

인프런 커뮤니티 질문&답변
오토 레이아웃 한번 더 하는 이유
해결된 질문
작성
·
372
2

강사님, 혹시 '앱 다운로드' 버튼 만들 때
'아이콘 + 앱 다운로드' 부분을 1차적으로 오토 레이아웃 생성하는 것은 알겠는데 거기에 한번 더 오토 레이아웃을 해주는 이유를 알 수 있을까요? 한번만 해도 상하좌우 패딩 값 주면 충분할 것 같아서요!!
답변 2
1
그렇군요 상세하게 설명해주셔서 감사합니다.
혹시 실례가 안된다면 1중 오토레이아웃보다 2중 오토레이아웃이 적용되었을 때 편리해지는 버튼 확장성 사례를 하나만 말씀해주실 수 있을까요? 설명주신 부분 자체는 이해가 되었는데 실무에서 어떤 사례가 있는지 알면 좀 더 와닿을 것 같아서요. 강사님의 좋은 습관을 저도 배우고 싶습니다!
+) 그리고 섹션 8 어플라이 01 강의에서도 placeholder에 한번 더 오토레이아웃을 주던데 그것도 이유가 궁금합니다....!!
1
안녕하세요 jennie yang 님 :)
저는 html 마크업을 작업할 때 버튼의 확장성을 늘 고려하며 작업을 합니다. (물론 안그런 분들도 계십니다)
그래서 버튼 안에 또 다른 요소들이 들어올걸 대비해 그룹을 한번 더 지어주는 습관이 있습니다.
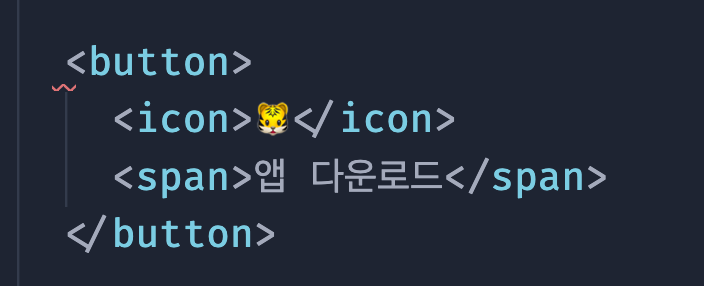
jennie yang님의 말씀처럼 오토레이아웃을 한번 더 하지 않았을때의 태그 구조는 실제 코드로 적용했을 때

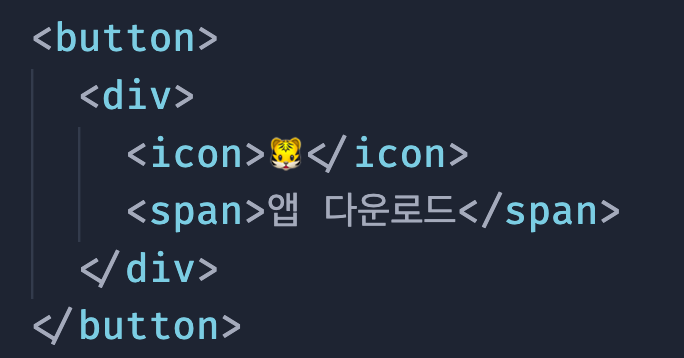
이런 식으로 들어갈 것이고, 저같은 경우 한번 더 감싸줬기 때문에

이렇게 들어갑니다. 개발자들은 figma의 그룹을 보고 실제 코드에서 그룹으로 감쌀지 말지를 결정하게 되는 것이지요 ㅎㅎ
물론 꼭 감싸야 하는가? 는 아닙니다 ㅎㅎ 개발자의 성향과 팀과의 협업을 통해 정해주시면 보다 더 좋은 컨벤션으로 작업을 할 수 있을 것 같아요~
제가 강의에서 보여주는 내용은 무조건 이렇게 해야 한다! 가 아니라
이런 방법도 있으니 회사의 방향에 맞춰 변경하셔서 사용해주시면 좋을 것 같습니다 :)
시스템은 결국 팀들간 또는 회사 간 한목소리를 내는 중요한 방법론이니까요
감사합니다 :)

안녕하세요 jennie yang 님 :)
버튼에 적힌 글자와 아이콘 옆에 다른 컨텐츠가 와서 일정 간격을 유지하면서 따라 다녀야 하는 경우라던가, 버튼클 클릭했을 때 해당 영역에 토글 팝업이 등장하는 경우라면 안에 종속되는 형태로 코딩하는 경우가 많아 제가 습관성(?) 으로 감싸는 것 같습니다 ㅎㅎ
인풋의 형태도 비슷하게 글자만 오는 경우와 글자 옆에 다른 아이콘들이 계속 따라 다녀야 하는 경우 라면 그룹핑이 필요할 수 있을 것 같아요~
다시 말씀드리지만 제가 정답(?)은 아닙니다 ㅎㅎㅎ 회사의 방향성과 개발자들과 충분히 이야기를 나눈 후 개발자 분들 입장에선 이게 더 편하다 라는 충분한 논의를 가지고 작업해주시는게
보다 좋은 시스템을 만들어가는 방법입니다.
열심히 봐주셔서
감사합니다 :)