인프런 커뮤니티 질문&답변
(배포 이슈)webpack 빌드 후 index.html을 열어보았는데 router부분이 실행이 안되는거같습니다..
작성
·
1.3K
0
App.tsx부분입니다.
여기에서 Router부분 주석처리하고 테스트중입니다라는
텍스트만 적어놓고 npm run build 후 생긴 index.html을
클릭하면 아래 이미지처럼 텍스트가 제대로 나오는거까진
확인을 하였습니다. 그런데 텍스트를 지우고 index.html
을 실행하면 화면에 아무것도 나오질 않습니다. 코드대로라면
백엔드와 통신이 안될 땐 로딩중입니다는 텍스트가 떠야하는데
말이죠..
import React, { FC } from 'react';
import './App.css';
import { Router } from '../router';
const App = () => {
return (
<div className="App">
<Router />
</div>
);
};
export default App;
-npm run build 후 App.tsx에 <Router/> 주석 후
테스트중입니다 텍스트 입력 후 index.html 실행 화면
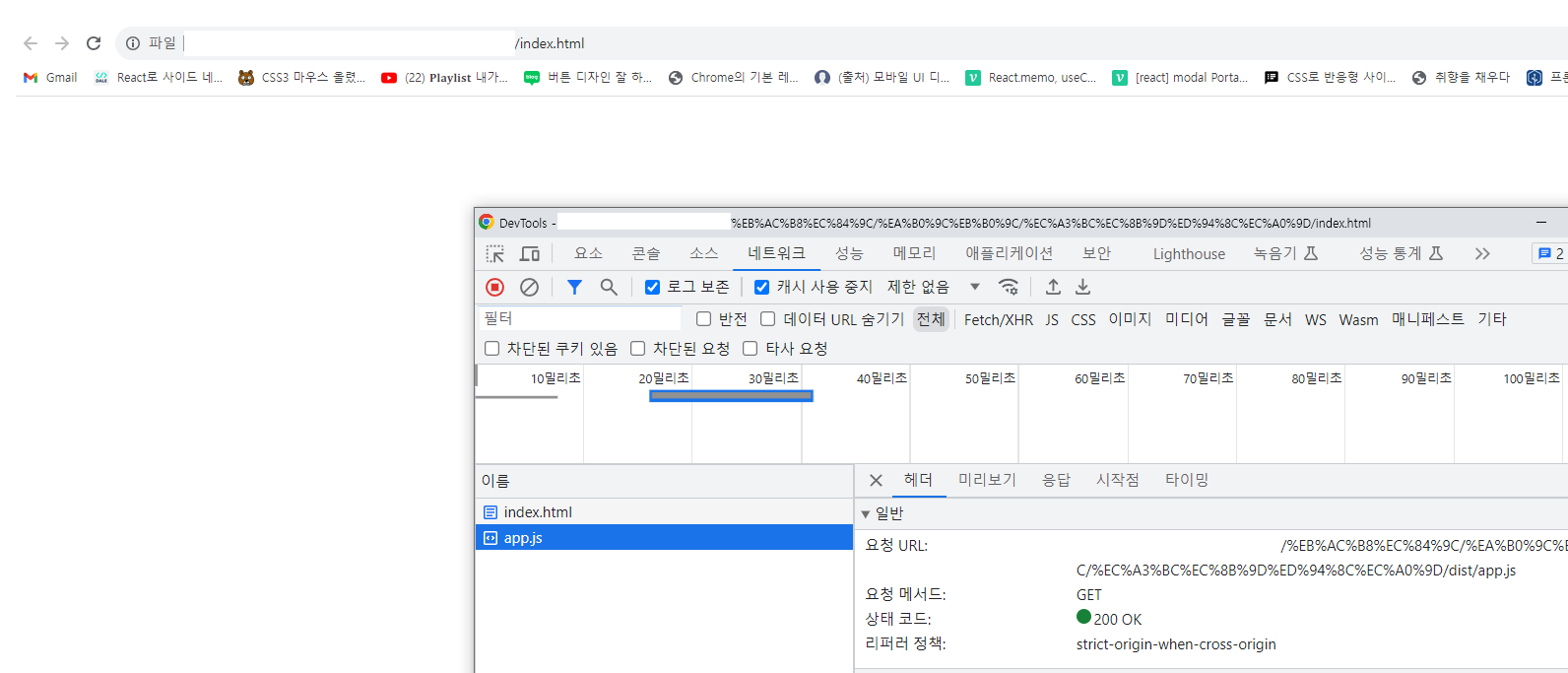
 -npm run build 후 App.tsx에 <Router/> 주석 해제 후
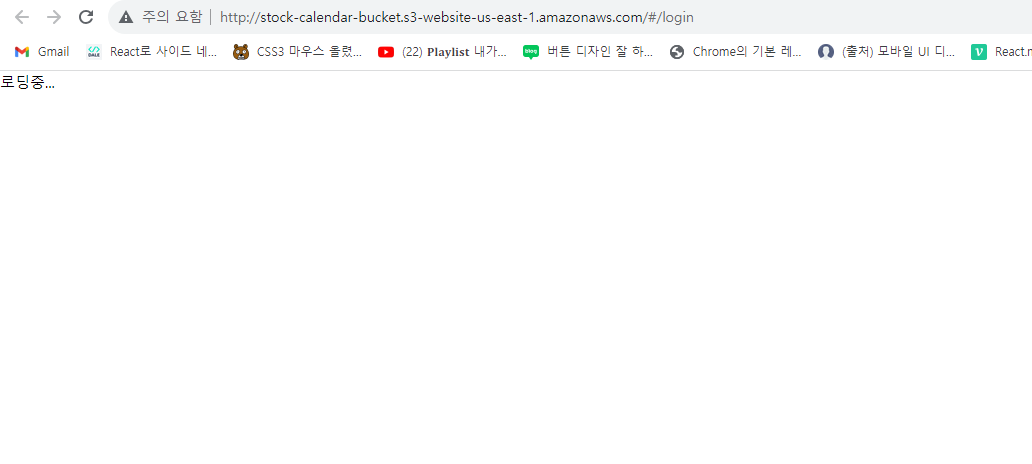
-npm run build 후 App.tsx에 <Router/> 주석 해제 후
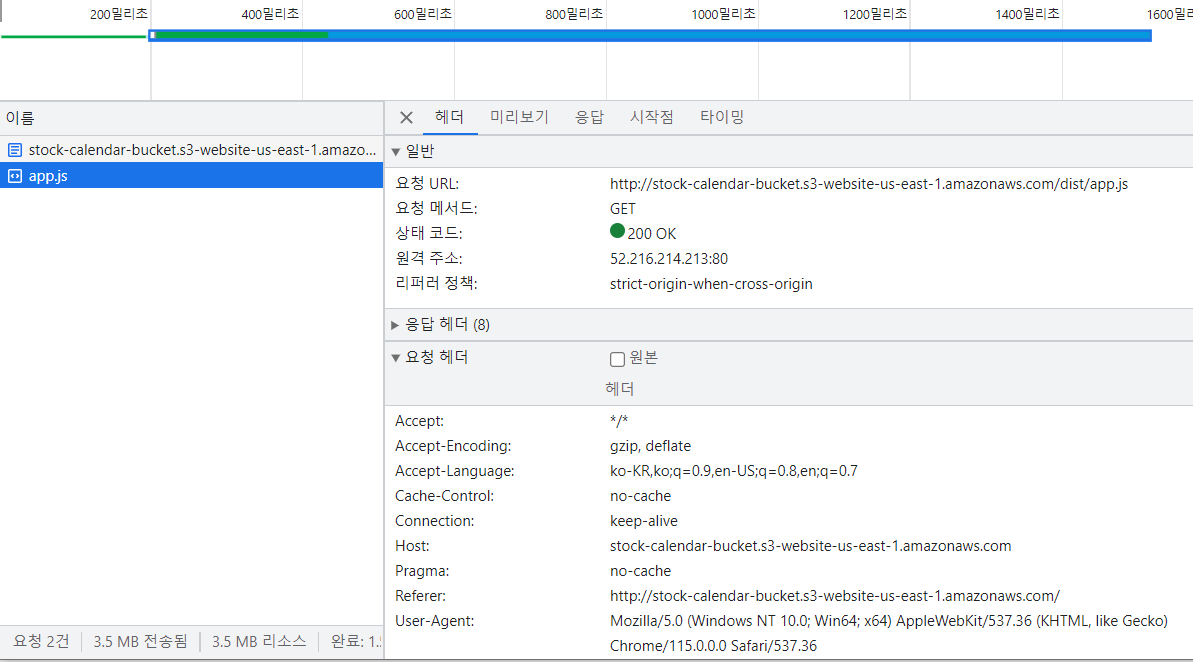
index.html 실행 화면 및 네트워크 개발자도구 
-npm run dev (정상일 경우 동작해야하는 화면)
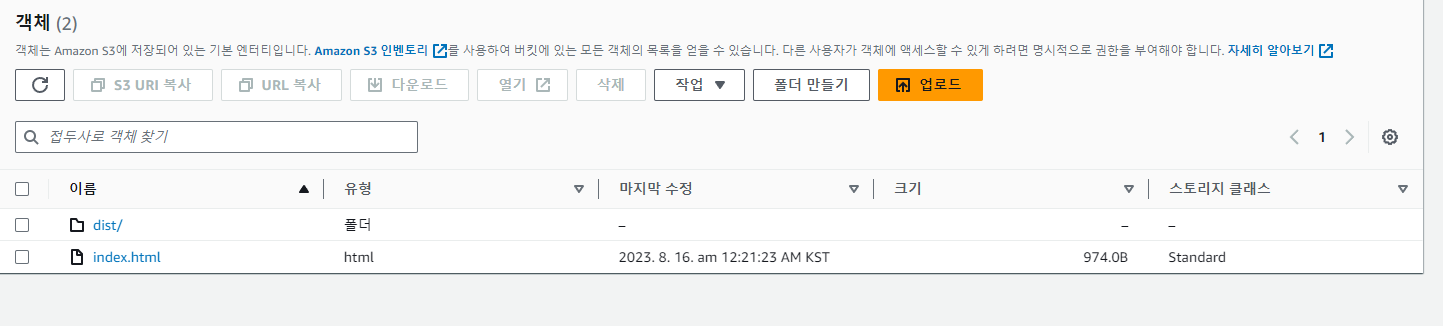
 제가 이 질문을 드린건 지금 s3에 버킷 생성 후 dist에 있는 폴더를 아래처럼 다 올렸습니다. 그 후 엔드포인트에 접속했는데 아무것도 안 뜨길래 로컬에서 빌드 후 생긴 index.html에 로딩중입니다가 떠야 s3 엔드포인트에 접속했을 때도 로딩중입니다가 뜰 거 같아서 로컬에서 문제를 해결해보고 있습니다.
제가 이 질문을 드린건 지금 s3에 버킷 생성 후 dist에 있는 폴더를 아래처럼 다 올렸습니다. 그 후 엔드포인트에 접속했는데 아무것도 안 뜨길래 로컬에서 빌드 후 생긴 index.html에 로딩중입니다가 떠야 s3 엔드포인트에 접속했을 때도 로딩중입니다가 뜰 거 같아서 로컬에서 문제를 해결해보고 있습니다.
-s3 파일 업로드 화면-

아래는 웹 시작초기에 관련 있는 코드들이라 생각되어 같이 올립니다.
client.tsx부분입니다.
import 'core-js/stable';
import 'regenerator-runtime/runtime';
import React from 'react';
import { render } from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
import axios from 'axios';
import App from './layouts/App';
axios.defaults.withCredentials = true;
axios.defaults.baseURL = process.env.NODE_ENV === 'production' ? 'http://localhost:3095' : 'http://localhost:3095';
render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.querySelector('#app'),
);
index.html입니다.
<html>
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
/>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>주식 캘린더</title>
<style>
html,
body {
margin: 0;
padding: 0;
overflow: initial !important;
}
body {
font-size: 15px;
line-height: 1.46668;
font-weight: 400;
font-variant-ligatures: common-ligatures;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
}
* {
box-sizing: border-box;
}
</style>
<!-- <link rel="icon" type="image/png" sizes="16x16" href="/images/favicon.png" /> -->
</head>
<body>
<div id="modal"></div>
<div id="app"></div>
<script src="./dist/app.js"></script>
</body>
</html>
하루 반나절동안 잡고 있는데도 해결이 안되어서
질문드립니다.. ㅠㅠ... 도와주세요 제발...ㅠㅠㅠㅠ
답변 2
0
해쉬브라우저로 바꾸니깐 됐어요!!
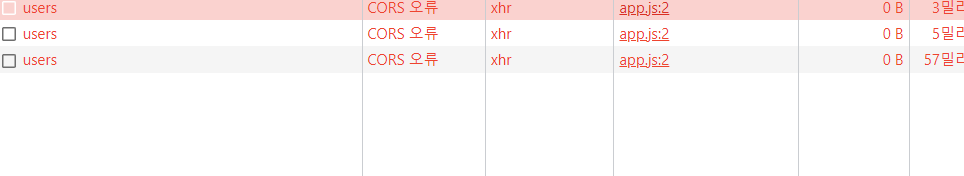
 지금은 cors오류가 뜨는데 이건 찾아보면 될거같습니다 ㅠㅡㅠ
지금은 cors오류가 뜨는데 이건 찾아보면 될거같습니다 ㅠㅡㅠ
 늦은 시간에 정말 막막했는데 멘토님이 그래도 봐주신다는 생각에 힘이 되었습니다 ㅠㅠ
늦은 시간에 정말 막막했는데 멘토님이 그래도 봐주신다는 생각에 힘이 되었습니다 ㅠㅠ
감사합니다.
broswerRouter로 되는방법은 나중에 찾아봐야겠어요 ㅠㅠ 우선 배포가 급해서 ㅠㅠ
0
로딩중... 이 어디서 나온 코드인가요?
정상 작동하는 곳에서는 주소가 /login인데 로컬이나 s3에서는 index.html 이라서 안 되는 거 아닌가요? 리액트 라우터는 주소창의 주소를 보고 판단합니다.
로컬에선 npm run dev일 경우에만 되는거였군요
npm run dev로 한 경우엔 정상으로 동작합니다
아래는 네트워크탭 스샷찍은 것인데 에러같은 건 보이지가 않아서 ... 제가 정말 지금 막막해서
제 스스로 답 찾기가 너무 막막해서요 ㅠㅠ 바로 화면만 보여드리게 되는거같습니다 ㅠㅠㅠ
아래엔 추가로 s3 파일 업로드 스샷화면입니다ㅠㅠ



아래는 router코드인데 말씀해주신 거처럼 주소가 index.html이여서
npm run dev로 실행하면 localhost:3090/ 이런식으로 주소가 되었는데
index.html이 localhost:3090부분이 아니거군요.. 그럼 이 부분을 어떻게 고쳐야하는지 알 수 있을까요...
s3에 있는 엔드포인트로 접속하면 흰화면만 나와서 저 주소를 들어가면 index.html을 클릭한거랑 같을거라 생각해서 지금 로컬에서 index.html을 실행해보고 있었거든요
s3 엔드포인트로 접속했을 때 화면이미지는 코드 다음 이미지에 있습니다.