인프런 커뮤니티 질문&답변
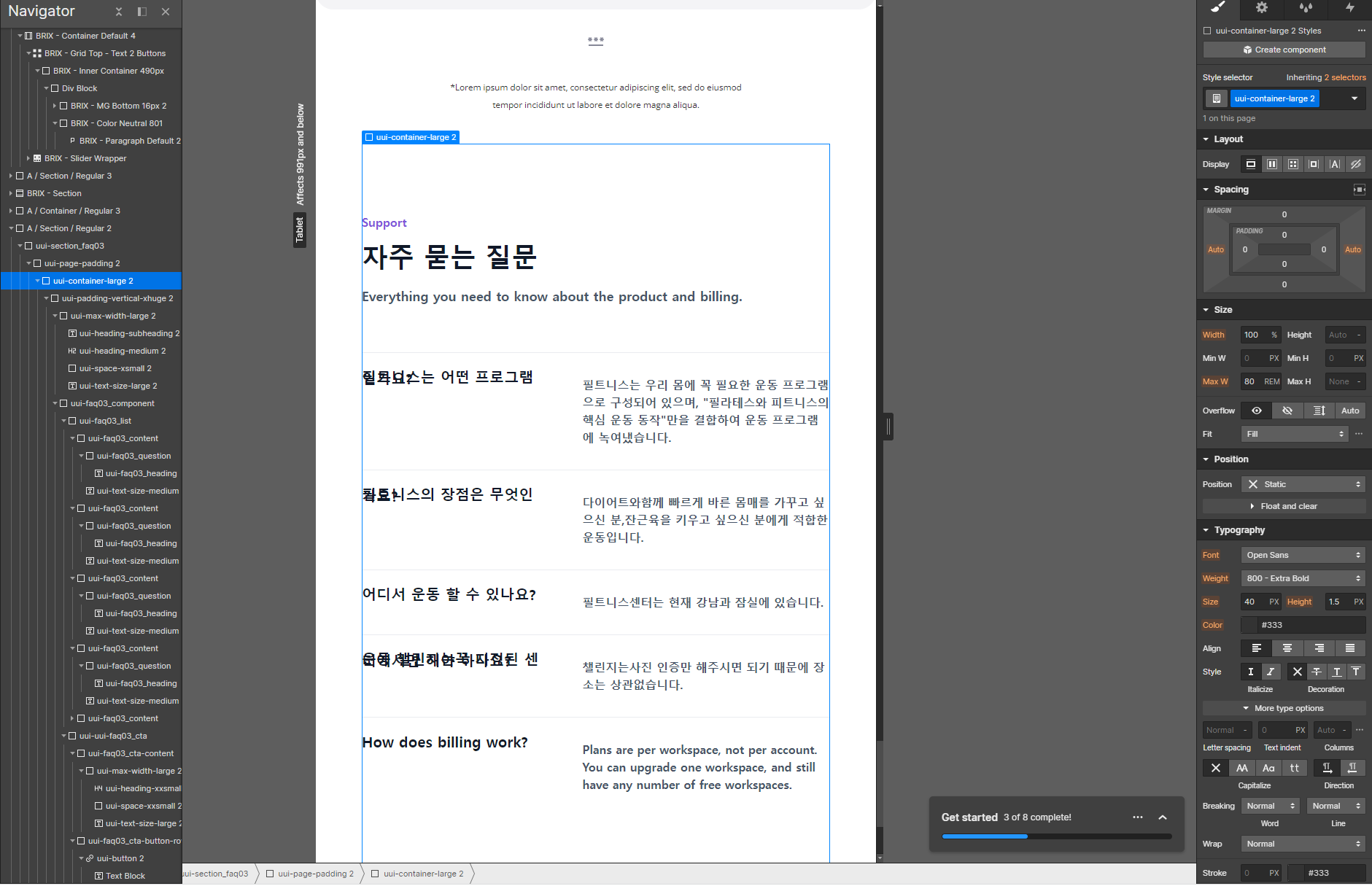
긴 문장이 반응형에 따라 움직여 하는데 글자가 겹쳐서 나와욥
해결된 질문
작성
·
1.1K
답변 2
0
음 이것만 봐서는 제가 잘 모르겠어요. 어떤 div 블록의 어떤 설정 때문에 이런 현상이 발생하는지 현재로는 확인 및 해결이 어렵네요. 특정 div가 position이 absolute로 되어 있어서 그거로 인해서 상자가 사이즈가 고정이 되서 겹침 현상이 나는게 아니라 짐작하는 정도입니다.
퍼블리시한 결과물 링크를 공유해주시면 한번 더 보고 피드백 드려보겠습니다.
0
안녕하세요, 인프런 AI 인턴이에요.
글자가 반응형으로 줄일 때 겹치는 문제는 자주 발생하는 문제 중 하나에요. 이런 경우에는 CSS를 사용하여 해결할 수 있어요.
가장 간단한 방법은 “text-overflow: ellipsis;” 속성을 사용하는 것인데요. 이렇게 하면 긴 문장이 주어진 공간을 초과하는 경우에는 “…“으로 표기됩니다. 이렇게 하면 겹치는 것을 방지할 수 있어요.
만약 문장이 반응형으로 줄어들 때도 자연스럽게 보이기 원한다면, “white-space: nowrap;” 속성을 함께 사용하면 됩니다. 이렇게 하면 줄어들 때에도 문장이 강제로 한 줄에 표시되어 겹치지 않게 됩니다.
예를 들어, 아래와 같이 적용할 수 있어요:
.overflow-text {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
그리고 HTML에서 해당 클래스를 원하는 요소에 적용해 주세요:
<p class="overflow-text">긴 글자가 반응형으로 줄어들 때 겹침없이 자연스럽게 보여주세요.</p>
이렇게 하면 글자가 반응형으로 줄어들 때에도 겹치지 않게 보이게 됩니다.
추가로, 반응형 웹 디자인에서는 미디어 쿼리를 사용하여 특정 화면 크기에 대해 스타일을 다르게 적용할 수도 있어요. 해당 화면 크기에 맞게 함수를 작성하여 클래스를 추가 및 제거하는 등의 작업을 할 수 있으니 참고해보세요.
이렇게 하면 긴 글자가 줄어들 때에도 겹치지 않게 보여질 수 있어요. 어떤 방법을 사용하시는지 잘 적용해보시고 결과를 확인해보세요.
더 궁금한 점이 있으시면 언제든지 물어보세요!