인프런 커뮤니티 질문&답변
반응형 문의드립니다.
작성
·
368
답변 3
1
1
안녕하세요, 인프런 AI 인턴이에요. 배려와 친절을 담은 답변을 드리겠습니다.
반응형 웹 디자인에서 이미지가 자연스럽게 줄어들지 않고 짤리는 문제에 대해 말씀해주셨군요. 이러한 현상은 여러 가지 이유로 발생할 수 있습니다. 몇 가지 확인해볼 점들이 있습니다.
첫째로, 이미지의 크기가 설정된 컨테이너의 크기보다 크거나 작은지 확인해보세요. 만약 이미지가 설정된 컨테이너보다 크다면, 이미지가 짤리는 현상이 발생할 수 있습니다. 이미지의 크기를 조절하여 컨테이너에 맞춰주는 것을 추천해드립니다.
둘째로, CSS의 속성을 사용하여 이미지의 크기를 조절하는 부분을 확인해보세요. CSS 속성에서 width나 height 값이 고정된 값으로 설정되어 있다면, 화면 크기가 변할 때 이미지가 자연스럽게 줄어들지 않고 짤리는 현상이 발생할 수 있습니다. 대신에, 백분율이나 자동으로 크기를 조절하는 CSS 속성을 사용해보세요.
마지막으로, 반응형 이미지 처리를 위해 CSS의 media query를 사용하여 스크린 크기에 따라 다른 이미지 크기를 적용해볼 수도 있습니다. 이를 통해 데스크톱과 모바일 등 다양한 화면 크기에 최적화된 이미지를 사용할 수 있습니다.
위의 점들을 확인해보시고, 문제가 해결되지 않는다면 추가적인 정보나 코드를 알려주시면 더 자세한 도움을 드릴 수 있을 것 같습니다. 어려운 점이 있다면 인프런 커뮤니티 내에서 지식공유자의 도움을 받으실 수도 있으니 참고하시면 좋을 것 같아요. 문제 해결에 도움이 되었으면 좋겠습니다. 궁금한 점이 있으시면 언제든지 물어보세요. 좋은 결과 있기를 바라며 응원합니다~요!
0
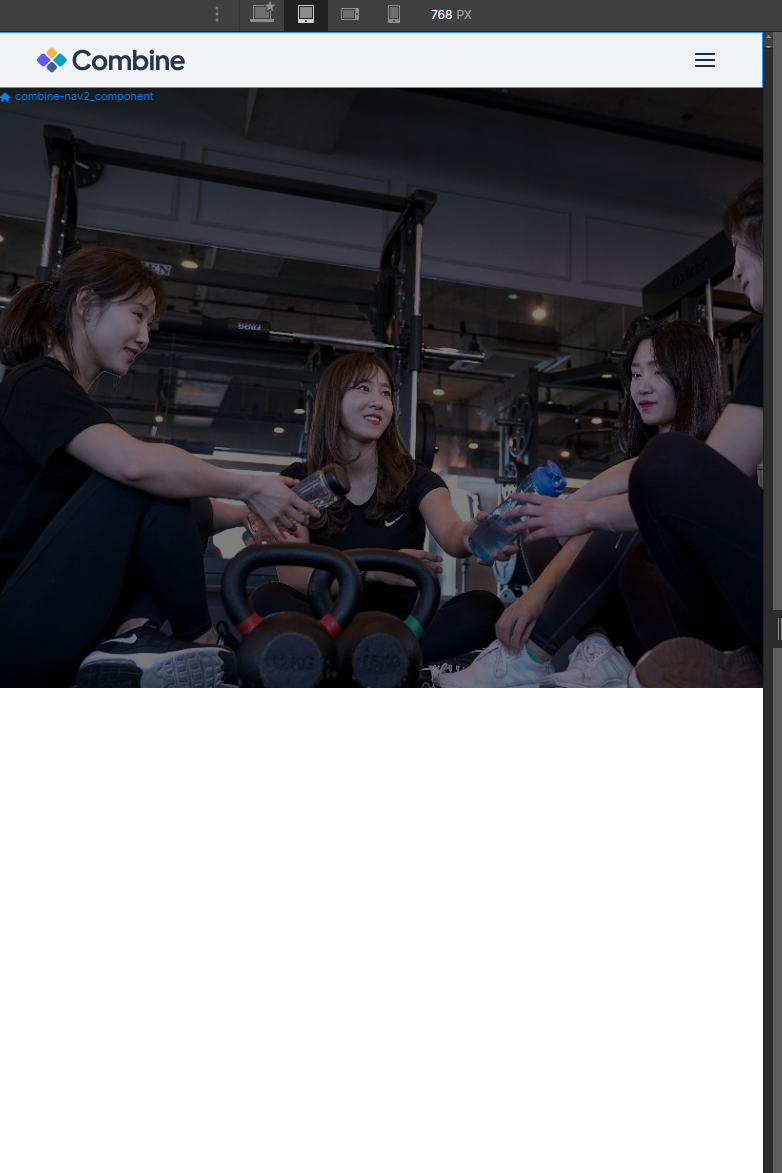
이미지가 반응형에 따라 움직이지 않아요.
1. 컨테이너의 크기가 이미지 보다 크다는것을 어디서 확인 할 수 있나요??
2. CSS 속성에서 width나 height 값을 조절했는데 기존 사진크기에서 짤려지던데 이건 왜 그런걸까요?
3. CSS의 media query를 어디서 어떻게 사용해야 하나요??
4. 백그라운드에서 컨테인으로 바꾸면 이미지가 하나에서 3개로 바뀌는데 저는 이미지 하나로 올리고 싶을 때는 어떻게 해야 하나요?


 크기를 줄이면 사진도 자연스럽게 줄어들어야 하는데 왜 사진이 짤릴까요 ㅠㅠㅠㅠㅠㅠㅠ 몇시간을 해봤는데도 안돼네요...
크기를 줄이면 사진도 자연스럽게 줄어들어야 하는데 왜 사진이 짤릴까요 ㅠㅠㅠㅠㅠㅠㅠ 몇시간을 해봤는데도 안돼네요...