인프런 커뮤니티 질문&답변
선생님 슬라이드 첫번째사진에서버벅거리는느낌나는건 뭐때문일까요 ..
작성
·
166
·
수정됨
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>c실전연습</title>
<link rel="stylesheet" href="css/c.css">
</head>
<div class="container">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.png" alt="header-logo"></a>
</div>
<div class="navi"></div>
</header>
</div>
<div class="right">
<div class="slide">
<div>
<a href="#none"><img src="images/slider01-c.jpg" alt="slider01"></a>
<a href="#none"><img src="images/slider02-c.jpg" alt="slider02"></a>
<a href="#none"><img src="images/slider03-c.jpg" alt="slider03"></a>
</div>
</div>
<div class="items">
<div class="news"></div>
<div class="gallery"></div>
<div class="shortcut"></div>
</div>
<footer>
<div class="copyright">
상호 : (주)이스타컴퍼니 | 대표자 : 최종윤 | 개인정보관리책임자 : 이주현 부장 <br>
사업장주소 : 인천광역시 중구 개항로 6층 (주)이스타컴퍼니
</div>
<div class="sns">
<div>
<a href="#none"><img src="images/sns1.png" alt="facebook"></a>
<a href="#none"><img src="images/sns2.png" alt="tiwtter"></a>
<a href="#none"><img src="images/sns3.png" alt="instagram"></a>
</div>
<div>
<select>
<option value="">familysite</option>
<option value="">여주군청 홈페이지</option>
<option value="">한국관광공사</option>
<option value="">여행자보험가입</option>
</select>
</div>
</div>
</footer>
</div>
</div>
<body>
<script src="js/jquery-1.12.4.js"></script>
<script src="js/custom.js"></script>
</body>
</html>
@charset "UTF-8";
body{
margin: 0;
background-color: #fff;
color: #333333;
}
a{
list-style: none;
color: #333333;
}
.container{
width: 1000px;
border: 1px solid #000;
display: flex;
}
.container > div{
}
.left{
width: 200px;
}
.right{
width: 800px;
}
header{}
header > div{
}
.header-logo{
height: 100px;
line-height: 130px;
}
.navi{
height: 400px;
border: 1px solid #000;
}
.slide{}
.slide > div{
border: 1px solid #000;
height: 350px;
}
.items{
display: flex;
}
.items > div{
height: 200px;
border: 1px solid #000;
}
.news{
width: 300px;
}
.gallery{
width: 300px;
}
.shortcut{
width: 200px;
}
footer{
display: flex;
}
footer > div{
height: 100px;
text-align: center;
}
.copyright{
width: 800px;
padding-top: 30px;
box-sizing: border-box;
text-align: center;
}
.sns{
width: 200px;
}
.sns div{
height: 50px;
box-sizing: border-box;
}
.sns div:nth-child(1){
padding-top: 15px;
}
.sns div:nth-child(2){
padding-top: 10px;
box-sizing: border-box;
}
/*slide*/
.slide{
position: relative;
width: 800px;
height: 300px;
}
.slide >div{
}
.slide >div a{
font-size: 0;
width: 2400px;
position: absolute;
top: 0;
left: 0;
animation: slide 10s linear infinite;
}
.slide >div a:nth-child(1){
animation-delay: 0s;
}
.slide >div a:nth-child(2){
animation-delay: 3.5s;
}
.slide >div a:nth-child(3){
animation-delay: 7s;
}
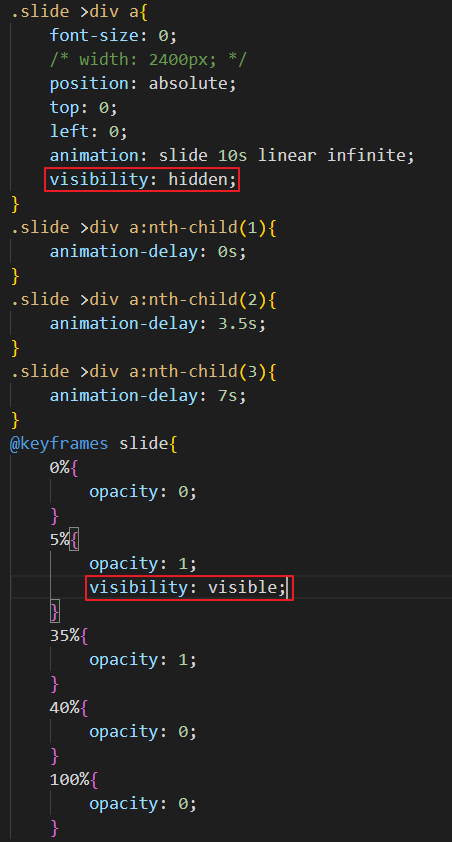
@keyframes slide{
0%{
opacity: 0;
visibility: hidden;
}
5%{
opacity: 1;
}
35%{
opacity: 1;
}
40%{
opacity: 0;
}
100%{
opacity: 0;
}
}
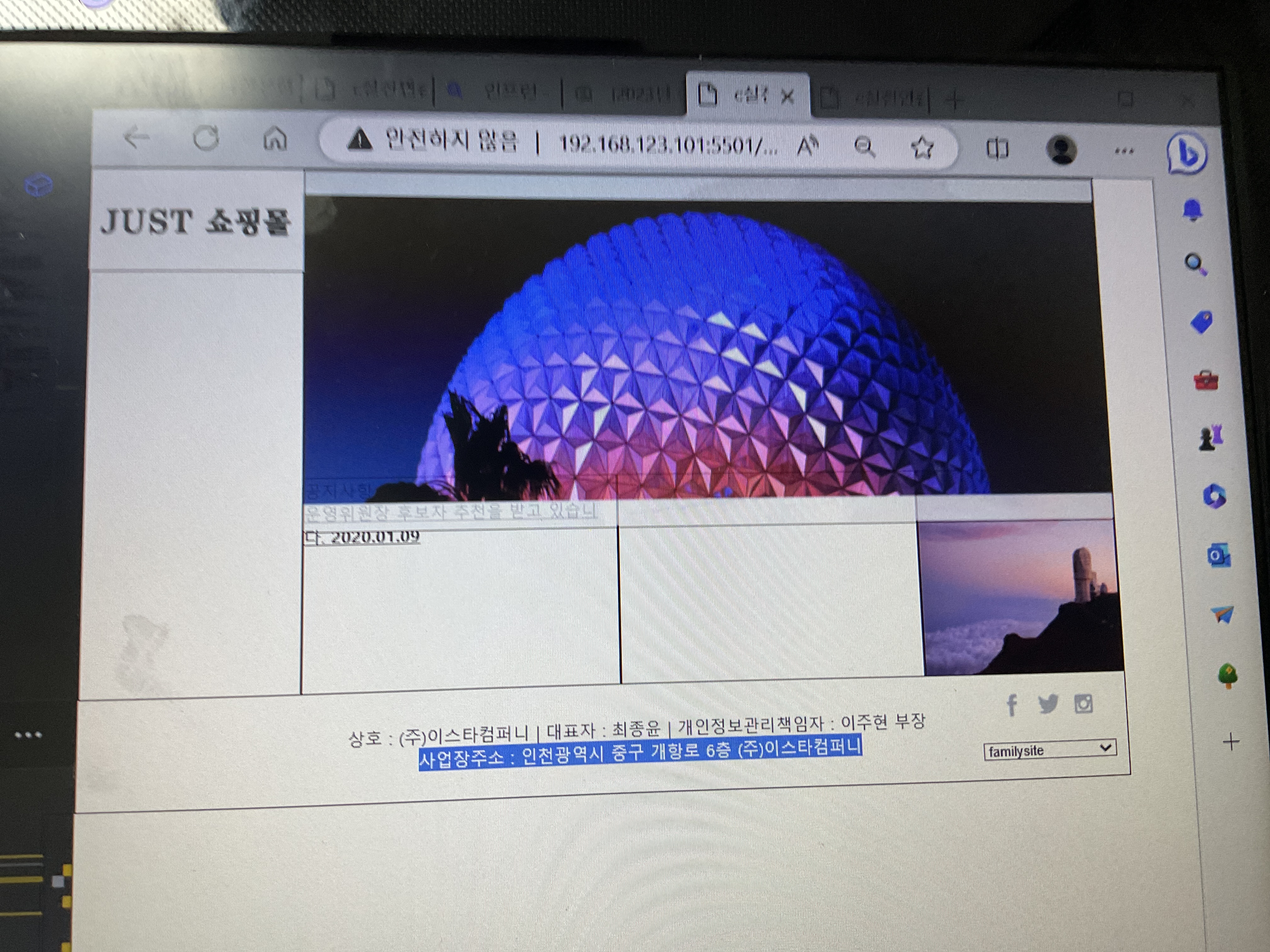
선생님 슬라이드 첫번째사진에서버벅거리는느낌나는건 뭐때문일까요. 가로세로는 이해가되는데 페이드인아웃 효과가 젤어렵긴하네요 .. 일단 해봤는데 약간 버벅거리는느낌이있는거같아 첨부해보아요,,
답변 2
0
0


 공지사항부분이위에잇는데 어떤거가잘못된건가요…..ㅜㅜㅠ다음주가시험인데 d e진도는커녕 c도혼자못만들고잇네요ㅜㅜㅜㅜ
공지사항부분이위에잇는데 어떤거가잘못된건가요…..ㅜㅜㅠ다음주가시험인데 d e진도는커녕 c도혼자못만들고잇네요ㅜㅜㅜㅜ
아아 한번해보겠습니다 그리고 밑에있는 사진 보시면 공지사항부분이 위로 가려져있는데 저거는ㄴ 어떻케 해결해야하나요 ,,,?ㅠㅜ