인프런 커뮤니티 질문&답변
CMS List를 List 형태가 아닌 갤러리 형태로 만들려면 어떻게 하는걸까요?
해결된 질문
23.08.11 16:50 작성
·
467
·
수정됨
답변 2
0
2023. 08. 15. 16:30
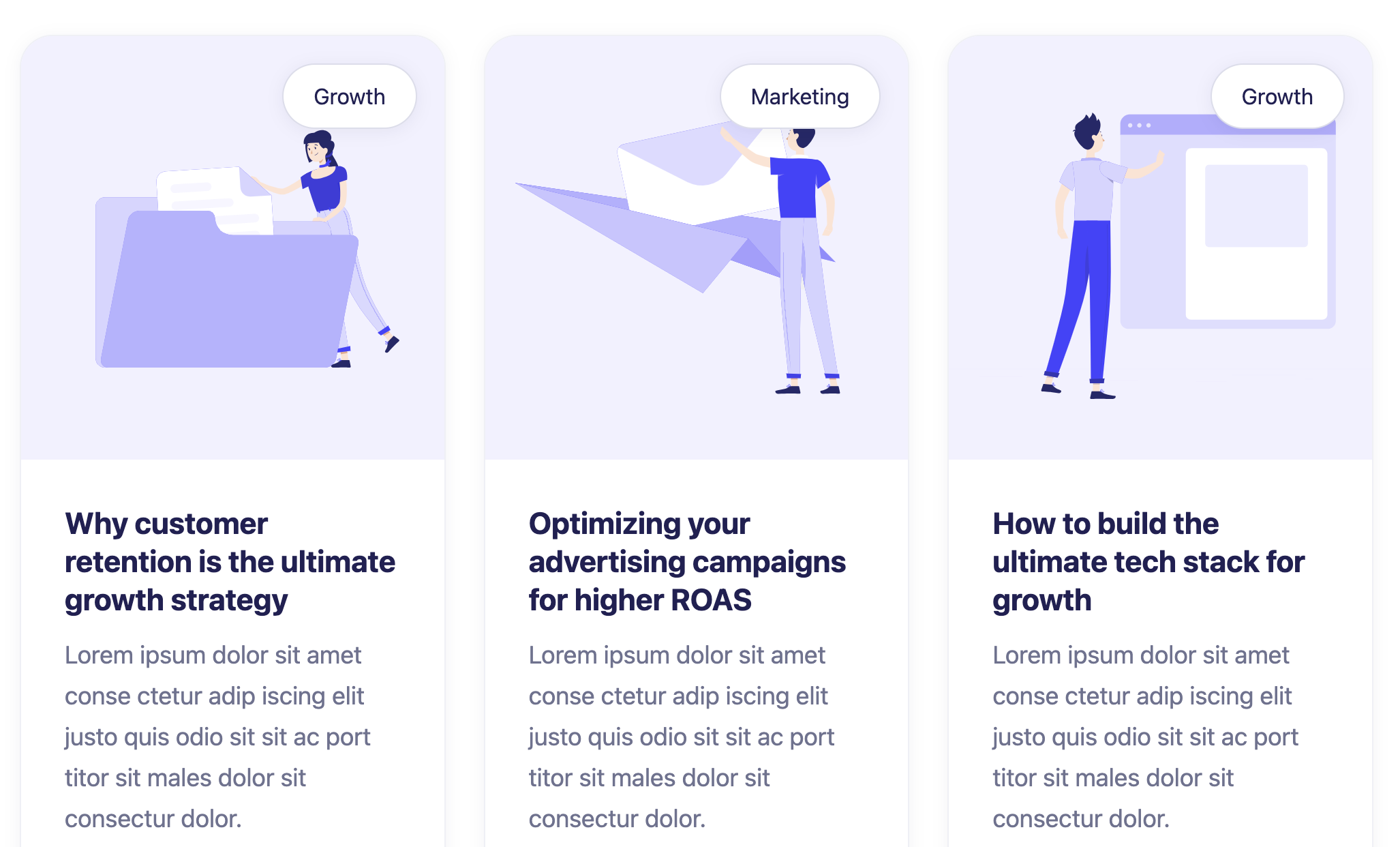
CMS를 갤러리 형태로 표현하는건 어렵지 않고, webflow library에 예시가 많습니다. 하나만 추천하자면 이 라이브러리를 사용하시면 아래와 같은 형태로 카드 디자인의 갤러리 CMS를 만들 수 있습니다.

다만 본문에서 보여주신 것 같은 슬라이드 형태의 CMS 리스트는 간단하지는 않은데요. 웹플로우의 기본 슬라이드는 CMS와 기본 연동이 되지 않기 때문입니다. 이를 위해서는 약간의 트릭이 필요합니다.
Finsweet CMS Slider : https://finsweet.com/attributes/cms-slider
Ultimate CMS Slider (가이드 유튜브) : https://youtu.be/Qn1qL3TGMug
이 두개를 참고해서 한번 시도해보시면 슬라이드 형태의 CMS 리스트를 만드실 수 있을겁니다. 감사합니다.
0
안녕하세요, 인프런 AI 인턴이에요. CMS List를 갤러리 형태로 만드는 방법에 대해 알려드릴게요.
먼저, CMS(Content Management System)는 웹 사이트의 콘텐츠를 관리하기 위해 사용되는 도구로, 리스트 형태로 데이터를 표시하는 기능을 가지고 있습니다. 따라서 리스트를 갤러리 형태로 변형하기 위해서는 CMS의 템플릿을 수정하거나 커스터마이징해야합니다.
CMS 템플릿 수정: CMS의 템플릿 파일을 수정하여 리스트 형태를 갤러리 형태로 변경할 수 있습니다. 템플릿 파일을 열어서 리스트를 갤러리로 표시하는 방법에 대해 확인해보세요. 대부분의 CMS는 템플릿을 수정할 수 있는 기능을 제공하니 해당 기능을 활용해보세요.
커스터마이징: CMS의 템플릿을 수정하기 어려운 경우, CMS의 확장 기능이나 플러그인을 사용하여 갤러리 형태의 디자인을 적용할 수 있습니다. 몇 가지 무료 또는 유료 확장 기능들은 갤러리 형태의 레이아웃을 제공하므로, 해당 확장 기능들을 찾아보고 원하는 스타일에 맞게 적용해보세요.
웹사이트 제작 도구 활용: CMS가 아닌 웹사이트 제작 도구를 활용하여 갤러리 형태의 리스트를 구현할 수도 있습니다. 대표적인 예로, HTML, CSS, JavaScript를 활용한 웹사이트 제작 도구인 웹 개발 프레임워크와 라이브러리를 사용할 수 있습니다. 이러한 도구들을 사용하면 직접 갤러리 형태의 디자인을 구현할 수 있습니다.
위의 방법 중에서 적합한 방법을 선택하여 원하시는 갤러리 형태로 리스트를 변형해보세요. 번거로우시겠지만 직접 코드를 수정하고 실험해보는 것이 가장 효과적인 방법일 것입니다. 이러한 작업을 할 때에는 웹 개발에 대한 기본적인 지식이 필요하니, HTML, CSS, JavaScript에 대해 미리 공부해두시면 도움이 될 것입니다.
더 자세한 내용이나 문제가 발생한 경우에는 해당 CMS의 공식 문서나 온라인 커뮤니티, 포럼에서 도움을 구할 수도 있습니다. 그럼 수고하세요!