인프런 커뮤니티 질문&답변
useEffect의 clean up 함수를 실행해야 하는 이유가 무엇일까요??
해결된 질문
작성
·
568
1
안녕하세요 강사님!
유익한 강의 아주 잘 듣고 있습니다.
혹시 컴포넌트 unmount 시 맵 객체를 destroy 해야 하는 이유를 알 수 있을까요?
destroy를 하지 않아도 코드 동작에는 큰 문제가 없는 것 같습니다. 혹시 메모리 상의 문제나 다른 문제가 있어서 이 코드를 작성해야 하는걸까요??
next/script로 네이버 지도 불러오기 강의 (8:40)
useEffect(() => {
return () => {
mapRef.current?.destroy();
}
})
예를 들면, setInterval의 경우 Unmount시 clearInterval을 하지 않을 경우 계속 백그라운드에서 실행되기 때문에 clearInterval을 해줘야한다고 바로 이해가 됐습니다. 하지만 위의 경우 꼭 맵 객체를 destroy 해야하는걸까요??
답변 1
1
안녕하세요! 질문 감사합니다 :)
말씀하신대로 이 프로젝트에서는 "한 페이지 안에서 여러 번 지도를 추가 OR 삭제하는 동작"은 없기 때문에, destroy를 안해도 기능상 큰 문제는 없습니다.
공식문서에서 destroy() 는 모든 이벤트 및 지도 요소를 제거한다고 설명되어 있습니다(https://navermaps.github.io/maps.js.ncp/docs/naver.maps.Map.html#destroy__anchor).
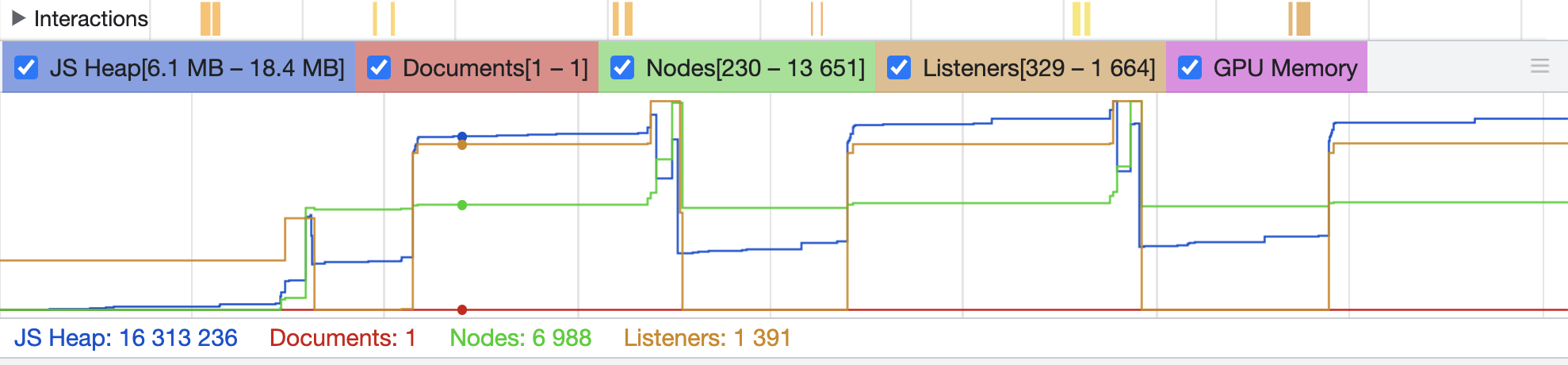
destroy를 지우고 빌드한 후 개발자도구의 performance 테스트를 해보면, 실제로 memory leak이 발생하는 것을 확인할 수 있습니다. ->
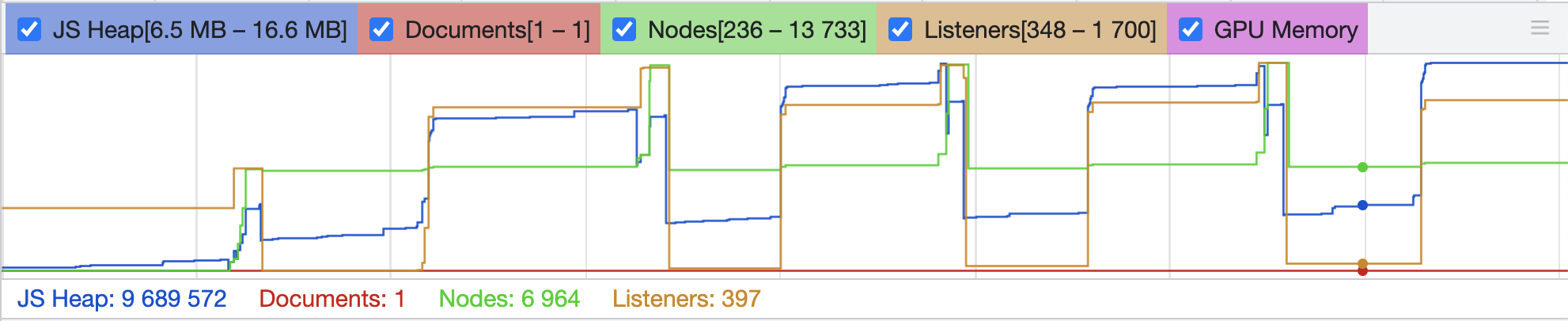
-> destroy()를 실행할 경우 '/' 페이지와 '/feedback' 페이지를 왔다갔다해도 listeners 수(노란색 선)가 똑같이 하락합니다.(노란선이 빨간선과 겹치도록 바닥에 붙어있음)
 ->
-> destroy()를 실행하지 않으면 페이지를 이동할 때마다 listeners가 점점 늘어남을 알 수 있습니다. (오른쪽으로 갈수록 노란색 선의 저점이 조금씩 올라감)
따라서 이 질문에선 메모리 상의 문제가 있다고 답변드리는게 맞을 것 같습니다.(미미하지만)
하지만 한 페이지에서 지도를 여러 번 생성 + 삭제하는 프로젝트일 경우 destory를 하지 않아 치명적인 버그가 발생할 수 있습니다. 따라서 특별한 이유가 없다면 지도를 생성한 뒤에는 destroy를 함께 작성해주는 것이 안전합니다.
감사합니다!

와... 너무 명확하게 이해됐습니다!
친절하고 상세한 답변 너무 감사드립니다!!!