

인프런 커뮤니티 질문&답변
10.4 토큰테스트에는 표시되지만 api 서버에는 유효하지 않다고 나와요.
작성
·
465
답변 2
1
0
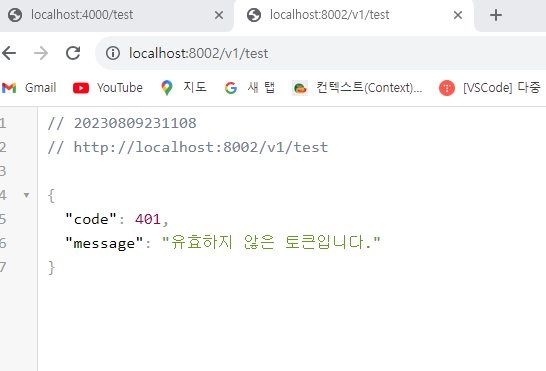
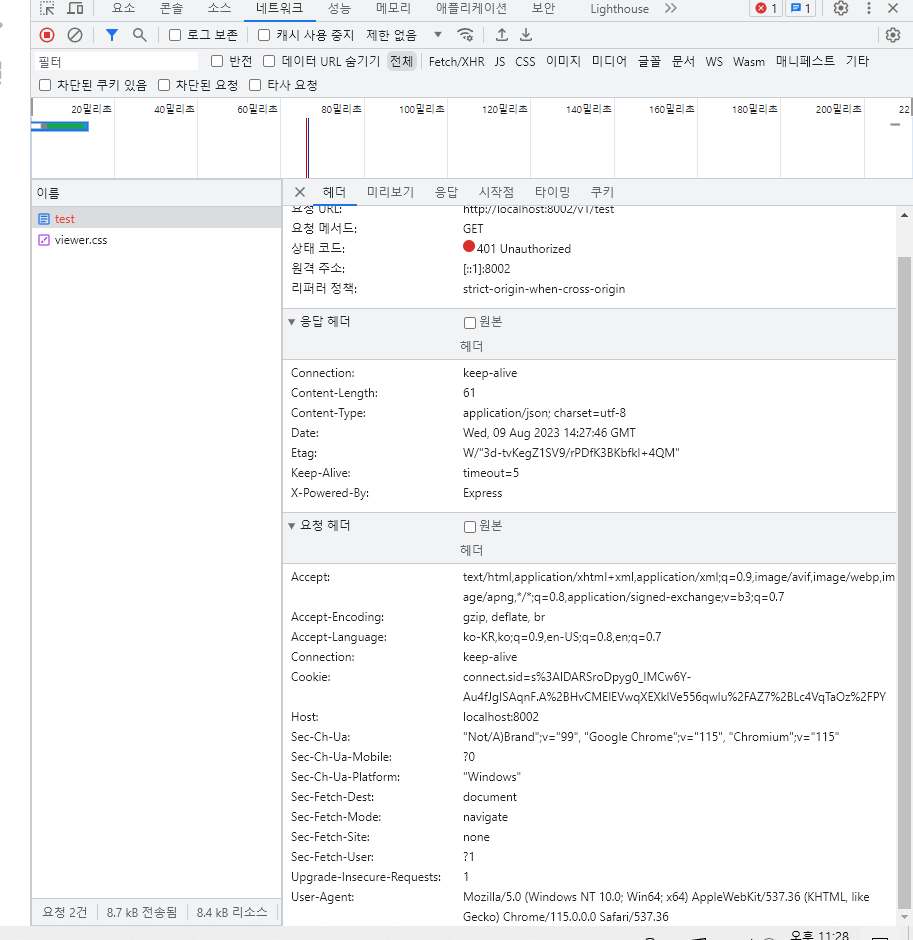
브라우저에다 localhost:8002/v1/test 를 입력하시면 안됩니다.
'localhost:8002/v1/test' 주소는 nodecat 서버, 즉 클라이언트 측에서 이미 토큰을 발급받은 상태에서, 토큰의 유효성 검사를 하기 위한 주소입니다.
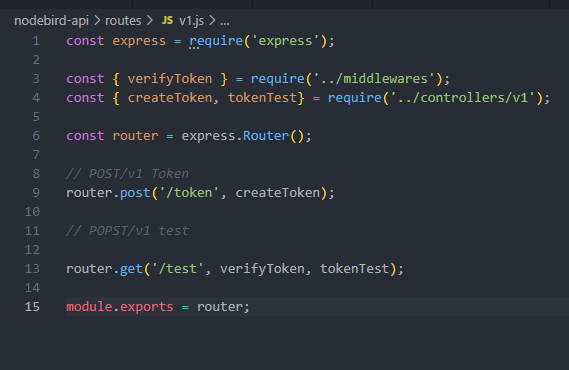
// /v1/test
router.get('/test', verifyToken, tokenTest); 이 코드에서도 알 수 있듯이 'localhost:8002/v1/test' 주소로 Get 요청을 보내게 되면 verifyToken 미들웨어로 가게 되는데, 그곳에서 가장 먼저 하는 일은 req.headers.authorization 안에 JWT를 검증하는 것입니다.
브라우저에다 'localhost:8002/v1/test' 를 바로 입력할 때 우리는 req.headers.authorization 안에 토큰따위 담아 보낸 적이 없으니, 바로 밑에 있는 에러처리 코드로 넘어가게 되는 것입니다. (요부분)
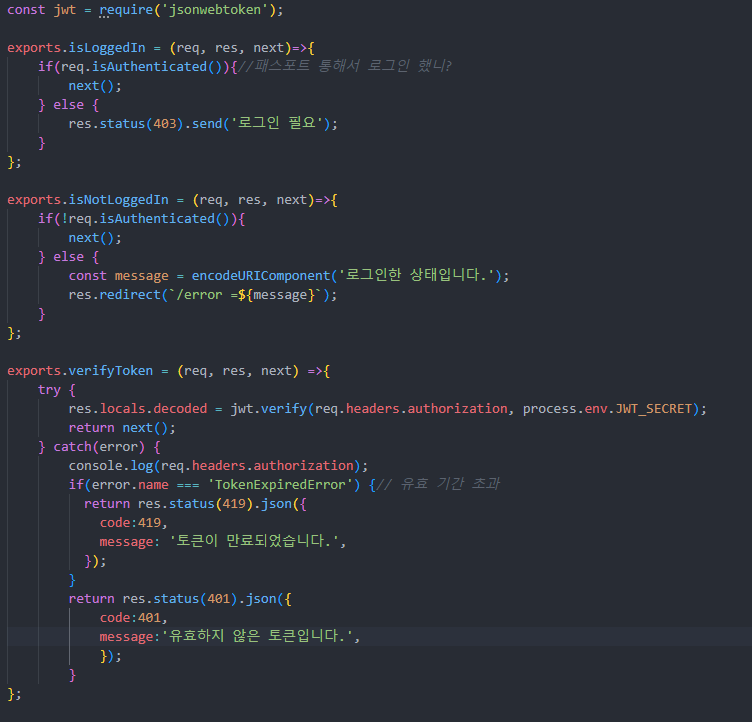
return res.status(401).json({
code: 401,
message: '유효하지 않은 토큰입니다.'
})그래서 유효하지 않은 토큰이라고 뜨게 됩니다.





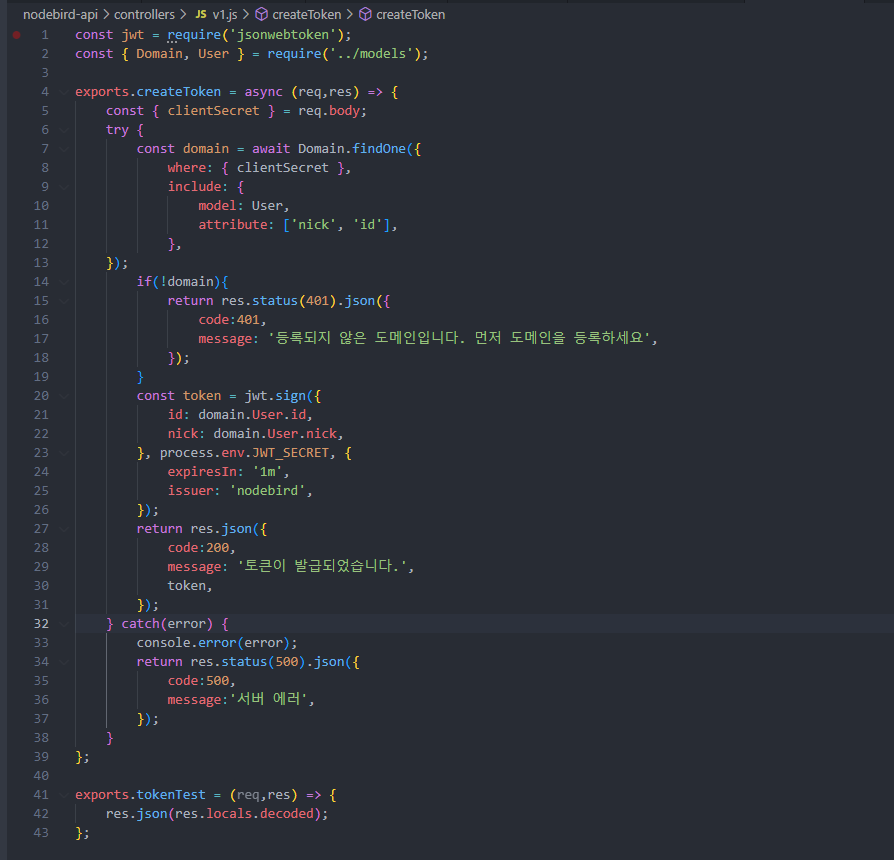
 controllers/v1
controllers/v1 middleware/v1
middleware/v1

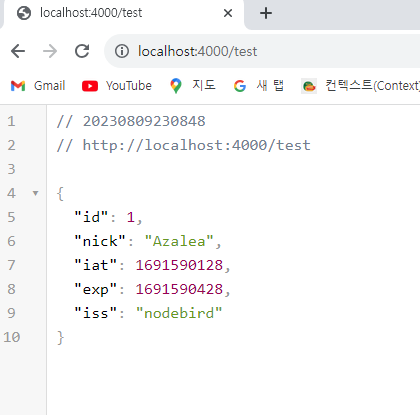
4000/test 에 접속하면 8002(서버)에 요청을 하는 것이고 토큰이 발급 되고,
8002 콘솔에서는 v1/token v1/test에 200,
만료되면 419가 뜨는 것으로 이해했습니다.
부족한 부분은 조금 더 공부해보겠습니다. 답변 감사합니다.