인프런 커뮤니티 질문&답변
답변 5
0
0
home, about같은 텍스트들을 <a>태그 안에 넣어주세요^^
아래와 같은 형식으로 하시면 됩니다.
<li class="menu-item"><a href="#" class="menu-link">home</a></li>
0
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css flex!!</title>
<link rel="stylesheet" href="플렉스 메뉴.css">
<style>
ul{list-style:none;}
ul{padding: 0; list-style: none;}
</style>
</head>
<body>
<ul class="menu">
<li class="menu-item"><a href="#" class="menu-link"></a>home</li>
<li class="menu-item"><a href="#" class="menu-link"></a>about</li>
<li class="menu-item"><a href="#" class="menu-link"></a>product</li>
<li class="menu-item"><a href="#" class="menu-link"></a>contact</li>
</ul>
</body>
</html>
0
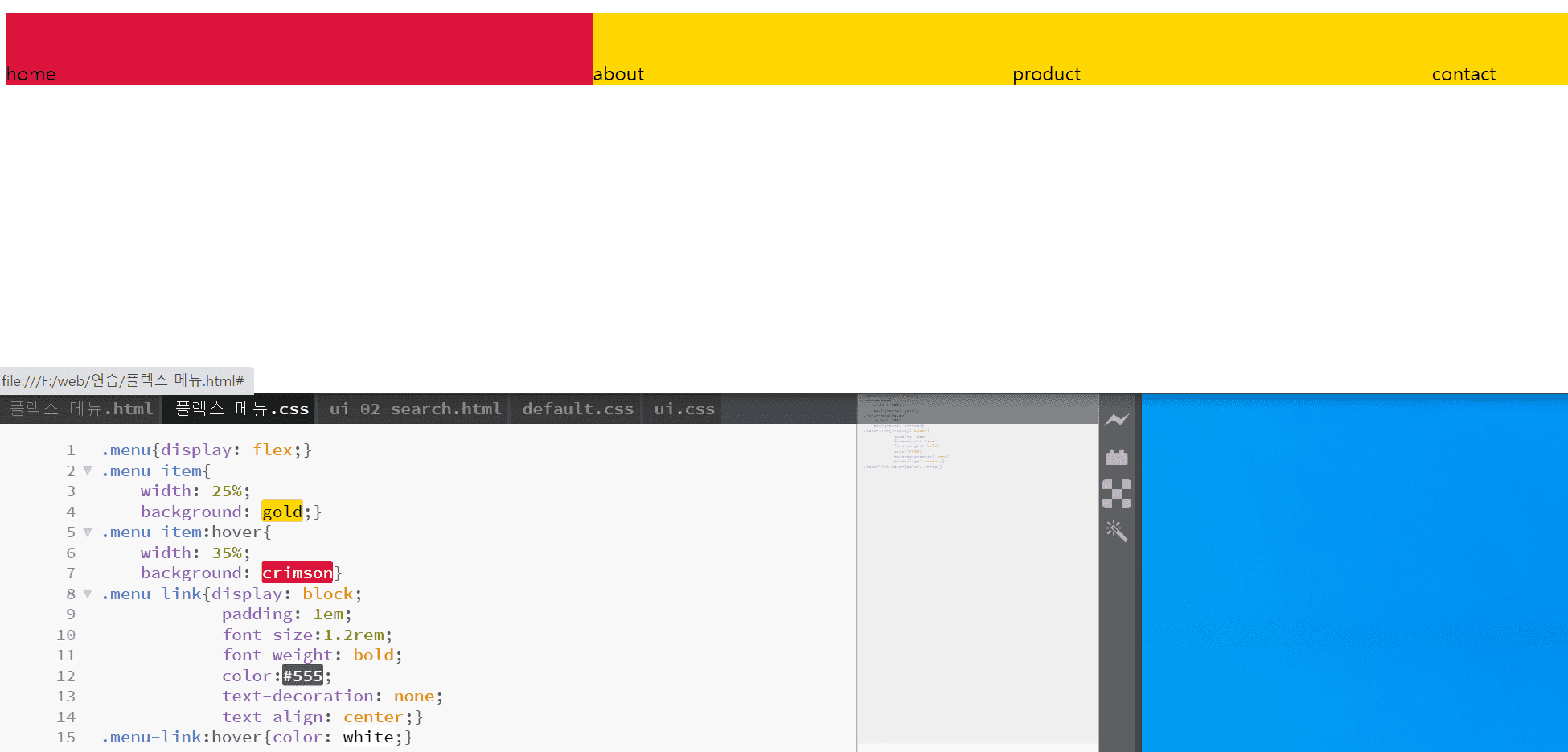
.menu{display: flex;}
.menu-item{
width: 25%;
background: gold;}
.menu-item:hover{
width: 35%;
background: crimson}
.menu-link{display: block;
padding: 1em;
font-size:1.2rem;
font-weight: bold;
color:#555;
text-decoration: none;
text-align: center;}
.menu-link:hover{color: white;}
0