인프런 커뮤니티 질문&답변
메세지 리액션 : 좋아요. 질문 드립니다.
해결된 질문
작성
·
268
·
수정됨
0
좋아요 구현을 위해
append_message함수에서 icon 생성 시 addEventListener를 등록하였습니다.append_message(message, pk , sender, time, img){ const like_icon = document.createElement('i'); like_icon.id = `like-icon-${pk}`; like_icon.className = 'fa-regular fa-heart'; like_icon.addEventListener('click', () => {this.like_msg(pk)}); ... }like_msg에서 removeEventLister를 통해 기존에 등록된click를 해제하고 새로운 이벤트를 등록하였습니다.like_msg(pk){ const like_icon = document.querySelector(`#like-icon-${pk}`); like_icon.removeEventListener('click', () => {this.like_msg(pk)}); like_icon.addEventListener('click', () => {this.dislike_msg(pk)}); this.ws.send(JSON.stringify({ type : 'chat.message.like', pk : pk })) }
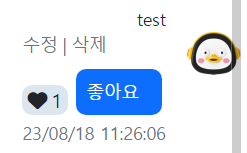
사진과 같이 좋아요는 잘 작동합니다.
다시 dislike를 하려면 계속 like_msg 이벤트가 동작합니다.
like_icon을 통해서 하트를 변경하였습니다.case 'chat.message.like': this.like_icon(pk, cnt); break;
event를 삭제하는 시점이 잘 못된것일까요? 제대로 삭제가 안 되더라구요.
like_icon에서도 removeEventListener를 실행했었는데 동일한 결과가 나왔습니다. 어떤 시점에서 이벤트 리스너를 해제해야 할까요?
답변 1
1
이진석
지식공유자
안녕하세요.
버튼 하나에 dislike와 like 리스너를 별도의 함수로 등록하지 마시고,
하나의 함수 내에서 dislike와 like를 분기해서 처리하시는 것은 어떨까요?
혹은 버튼 2개를 만드시고 각각 dislike와 like를 처리하시는 것도 한 방법입니다.
살펴보시고 질문 남겨주세요.
화이팅입니다. :-)

분기로 처리하니 깔끔해지고 오류났던 부분도 원인을 찾아 해결하였습니다. 감사합니다!