인프런 커뮤니티 질문&답변
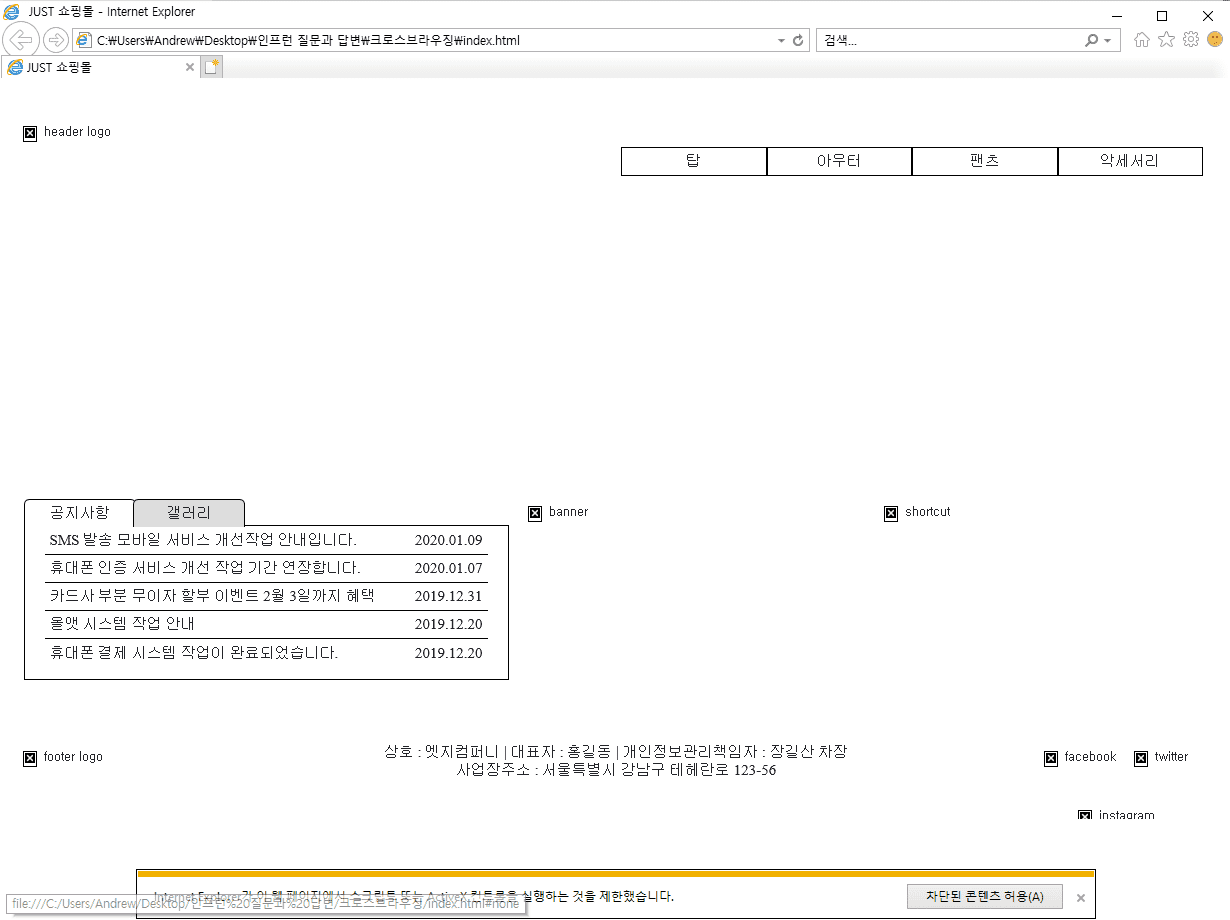
아래 크로스 브라우징 재질문 드립니다
해결된 질문
작성
·
177
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JUST 쇼핑몰</title>
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.png" alt="header logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">탑</a>
<div class="sub-menu">
<a href="#none">블라우스</a>
<a href="#none">티</a>
<a href="#none">셔츠</a>
<a href="#none">니트</a>
</div>
</li>
<li>
<a href="#none">아우터</a>
<div class="sub-menu">
<a href="#none">자켓</a>
<a href="#none">코트</a>
<a href="#none">가디건</a>
<a href="#none">머플러</a>
</div>
</li>
<li>
<a href="#none">팬츠</a>
<div class="sub-menu">
<a href="#none">청바지</a>
<a href="#none">짧은바지</a>
<a href="#none">긴바지</a>
<a href="#none">레깅스</a>
</div>
</li>
<li>
<a href="#none">악세서리</a>
<div class="sub-menu">
<a href="#none">귀고리</a>
<a href="#none">목걸이</a>
<a href="#none">반지</a>
<a href="#none">팔찌</a>
</div>
</li>
</ul>
<div class="side-bar"></div>
</div>
</header>
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide1"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide2"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide3"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<a href="#none" class="active">공지사항</a>
<a href="#none">갤러리</a>
</div>
<div class="tab1">
<a href="#none" class="open-modal">SMS 발송 모바일 서비스 개선작업 안내입니다. <b>2020.01.09</b></a>
<a href="#none">휴대폰 인증 서비스 개선 작업 기간 연장합니다. <b>2020.01.07</b></a>
<a href="#none">카드사 부분 무이자 할부 이벤트 2월 3일까지 혜택 <b>2019.12.31</b></a>
<a href="#none">올앳 시스템 작업 안내 <b>2019.12.20</b></a>
<a href="#none">휴대폰 결제 시스템 작업이 완료되었습니다. <b>2019.12.20</b></a>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery3"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery2"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery1"></a>
</div>
</div>
</div>
<div class="banner">
<a href="#none"><img src="images/banner.jpg" alt="banner"></a>
</div>
<div class="shortcut">
<a href="#none"><img src="images/shortcut.jpg" alt="shortcut"></a>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/footer-logo.png" alt="footer logo"></a>
</div>
<div class="copyright">
<p>상호 : 엣지컴퍼니 | 대표자 : 홍길동 | 개인정보관리책임자 : 장길산 차장
<br>사업장주소 : 서울특별시 강남구 테헤란로 123-56</p>
</div>
<div class="sns">
<a href="#none"><img src="images/SNS-01.png" alt="facebook"></a>
<a href="#none"><img src="images/SNS-02.png" alt="twitter"></a>
<a href="#none"><img src="images/SNS-03.png" alt="instagram"></a>
</div>
</footer>
</div>
<!-- Modal-->
<div class="modal">
<div class="modal-inner">
<h2>SNS비회원주문하기 종료 안내</h2>
<p>안녕하세요, JUST 쇼핑몰 MD 홍길동입니다. 안타깝게도 SNS비회원 주문하기 서비스가 한달 뒤 종료될 예정입니다.
회원가입없이 SNS계정을 이용해 그동안 제품주문을 하실수 있었는데, 금번 강화된 개인정보보호법 시행령 제 9조 (부칙 3조 3항)에 의거, SNS를 이용한 상품 주문/결제등이 근래에 많은 보안잇슈 로 문제가 되고 있음에 다라 KISA의 권고조치의 일환으로 했습니다. 따라 서, 한달뒤인 2019.03.10 이후 모든 비회원 고객님들께서는 회원가입으로 전환 후 실명인 증이 되어야 하며, 이 는 모든 쇼핑몰/오픈마켓등의 전자상거래서비스의 공통된 사항이라는 점을 안내해드립니다.</p>
<a href="#none" class="close-modal">닫기</a>
</div>
</div>
<!-- Modal-->
<script src="/script/jquery-1.12.4.js" type="text/javascript"></script>
<script src="/script/custom.js" type="text/javascript"></script>
</body>
</html>
@charset 'utf-8';
body {
color: #222328;
background-color: #fff;
font-size: 15px;
margin: 0;
}
a {
color: #222328;
text-decoration: none;
}
.container {
width: 1200px;
margin: auto;
}
header {
height: 100px;
position: relative;
z-index: 1;
}
header > div {
height: 100px;
}
.header-logo {
width: 200px;
float: left;
line-height: 130px;
}
.navi {
width: 600px;
float: right;
}
.side-bar {
position: absolute;
width: 100%;
height: 200px;
background-color: #000;
left: 0;
top: 100%;
display: none;
z-index: -1;
}
.slide {
margin-bottom: 20px;
}
.slide > div {
height: 300px;
}
.items {
overflow: hidden;
margin-bottom: 20px;
}
.items > div {
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 500px;
}
.banner {
width: 350px;
text-align: center;
}
.banner a img {
width: 97%
}
.shortcut {
width: 350px;
text-align: right;
}
.shortcut a img {
width: 97%;
}
footer {
overflow: hidden;
}
footer > div {
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 200px;
}
.footer-logo a img {
margin-top: 25px;
}
.copyright {
width: 800px;
text-align: center;
}
.copyright p {
margin: 0;
padding-top: 25px;
box-sizing: border-box;
}
.sns {
width: 200px;
text-align: center;
}
.sns img {
margin-top: 25px;
}
/*Navigation*/
.menu {
list-style: none;
padding: 20px 5px;
width: 97%;
margin-top: 48px;
}
.menu li {
width: 25%;
float: left;
text-align: center;
}
.menu li > a {
border: 1px solid #000;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.menu li .sub-menu {
border-bottom: 1px solid #000;
background-color: #000;
display: none;
}
.menu li:first-child .sub-menu {
border-left: 1px solid #000;
}
.menu li:last-child .sub-menu {
border-right: 1px solid #000;
}
.sub-menu a {
display: block;
padding: 5px;
transition: 0.5s;
color: #fff;
}
.sub-menu a:hover {
color: #000;
background-color: #fff;
}
/*news&gallery*/
.tab-inner {
width: 97%;
margin: auto;
}
.btn {}
.btn a {
border: 1px solid #000;
padding: 5px;
width: 100px;
display: inline-block;
margin-right: -6px;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-bottom: -2px;
background-color: #ddd;
text-align: center;
}
.btn a.active {
background-color: #fff;
}
.tab1,
.tab2 {
height: 155px;
padding: 0 20px;
box-sizing: border-box;
}
.tab1 {
border: 1px solid #000;
}
.tab1 a {
display: block;
padding: 5px;
border-bottom: 1px solid #000;
}
.tab1 a:hover {
color: royalblue;
text-decoration: underline;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
border: 1px solid #000;
text-align: center;
display: none;
}
.tab2 a {}
.tab2 a img {
width: 110px;
padding-top: 23px;
margin-left: 10px;
}
/*slide*/
.slide {
position: relative;
height: 300px;
width: 1200px;
overflow: hidden;
}
.slide div {
width: 3600px;
font-size: 0;
position: absolute;
animation: ani 10s linear infinite;
}
.slide div a {}
@keyframes ani {
0% {
left: 0;
}
30% {
left: 0;
}
35% {
left: -1200px;
}
65% {
left: -1200px;
}
70% {
left: -2400px;
}
95% {
left: -2400px;
}
100% {
left: 0;
}
}
/*Modal*/
.modal {
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(221, 221, 221, 0.44);
left: 0;
top: 0;
z-index: 100;
display: none;
}
.modal-inner {
background-color: #fff;
width: 330px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
padding: 30px;
border-radius: 10px;
}
.modal-inner h2 {
text-align: center;
background-color: royalblue;
color: #fff;
}
.modal-inner p {
line-height: 2;
}
.modal-inner a {
float: right;
margin-right: 20px;
border: 1px solid #000;
padding: 5px 10px;
}
부탁드립니다 ..
답변 2
2
절대주소로 되어 있는 부분을 모두 상대주소로 바꾸셔야 합니다.
절대주소 : 슬래시(/)로 시작하는 주소형식
상대주소 : 슬래시(/) 없이 시작하는 주소형식
<link rel="stylesheet" href="/css/style.css">
<script src="/script/jquery-1.12.4.js" type="text/javascript"></script>
<script src="/script/custom.js" type="text/javascript"></script>
아래처럼 상대주소로 파일 링크하세요.
절대주소는 서버환경에서만 작동합니다.
그래서 IE에서 열면 모든 링크파일이 연결이 안되는 겁니다.
시험 보실 때도 반드시 연습하실 때도 반드시 아래처럼 상대주소로 하세요.
<link rel="stylesheet" href="css/style.css">
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
그리고 type="text/javascript" 넣으시면 W3 유효성 검사에서 오류로 체크됩니다.
사용하지 마세요.
1