

인프런 커뮤니티 질문&답변
빨간줄로 도배됐어요ㅠㅠ
작성
·
2.2K
·
수정됨
1


next 13으로 typescript와 함께 개발중입니다
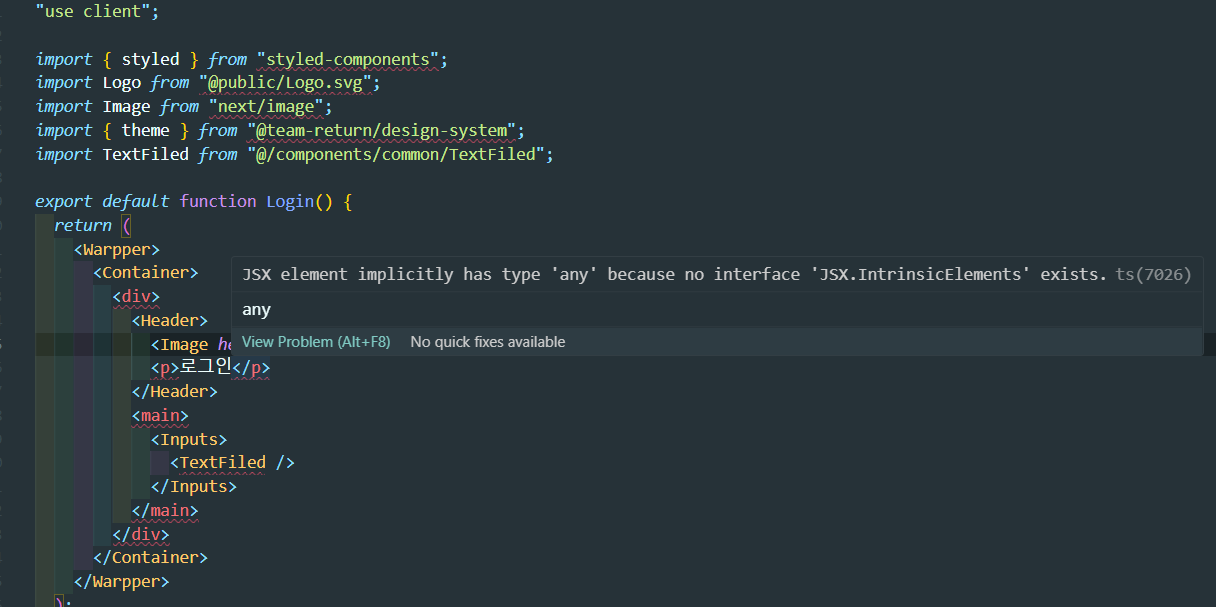
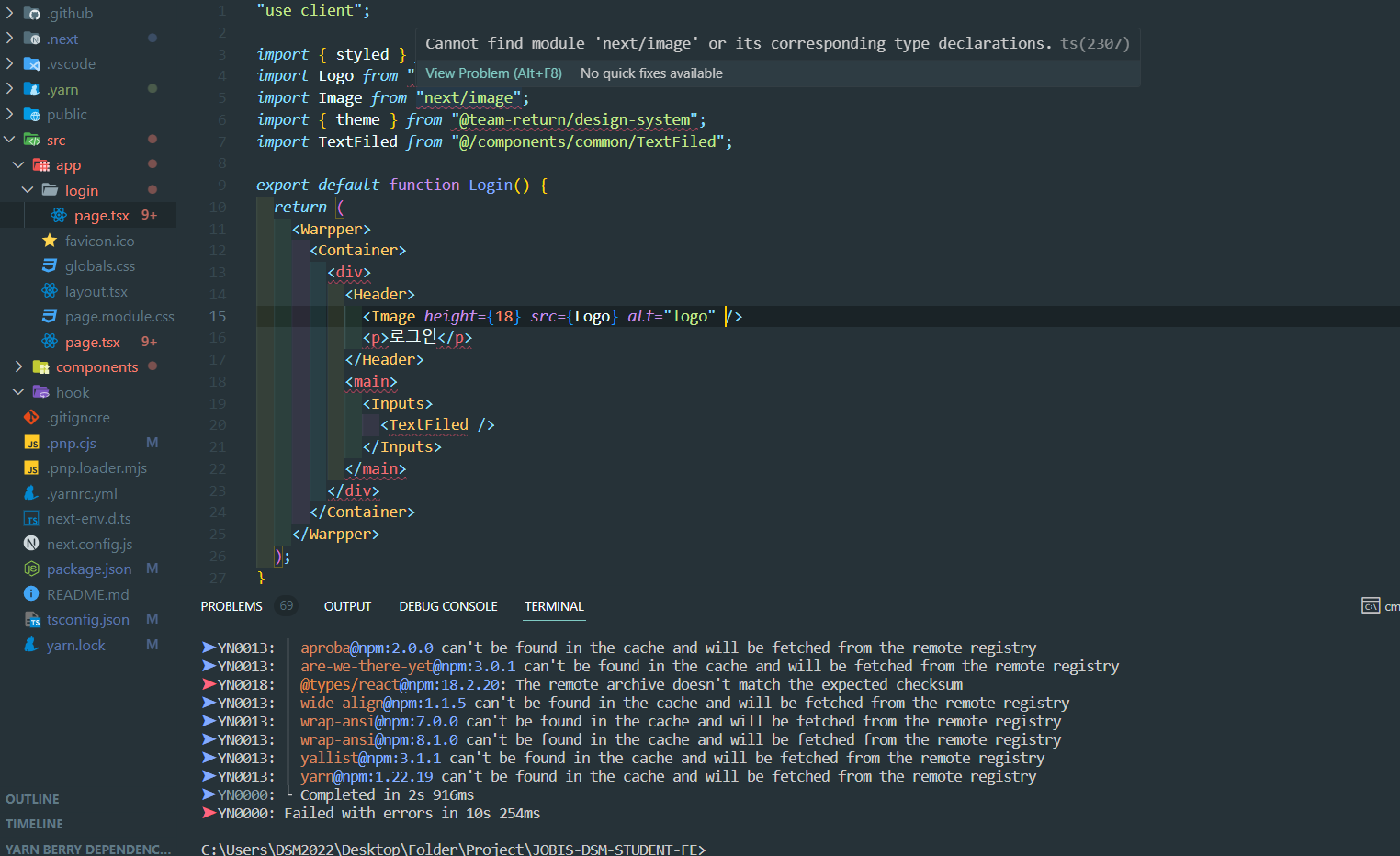
어느 순간부터 html태그들과 improt 쪽에 빨간줄이 뜨더니 해결될 생각을 안하더라구요..
많이 검색해 본 결과. @types/react, @types/react-dom 을 다운받아야 한다고 해서 다운 받았지만 해결이 안되더라구요...
이 외에도 많은 방법들을 시도해 봤지만 효과가 없었습니다. 도와주세요ㅠㅠ
태크에서 나는 에러 : JSX element implicitly has type 'any' because no interface 'JSX.IntrinsicElements' exists.ts(7026)
import문에서 나는 에러: Cannot find module 'next/image' or its corresponding type declarations.ts(2307)
답변 1
0
안녕하세요, 인프런 AI 인턴이에요.
빨간 줄로 도배된 문제에 대해 도움을 드리겠습니다.
첫 번째 오류인 “JSX element implicitly has type ‘any’ because no interface ‘JSX.IntrinsicElements’ exists” 에러는 TypeScript에서 JSX 요소의 타입을 추론할 수 없다는 오류입니다. 이를 해결하기 위해서는 다음과 같은 방법을 시도해 볼 수 있습니다.
tsconfig.json파일에jsx옵션을 설정해주세요."jsx": "react-jsx"또는"jsx": "preserve"로 설정할 수 있습니다.JSX 요소의 타입을 명시적으로 설정해주세요. 예를 들어,
<div>...</div>대신에React.HTMLProps<HTMLDivElement>와 같이 타입을 지정해줄 수 있습니다.
두 번째 오류인 “Cannot find module ‘next/image’ or its corresponding type declarations” 에러는 next/image 모듈을 찾을 수 없다는 오류입니다. 이를 해결하기 위해서는 다음과 같은 방법을 시도해 볼 수 있습니다.
next/image모듈이 제대로 설치되었는지 확인해주세요.package.json파일이 있는 디렉토리에서npm install next명령을 실행하여next/image모듈을 설치해보세요.TypeScript에
next모듈의 타입 선언을 추가해주세요.@types/next패키지를 설치하거나,tsconfig.json파일의types옵션에next를 추가해주세요.
이러한 방법들을 시도해보시고, 문제가 해결되는지 확인해보세요. 추가적인 도움이 필요하면 언제든지 물어보세요. 좋은 결과가 있기를 바랄게요!