인프런 커뮤니티 질문&답변
<코멘트달기 section> boardId 오류
해결된 질문
작성
·
319
0
import { useState } from "react";
import CommentPageUi from "./BoardCommentWrite.presenter";
import { useMutation } from "@apollo/client";
import { CREATE_BOARD_COMMENT } from "./BoardCommentWrite.queries";
import { useRouter } from "next/router";
import { FETCH_BOARD_COMMENTS } from "../list/BoardCommentList.queries";
export default function CommentPage () {
const [writer, setWriter] = useState("");
const [password, setPassword] = useState("");
const [contents, setContents] = useState("");
const [createBoardComment] = useMutation(CREATE_BOARD_COMMENT)
const router = useRouter;
const onChangeWriter = (event) => {
setWriter(event.target.value)
}
const onChangePassword = (event) => {
setPassword(event.target.value)
}
const onChangeContents = (event) => {
setContents(event.target.value)
}
const onClickSubmit =async() => {
try {
await createBoardComment ({
variables : {
createBoardCommentInput: {
writer : writer,
password : password,
contents : contents,
rating: 0,
},
boardId: router.query.boardId,
},
refetchQueries: [
{
query: FETCH_BOARD_COMMENTS,
variables: { boardId : router.query.boardId},
},
],
});
} catch (error) {
alert(error.message);
}
alert("정상적으로 댓글이 달렸습니다.")
}
return (
<CommentPageUi
onChangeWriter = {onChangeWriter}
onChangePassword ={onChangePassword}
onChangeContents ={onChangeContents}
onClickSubmit = {onClickSubmit}
contents={contents}
>
</CommentPageUi>
)
}comment write
import { gql } from "@apollo/client";
export const CREATE_BOARD_COMMENT = gql`
mutation createBoardComment(
$createBoardCommentInput: CreateBoardCommentInput!
$boardId: ID!
) {
createBoardComment(
createBoardCommentInput: $createBoardCommentInput
boardId: $boardId
) {
_id
}
}
`;comment write query
import { gql } from "@apollo/client";
export const FETCH_BOARD_COMMENTS = gql`
query fetchBoardComments($boardId: ID!) {
fetchBoardComments(boardId: $boardId) {
_id
writer
contents
createdAt
rating
}
}
`;comment list query
import { useQuery } from "@apollo/client"
import { FETCH_BOARD_COMMENTS } from "./BoardCommentList.queries"
import { useRouter } from "next/router"
import BoardCommentListUI from "./BoardCommentList.presenter"
export default function BoardCommentList() {
const router = useRouter()
const {data} = useQuery(FETCH_BOARD_COMMENTS, {
variables: {boardId : router.query.boardId}
})
return (
<BoardCommentListUI data={data}
/>
)
}comment list

폴더명
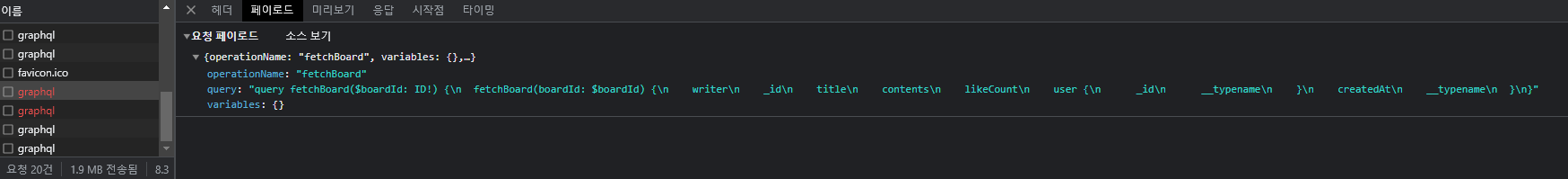
 에러1
에러1
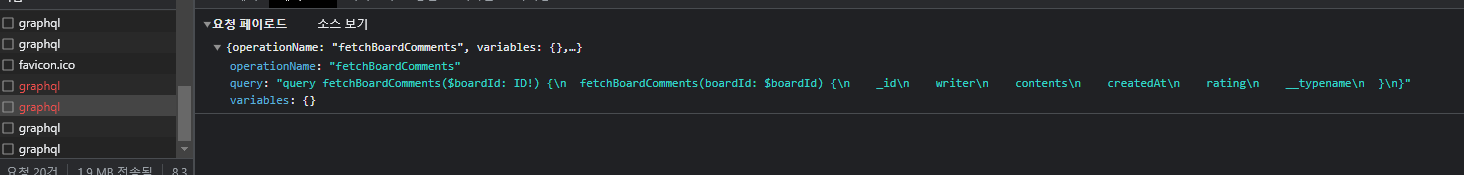
 에러2
에러2
둘 다 boardId와 관련있고, 내용으로 봐서는 boardId에 값이 없는 것 같은데, 코드를 아무리 봐도 문제점을 모르겠네요.. 문제가 뭘까요 ???
답변 1
0
노원두
지식공유자
안녕하세요! 철민님!
에러가 발생한 쿼리의 내용을 보니, variables 부분이 { } 이렇게 비어있어요!
해당 부분에 왜 boardId가 못 들어가고 있는지 확인을 해봐야 할 것 같아요!
우선은, 쿼리가 요청되는 부분 variables 에 하드코딩하면 해당 결과는 제대로 날라가는지, router.query.boardId 만 안 날라가는지 등을 확인하시어, 잘못된 부분을 먼저 파악해 주세요.
또는, 로그 등을 찍어서 로그에는 나오는데 요청에만 포함되지 못하는지, 로그도 안 찍히는지 등을 진단하면서 해결하셔야 할 것 같아요!

useRouter을 하고 빈 소괄호를 넣어줘야 하는데 안 넣어줘서 값을 제대로 넣게 입력해도 넣을 곳이 없으니 boardId가 에러가 떴네요..
감사합니다~~!!