인프런 커뮤니티 질문&답변
오늘이 시험인데 C타입 와이어프레임이 갑자기 이상합니다!....
작성
·
295
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>남도맛기행 축제</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="left">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
</header>
</div>
<div class="right">
<div class="slide">
<div></div>
</div>
<div class="items">
<div class="news"></div>
<div class="gallery"></div>
<div class="banner"></div>
</div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="copyright">
<div></div>
<div></div>
</div>
</footer>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "utf-8";
body {
background-color: #fff;
color: #222328;
font-size: 15px;
margin: 0;
}
a {
color: inherit;
text-decoration: none;
}
.container {
border: 1px solid red;
width: 1000px;
overflow: hidden;
}
.container > div {
/* border: 1px solid black; */
/* height: 1000px; */
float: left;
box-sizing: border-box;
}
.left {
width: 200px;
}
header {}
header > div {
border: 1px solid green;
}
.header-logo {
height: 100px;
}
.navi {
height: 400px;
}
.right {
width: 800px;
}
.slide {}
.slide > div {
border: 1px solid pink;
height: 350px;
}
.items {
overflow: hidden;
}
.items > div {
border: 1px solid blue;
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 300px;
}
.gallery {
width: 300px;
}
.banner {
width: 200px;
}
footer {}
footer > div {
border: 1px solid green;
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 200px;
}
.copyright {
width: 600px;
}
.copyright > div {}이게 갑자기

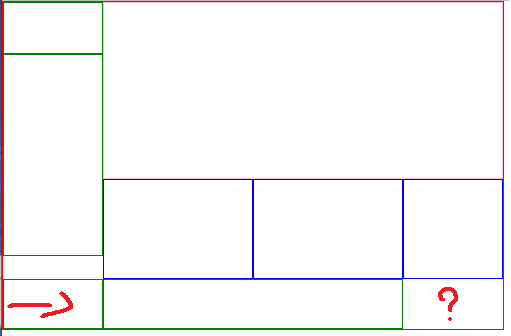
이런식으로 밑에가 안밀리고 왼쪽으로 딱 붙어있는데 저도 실기 연습중에 처음으로 일어난 일이라 방법을 못찾고있습니다....도움이 필요합니다

오늘 시험인데 원인 찾아서 다행이네요~