닏다.
ㅡㅡ;
0
짐코딩
지식공유자
안녕하세요 :)
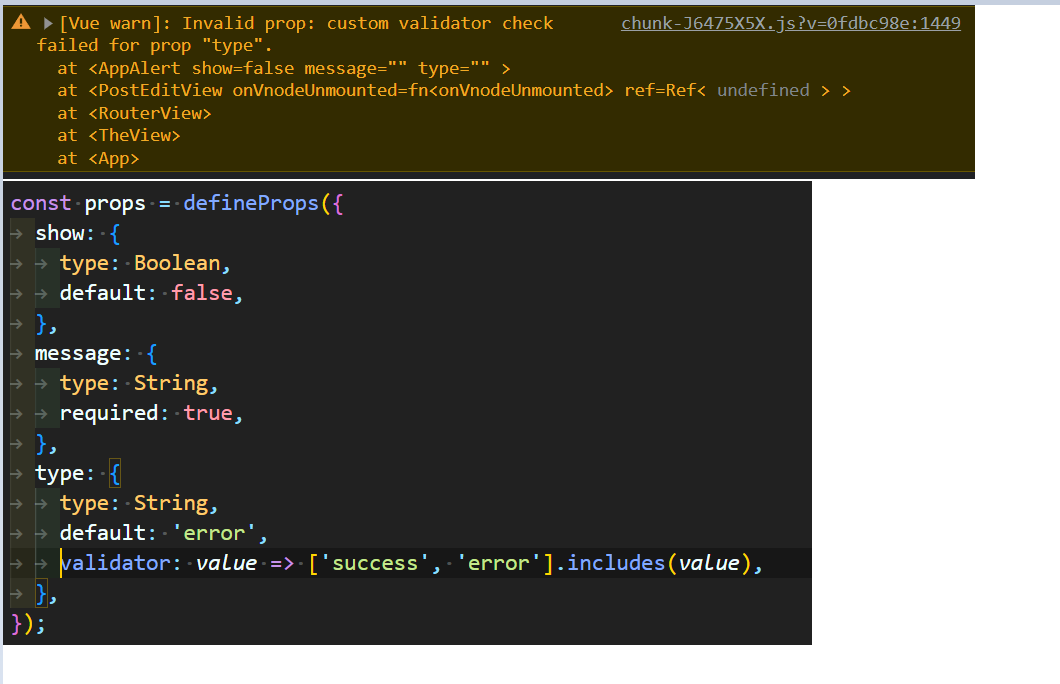
custom validator check failed for prop "type"
Props "type"에 대한 유효성 검증이 실패해서 오류로 표기가됐네요.
코드를 보면 "type"은 값이 "success" 또는 "error"가 와야 하는데 ""(빈값)이 들어간 것 같은데요?



안녕하세요 :)
이점을 잘 생각해보시면 좋을 거 같아요.
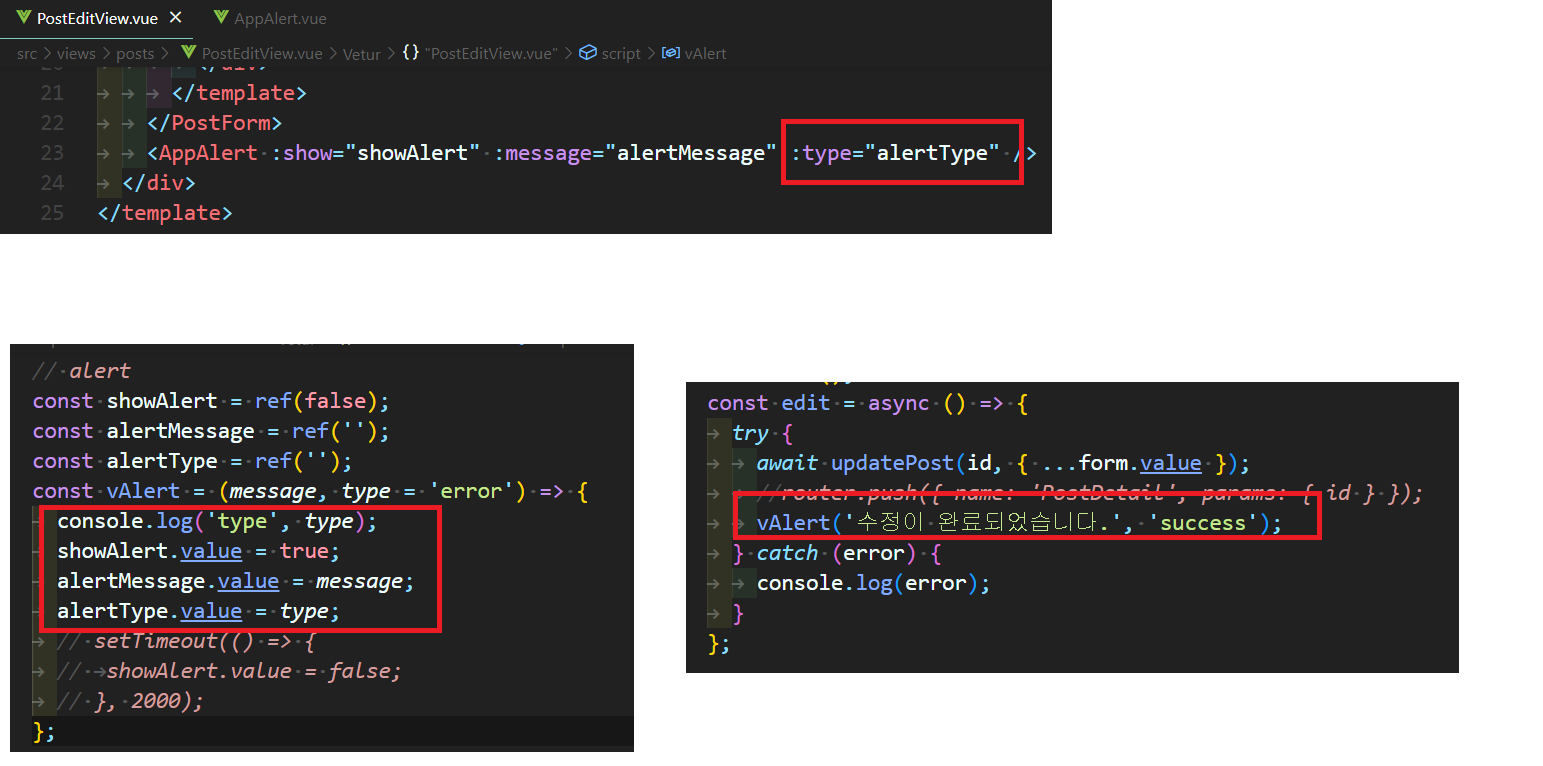
const alertType = ref('');초기값이''(빈값)이며 랜더링 시점에 빈값으로 바인딩 되기 때문입니다.