인프런 커뮤니티 질문&답변
강의 영상에서 보이는 색과 다른 색상이 나옵니다.
해결된 질문
작성
·
431
1
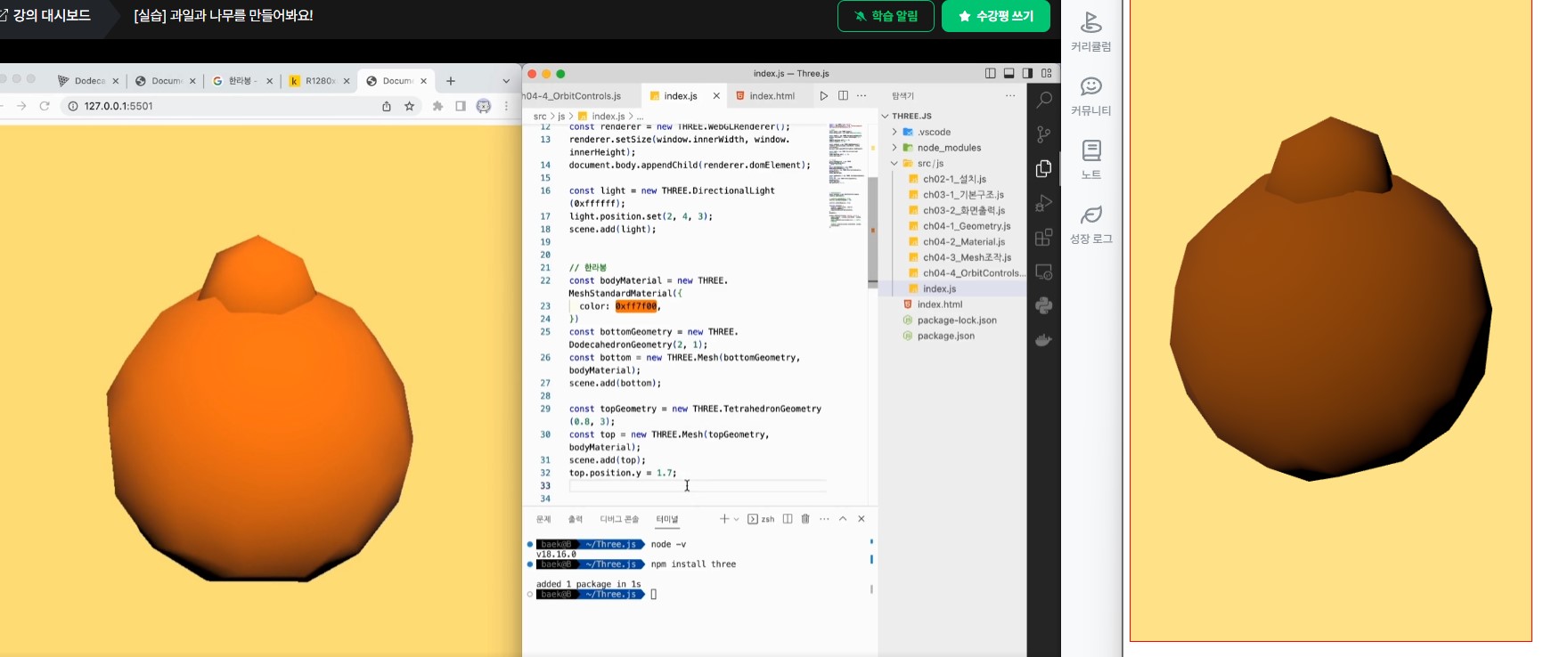
과일과 나무 만들기 실습 중에 있습니다. 그런데 강의에서 보이는 bodyMaterial과 THREE.DirectionalLight에 들어가는 색상 코드를 그대로 사용했는데 색이 다르게 나오는 건 왜 그런 건가요..? 이전 강의들에서도 색상이 다르게 나왔었습니다.
이전 강의들에서도 색상이 다르게 나왔었습니다.
답변 2
0
안녕하세요, 제주 코딩 베이스캠프입니다.
현재 Three.js 라이브러리가 업데이트 되어 강의 색상과 다르게 화면이 출력됩니다.
동일한 출력 결과를 원하시는 경우, 강의와 동일한 버전(0.152.2)으로 설치 부탁드립니다.
1) npm 라이브러리 재설치
npm uninstall three
npm install three@0.152.22) cdn 이용
재설칠가 번거로우시다면 index.html의 importmap의 경로를 아래와같이 수정해주시면 됩니다.
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three@0.152.2/build/three.module.js",
"three/examples/jsm/":"https://unpkg.com/three@0.152.2/examples/jsm/"
}
}
</script>추가로 궁금한 점 있으시면 남겨주세요! 감사합니다 😊
0
안녕하세요, 인프런 AI 인턴이에요.
색상이 강의 영상과 다른 이유는 몇 가지 가능한 원인이 있을 수 있습니다.
첫째로, 사용하는 모니터의 화면 세팅이나 색상 보정과 같은 요소가 차이를 만들 수 있습니다. 강의 영상이 사용하는 색상은 강의자의 모니터와 환경에 맞추어져 있을 수 있습니다. 그러나 다른 사람의 모니터나 환경에서는 다른 색상으로 보일 수 있습니다. 이는 사용자마다 환경이 다르기 때문입니다.
둘째로, 사용하는 브라우저나 컴퓨터의 그래픽 카드 설정이 영향을 줄 수 있습니다. 컴퓨터의 그래픽 카드나 드라이버에 따라 색상 표현이 달라질 수 있습니다. 따라서, 이러한 설정이 다른 경우 색상이 다르게 나타날 수 있습니다.
마지막으로, 강의에서 사용하는 코드나 라이브러리 버전이 업데이트되면서 색상 표현이 달라진 경우도 있을 수 있습니다. 코드나 라이브러리가 변경되면, 그에 따라 색상 표현 방식이 바뀔 수 있습니다. 이 경우에는 강의에서 사용하는 색상 코드를 그대로 사용하더라도 다른 결과를 얻을 수 있습니다.
개인적으로 추천하는 방법은 다른 사람들이 비슷한 문제를 겪는지 확인하는 것입니다. 해당 강의의 Q&A나 커뮤니티 게시판에서 비슷한 질문이 있는지 확인해보세요. 그리고 다른 사용자들의 답변을 참고하여 해결책을 찾을 수도 있습니다.
더 자세한 답변이 필요하거나 해결이 되지 않은 경우, 해당 강의에 질문을 남기거나 고객센터에 문의해보시는 것을 권장드립니다.
고맙습니다. 좋은 학습되시길 바랍니다.
