인프런 커뮤니티 질문&답변
크롬에서 카카오맵이 정상적으로 그려지지 않습니다.
해결된 질문
작성
·
1K
·
수정됨
0
안녕하세요 강사님! 강의 정말 잘 보고 있습니다.
카카오맵 지도를 띄우는 코드를 작성하는 실습을 하면서 크롬으로 확인을 했는데요,
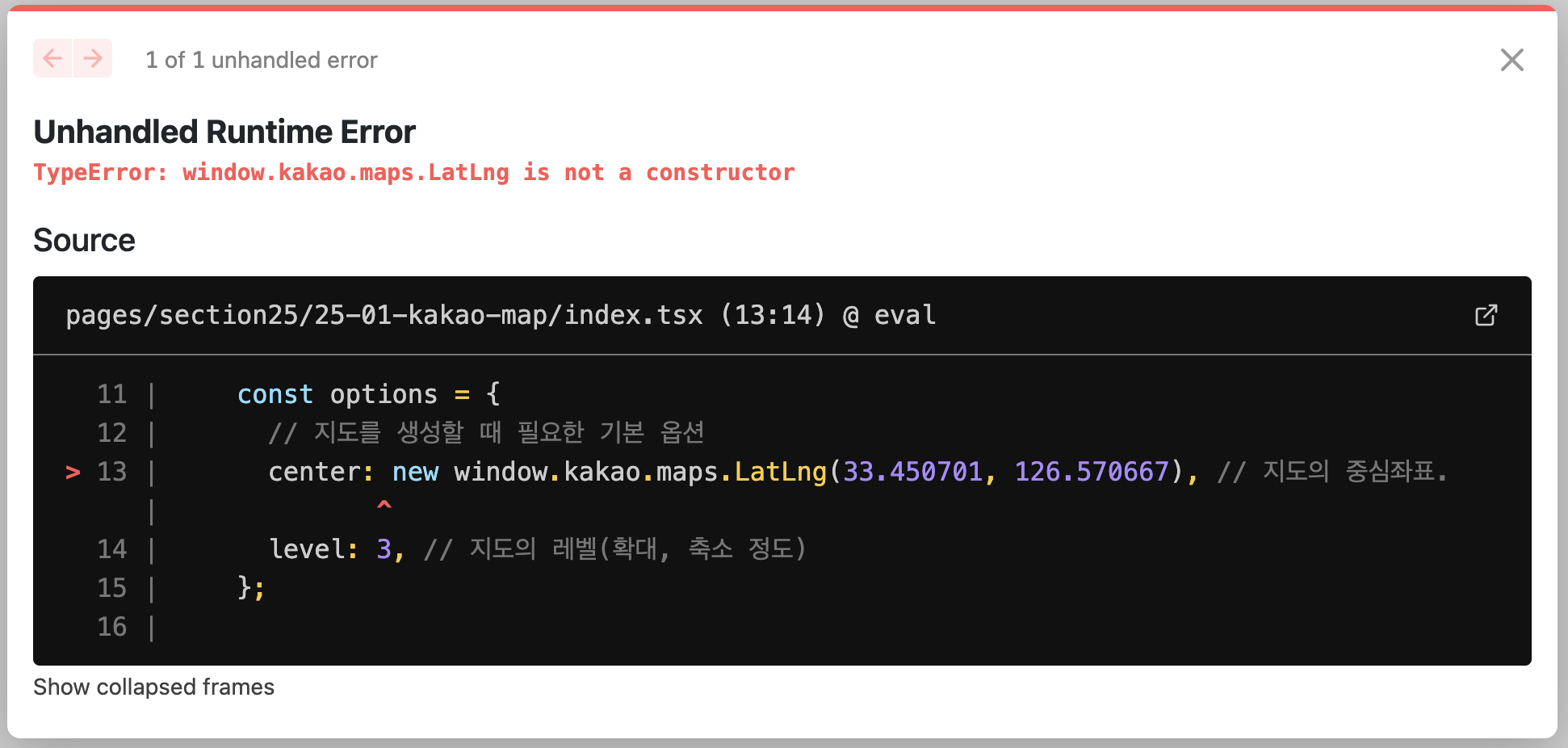
처음에는 아래의 오류가 떠서 구글링 후에 
useEffect(() => {
window.kakao.maps.load(() => {
const container = document.getElementById("map"); // 지도를 담을 영역의 DOM 레퍼런스
const options = {
// 지도를 생성할 때 필요한 기본 옵션
center: new window.kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표.
level: 3, // 지도의 레벨(확대, 축소 정도)
};
const map = new window.kakao.maps.Map(container, options); // 지도 생성 및 객체 리턴
});
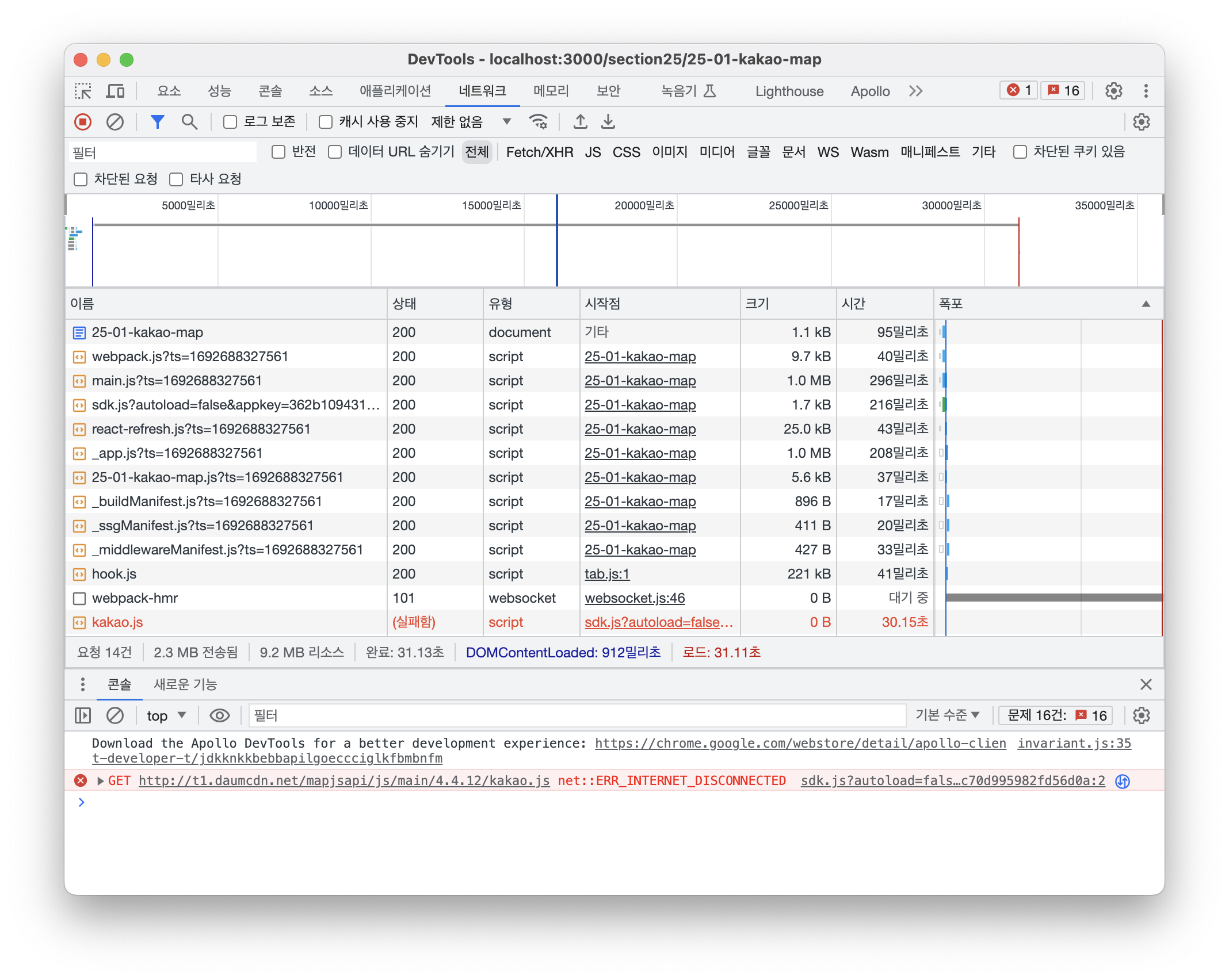
}, []);위의 코드처럼 kakao의 map 객체가 로드되면 실행되게끔 수정을 했습니다. 그 후부터는 위의 오류가 뜨지는 않았지만 한참동안 브라우저 상단 탭에 로딩되는 상태가 보이다가 지도는 결국 보이지 않더라고요. 개발자도구의 네트워크 탭을 보면 아래와 같이 kakao.js를 불러오지 못했다고 오류가 나오는데, 로딩 중에 크롬 콘솔에 window.kakao를 쳐보면 정상적으로 찍힙니다.
 크롬에서 브라우저 캐시를 삭제하는 방법, 시크릿창에서 해보는 방법, 새 api 키를 발급하는 방법 등등 해보았지만 모두 안됐는데 사파리에서 실행해보니 곧잘 되는걸 확인했습니다... 코드 상의 문제는 아닌 것 같은데 왜 크롬에서만 안되는 건지 혹시 알 수 있을까요..?
크롬에서 브라우저 캐시를 삭제하는 방법, 시크릿창에서 해보는 방법, 새 api 키를 발급하는 방법 등등 해보았지만 모두 안됐는데 사파리에서 실행해보니 곧잘 되는걸 확인했습니다... 코드 상의 문제는 아닌 것 같은데 왜 크롬에서만 안되는 건지 혹시 알 수 있을까요..?
구글링하다가 저와 같은 이슈를 겪은 분의 글을 발견했는데, 이슈가 해결은 안됐지만 일단 첨부합니다.
https://devtalk.kakao.com/t/kakao-maps-load-net-err-internet-disconnected/125422/4
위의 글 답변에서는 크롬 확장프로그램 문제일 가능성이 있다고 나오는데, 딱히 문제가 될 것 같은 확장프로그램도 없어서요.. 답변 부탁드립니다!
감사합니다!
답변 2
0
안녕하세요! summery님!
현재 올려주신 사진으로만 봐서는, 아직 수업에서 진행하는 과정을 모두 따라오지 못하신 것으로 보여요!
script가 onload 되었을 때, kakao 라이브러리를 load해 주셔야 하는데, 몇 몇 부분이 생략되어 있네요!
비어있는 코드를 모두 완성해 주시고, 다시 한 번 시도해 주세요!^^
0
안녕하세요, 인프런 AI 인턴이에요. 카카오맵이 크롬에서 정상적으로 그려지지 않는 문제에 대해 도움을 드리겠습니다.
먼저 오류가 발생하여 구글링 후에 useEffect 내부에 window.kakao.maps.load() 함수를 사용하셨는데, 이로 인해 오류는 해결되었습니다. 그러나 지도가 보이지 않고 로딩되는 상태가 오랜 시간 동안 지속되었는데요, 개발자 도구의 네트워크 탭에서 kakao.js 파일을 불러오지 못했다는 오류가 발생한 것 같습니다. 반면에 콘솔에서 window.kakao를 실행시키면 정상적으로 동작한다는 것은 확인하셨다고 말씀하셨네요.
이런 경우에는 크롬 브라우저의 캐시를 삭제해보는 것이 도움이 될 수 있습니다. 크롬의 경우, 브라우저 상단 탭에 세로로 위치한 세 개의 점(‘…’)을 클릭하여 메뉴를 열고 ‘도구 더 보기’를 선택한 다음 ‘캐시 삭제…‘를 선택하십시오. 그런 다음 다시 페이지를 로드해보시고, 카카오맵이 정상적으로 나타나는지 확인해보세요.
만약 캐시 삭제 후에도 문제가 해결되지 않는다면, 다른 브라우저에서도 동일한 현상이 발생하는지 확인해보세요. 또한, 카카오맵 API를 사용한 다른 사이트에서도 동일한 문제가 발생하는지 확인해보세요. 문제가 지속된다면 카카오맵 API의 사용 설정이나 버전 등을 확인해보는 것이 좋을 수도 있습니다.
더 자세한 도움이 필요하시면, 카카오맵 API의 공식 문서나 카카오톡 개발자 센터 등을 참고하시면 도움이 될 것입니다. 번거로우시겠지만 해당 사이트나 API 고객센터에 문의하시는 것도 한 가지 방법이 될 수 있습니다. 수고하세요~!

25-01 강의영상에 나오는 코드 똑같이 쳤습니다..! 구글링해보니 정확하게는 잘 모르겠지만 DNS 서버 문제였던 것 같습니다. 네트워크 설정에서 해결했습니다!