인프런 커뮤니티 질문&답변
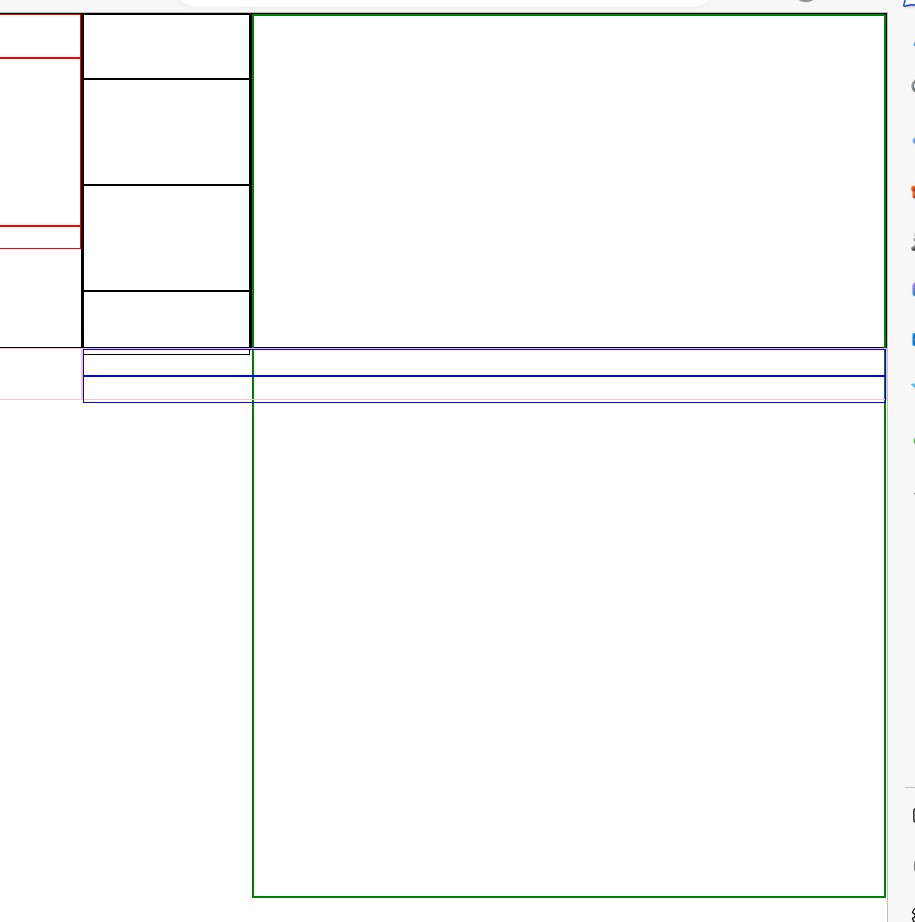
e유형하는데 선생님이랑 같이했는데 vh넣고 칸이 밑으로 크게보여요..
작성
·
202
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>e-1레이아웃연습</title>
<link rel="stylesheet" href="css/e-1.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
<div class="spot-menu"></div>
</header>
</div>
<div class="center">
<div class="shortcut"></div>
<div class="news"></div>
<div class="gallery"></div>
<div class="slide-banner"></div>
</div>
<div class="right">
<div class="slide-image"></div>
</div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="footer-content">
<div class="footer-link"></div>
<div class="copyright"></div>
</div>
</footer>
</div>
</body>
</html>
@charset "UTF-8";
body{
margin: 0;
background-color: #fff;
color: #333;
}
a{
list-style: none;
text-decoration: none;
color: #333;
}
.container{}
.main-content{
display: flex;
}
.main-content > div{
border: 1px solid #000;
height: 800px;
}
.left{
width: 200px;
}
.center{
width: 400px;
}
.right{
flex: 1;
}
/*header*/
header{}
header > div{
border: 1px solid red;
}
.header-logo{
height: 100px;
}
.navi{
height: 400px;
}
.spot-menu{
height: 50px;
}
/*slide*/
.slide{}
.slide-image{
border: 5px solid green;
height: calc(100vh - 120px);
}
/*shortcut*/
.shortcut{
border: 1px solid #000;
height: 150px;
}
/*news-gallery*/
.news{
border: 1px solid #000;
height: 250px;
}
.gallery{
border: 1px solid #000;
height: 250px;
}
.slide-banner{
border: 1px solid #000;
height: 150px;
}
/*footer*/
footer{
display: flex;
}
footer >div{
border: 1px solid pink;
height: 120px;
}
.footer-logo{
width: 200px;
}
.footer-content{
flex: 1;
}
.footer-content > div{
border: 1px solid blue;
height: 60px;
}
.footer-link{}
.copyright{} 선생님이랑 같이했는데 vh넣고 칸이 밑으로 크게보여요.. 뭐가잘못된걸까요 ....????ㅠㅠㅠ
선생님이랑 같이했는데 vh넣고 칸이 밑으로 크게보여요.. 뭐가잘못된걸까요 ....????ㅠㅠㅠ
