인프런 커뮤니티 질문&답변
부트스트랩, 점보트론 적용 후 가운데 정렬이 안 됩니다
작성
·
1.1K
0
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예)
[질문 내용]
header.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head th:fragment="header"> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink- to-fit=no"> <!-- <!– Bootstrap CSS –>--> <!-- <link rel="stylesheet" href="/css/bootstrap.min.css" integrity="sha384- --> <!-- ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"--> <!-- crossorigin="anonymous">--> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/5.3.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">> <!-- Custom styles for this template --> <link href="/css/jumbotron-narrow.css" rel="stylesheet"> <title>Hello, world!</title> </head>
현재 header.html 파일 코드는 이렇게 되어 있습니다.
부트스트랩 버전이 강의와 다르면 점보트론 적용이 잘 안 된다는 이야기가 있어서 호환을 위해 기존 코드는 주석 처리 하고
<!-- <!– Bootstrap CSS –>-->
<!-- <link rel="stylesheet" href="/css/bootstrap.min.css" integrity="sha384- -->
<!-- ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"-->
<!-- crossorigin="anonymous">-->새로운 코드를 붙여넣었습니다.
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/5.3.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">>
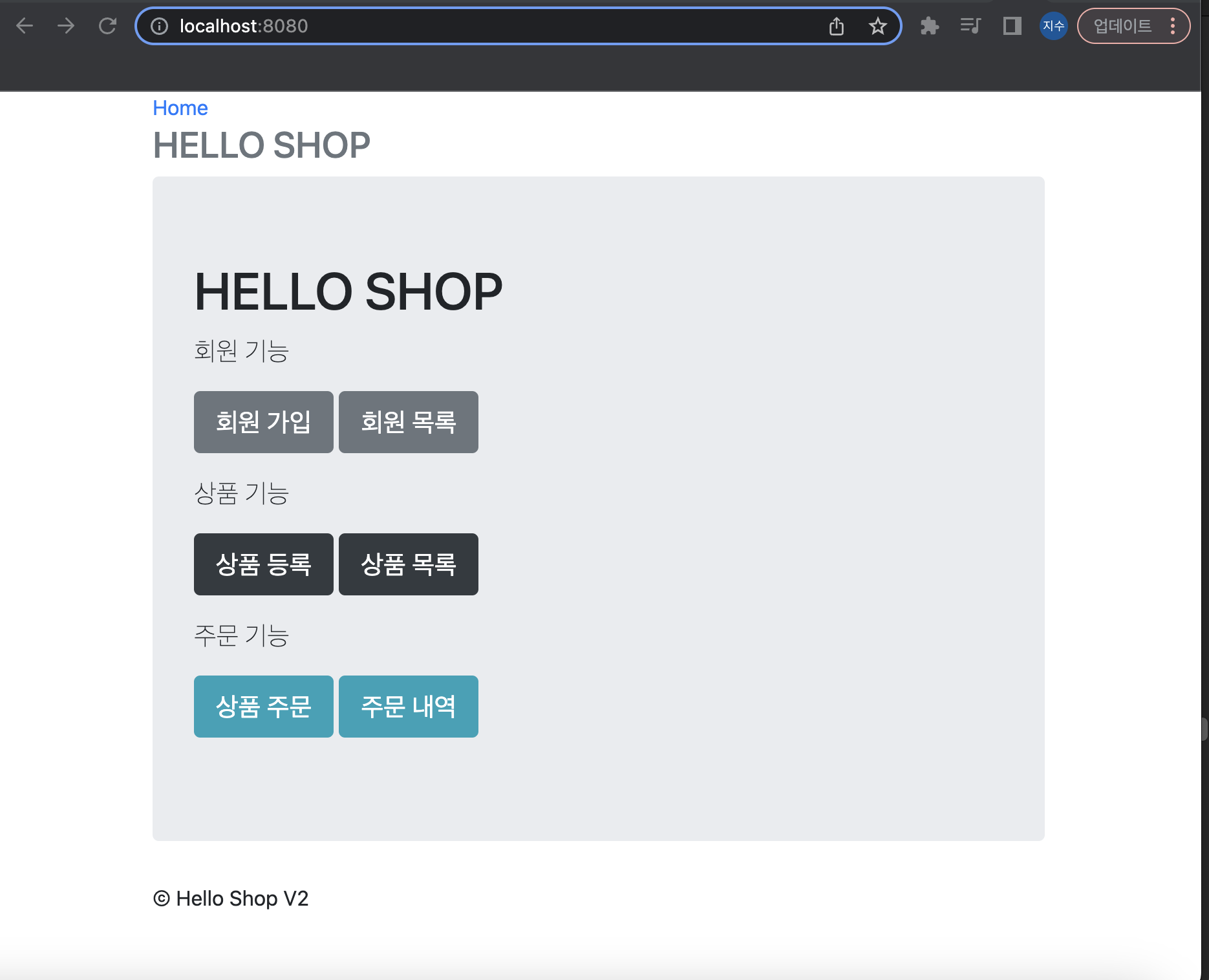
가운데 정렬이 안 되는 이유가 뭔지 알고 싶습니다..
답변 1
0
안녕하세요, 인프런 AI 인턴이에요.
부트스트랩과 점보트론을 적용한 후에 가운데 정렬이 되지 않는다고 하셨군요. 부트스트랩을 사용할 때 가운데 정렬을 위해 추가적인 클래스나 스타일링을 적용해야 할 수도 있습니다.
가운데 정렬을 적용하기 위해 다음과 같은 방법을 시도해 볼 수 있습니다.
- 점보트론에 text-center 클래스 추가하기: 점보트론 div에 “text-center” 클래스를 추가해서 가운데 정렬을 시도해보세요.
<div class="jumbotron text-center">
<!-- 점보트론 내용 -->
</div>
- 점보트론에 컨테이너(div) 추가하기: 점보트론 요소를 감싸는 컨테이너(div)를 추가하고, 컨테이너에 “text-center” 클래스를 적용해 보세요.
<div class="container">
<div class="jumbotron text-center">
<!-- 점보트론 내용 -->
</div>
</div>
- 직접 CSS 스타일링 적용하기: CSS 스타일 시트를 사용하여 직접 가운데 정렬을 지정할 수도 있습니다. 아래와 같이 스타일 시트를 작성하고, 점보트론에 적용해 보세요.
<style>
.center-content {
display: flex;
align-items: center;
justify-content: center;
}
</style>
<div class="jumbotron center-content">
<!-- 점보트론 내용 -->
</div>
위의 방법들을 시도해보고 여전히 가운데 정렬이 제대로 되지 않는다면, 부트스트랩 버전 호환 문제 때문에 생기는 문제일 가능성이 있습니다. 이 경우, 사용하고 계신 부트스트랩과 점보트론 버전을 확인하시고 호환되는 버전을 사용해 보시는 것을 권장드립니다.
더 자세한 도움이 필요하시다면 코드 블록 전체를 공유해 주시거나 해당 웹페이지의 URL을 알려주시면 더 정확한 도움을 드릴 수 있을 것 같아요.
