

인프런 커뮤니티 질문&답변
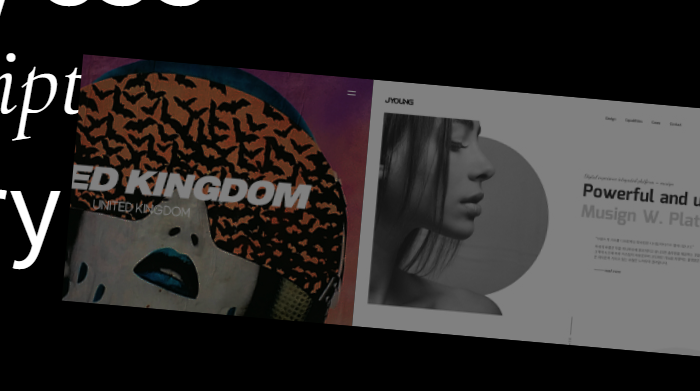
짤려서 나오는 이유를 모르겠어요
작성
·
394
·
수정됨
0
 JS 코드
JS 코드
$(function(){ $(".con03 .list").simplyScroll({ speed : 4, pauseOnHover : false, pauseOnTouch : false }) })
CSS 코드
그리고 그림이 글자 위로 보여요
.simply-scroll .simply-scroll-clip {
overflow: hidden;
transform: rotate(5deg) translate(50%, 400px) scale(1.1);
opacity: 0;
}
.simply-scroll .simply-scroll-clip .simply-scroll-list li {
float: left;
width: 400px;
filter: brightness(50%);
}
.simply-scroll .simply-scroll-clip .simply-scroll-list li img {
width: 100%;
}
.con03.motion .simply-scroll .simply-scroll-clip {
transform: rotate(5deg) translate(0%, 400px) scale(1.1);
opacity: 1;
transition: 1.2s;
transition-delay: 0.3s;
}답변 1
0
J.영
지식공유자
안녕하세요? J.young입니다.
결과가 제대로 나오지 않아 많이 답답하시죠? ^^
캡쳐화면만 봐서는 질문에 대해 정확하게 알기가 어려우니
제 메일로 파일을 보내주시면~
확인하고 답변드리도록 하겠습니다.
제 메일로 파일을 보내주시면 확인하고 수요일 중으로 답드리도록 하겠습니다.
메일주소는
jjjh523@nate.com입니다
감사합니다
오늘도 편안한 휴일 저녁되세요~
J.young드림
