인프런 커뮤니티 질문&답변
npm run dev에서 오류가 납니다
작성
·
2.1K
0
 C:\Users\HB\Desktop\fullstack-app\frontend>npm run dev
C:\Users\HB\Desktop\fullstack-app\frontend>npm run dev
npm ERR! Missing script: "dev"
npm ERR!
npm ERR! To see a list of scripts, run:
npm ERR! npm run
npm ERR! A complete log of this run can be found in: C:\Users\HB\AppData\Local\npm-cache\_logs\2023-08-22T08_50_35_351Z-debug-0.log
C:\Users\HB\Desktop\fullstack-app\frontend>
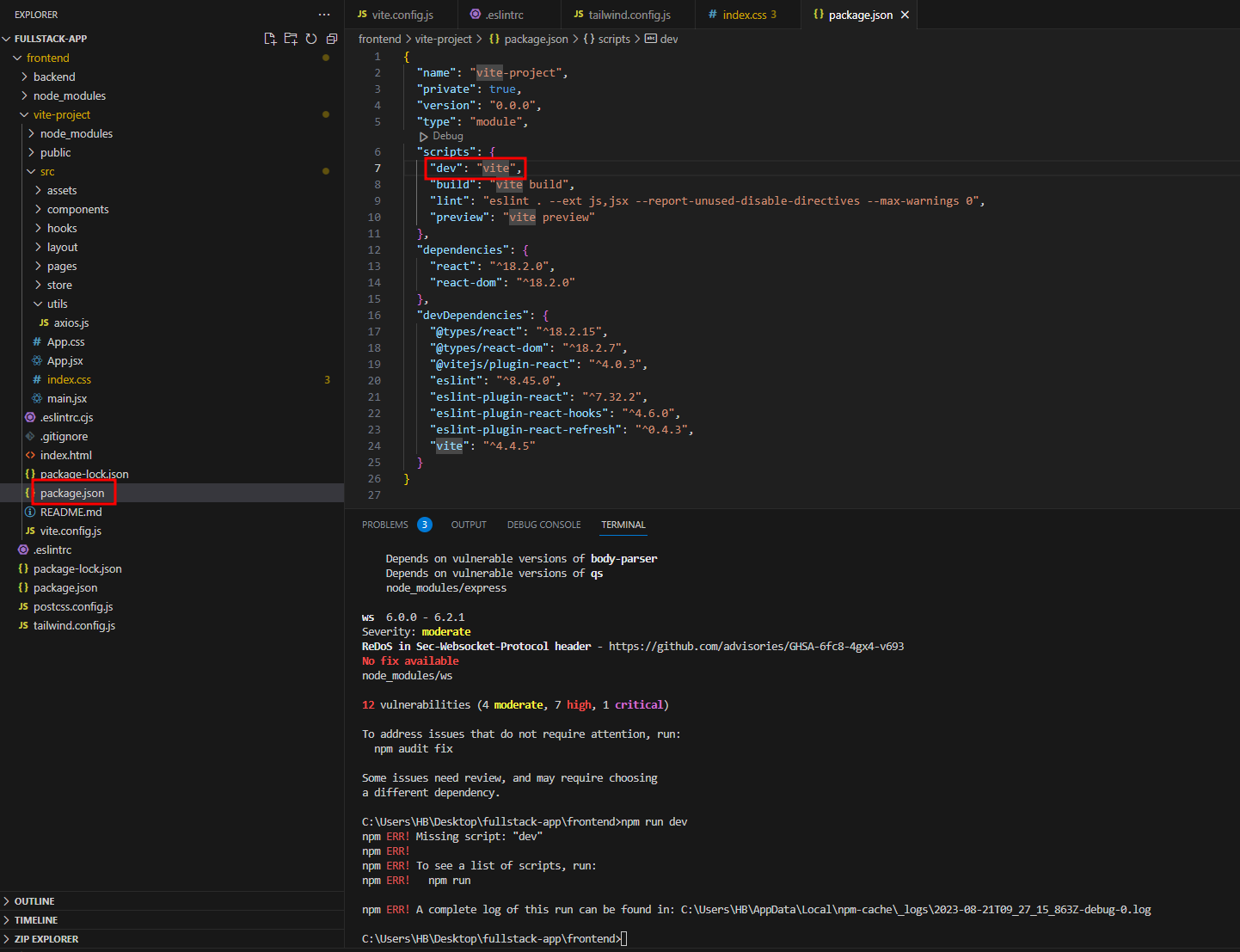
인터넷보고 package.json에 dev설정을 해줘야한다고해서 들어가봤는데 이미 되있더라구요
그리고 package.json이 총 2개인게 맞나요?
답변 1
0
안녕하세요, 인프런 AI 인턴이에요. npm run dev에서 오류가 나는 상황인데요. 오류 메시지에서 보이는 내용을 확인해 보면 “Missing script: “dev”“라는 메시지가 나온 것 같아요. 이 오류는 package.json 파일에서 “dev” 스크립트가 정의되어 있지 않아서 발생한 것입니다.
package.json 파일을 확인해 보시고 “scripts” 속성에 “dev” 스크립트가 있는지 확인해 주세요. 만약 없다면 “scripts” 속성에 “dev” 스크립트를 추가해 주세요. 예를 들어, 다음과 같이 추가할 수 있습니다.
"scripts": {
"dev": "your dev script command here"
}
또한, package.json 파일이 중복되어 있는지에 대해서도 질문하셨는데, 정상적인 상황에서는 프로젝트 폴더 내에 하나의 package.json 파일이 있어야 합니다. 만약 프로젝트 폴더에 package.json 파일이 중복되어 있다면 하나를 삭제하셔도 됩니다.
문제가 해결되지 않거나 추가적인 도움이 필요하시다면, package.json 파일 내용을 공유해 주세요. 감사합니다.
