인프런 커뮤니티 질문&답변
배포 후 오류
작성
·
917
·
수정됨
0
선생님! 안녕하세요
배포 전 작동 잘 되는 지 확인 후,
배포 후 로그인 까지는 잘 되는데, / 하고 사용자 홈페이지에 들어갔을 때 '사용자를 찾을 수 없습니다'오류가 생깁니다.
 getServerSideProps 코드입니다.
getServerSideProps 코드입니다.
export const getServerSideProps: GetServerSideProps<Props> = async ({ query }) => {
const { screenName } = query;
if (screenName === undefined) {
return {
props: {
userInfo: null,
screenName: '',
},
};
}
const screenNameToStr = Array.isArray(screenName) ? screenName[0] : screenName;
try {
const protocol = process.env.PROTOCOL || 'http';
const host = process.env.HOST || 'localhost';
const port = process.env.PORT || '3000';
const baseUrl = `${protocol}://${host}:${port}`;
const userInfoResp: AxiosResponse<InAuthUser> = await axios(`${baseUrl}/api/user.info/${screenName}`);
return {
props: {
userInfo: userInfoResp.data ?? null,
screenName: screenNameToStr,
},
};
} catch (err) {
console.error(err);
return {
props: {
userInfo: null,
screenName: '',
},
};
}
};https://blah-blah-one.vercel.app/ 배포했습니다.
vercel 설정은 아래와 같이 설정했습니다.
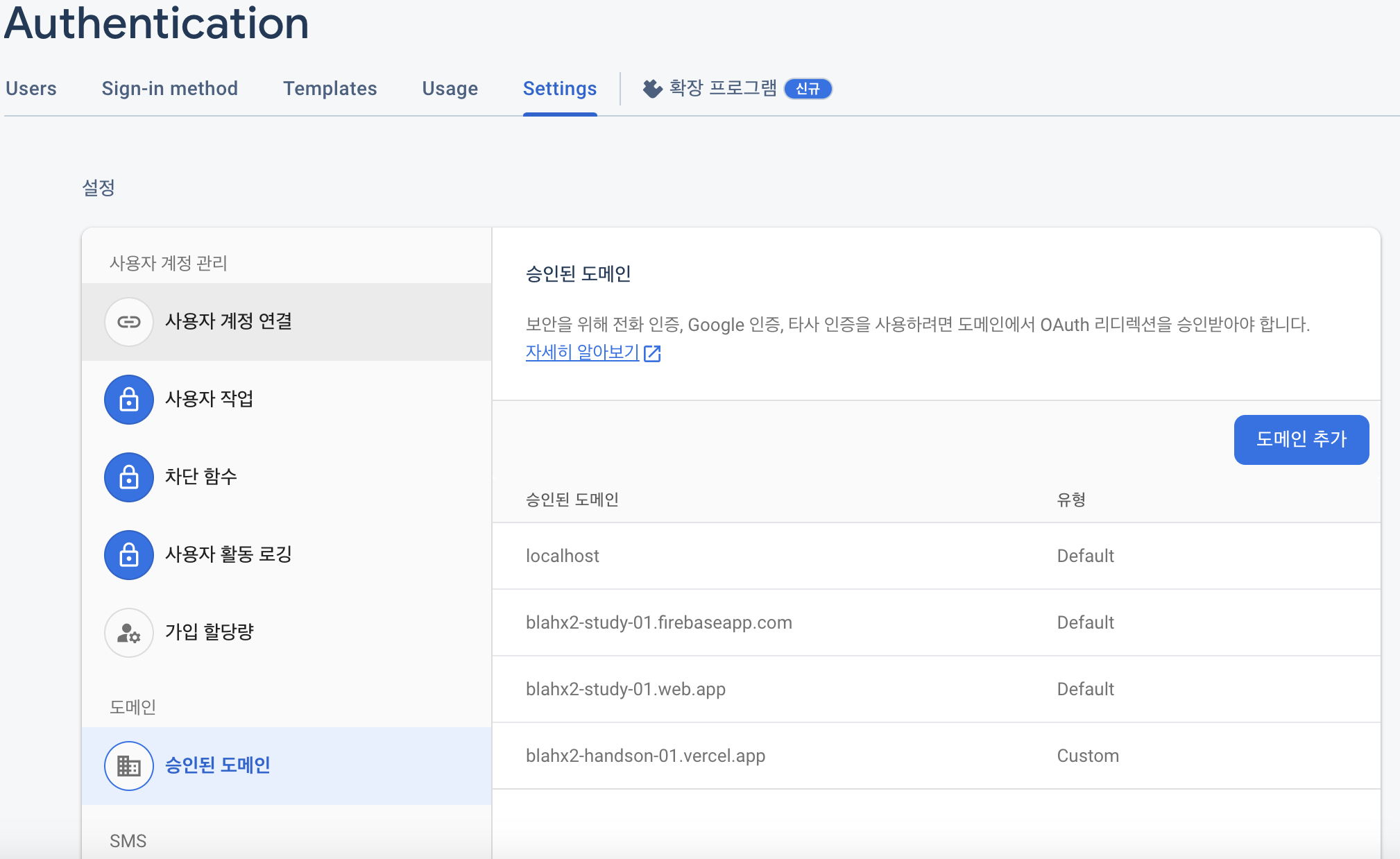
firebase도메인 등록도 했습니다.
다만 배포 후 도메인 주소는 위와 같이 변경되었습니다
 firebase콘솔도 잘 찍힙니다.
firebase콘솔도 잘 찍힙니다.
 어디가 문제 인지 확인해봐야할까요?
어디가 문제 인지 확인해봐야할까요?
(제 최종 깃허브 주소입니다. https://github.com/cccodus313/Blah-Blah)
답변 3
0
선생님 아래와 같이 baseUrl확인 을 하고 다시 재배포를 했는데 이번엔 원래 잘 되었던 로그인도 갑자기 되지를 않습니다.
https://blah-blah-beta.vercel.app/
 어디가 문제일까요 ㅠ
어디가 문제일까요 ㅠ
export const getServerSideProps: GetServerSideProps<Props> = async ({ query }) => {
const { screenName } = query;
if (screenName === undefined) {
return {
props: {
userInfo: null,
screenName: '',
},
};
}
const screenNameToStr = Array.isArray(screenName) ? screenName[0] : screenName;
try {
const protocol = process.env.PROTOCOL || 'http';
const host = process.env.HOST || 'localhost';
const port = process.env.PORT || '3000';
const baseUrl = `${protocol}://${host}:${port}`;
const userInfoResp: AxiosResponse<InAuthUser> = await axios(`${baseUrl}/api/user.info/${screenName}`);
return {
props: {
userInfo: userInfoResp.data ?? null,
screenName: screenNameToStr,
},
};
} catch (err) {
console.error(err);
return {
props: {
userInfo: null,
screenName: '',
},
};
}
};
export default UserHomePage;
export const getServerSideProps: GetServerSideProps<Props> = async ({ query }) => {
const { screenName, messageId } = query;
if (screenName === undefined) {
return {
props: {
userInfo: null,
messageData: null,
screenName: '',
baseUrl: '',
},
};
}
if (messageId === undefined) {
return {
props: {
userInfo: null,
messageData: null,
screenName: '',
baseUrl: '',
},
};
}
try {
const protocol = process.env.PROTOCOL || 'http';
const host = process.env.HOST || 'localhost';
const port = process.env.PORT || '3000';
const baseUrl = `${protocol}://${host}:${port}`;
const userInfoResp: AxiosResponse<InAuthUser> = await axios(`${baseUrl}/api/user.info/${screenName}`);
const screenNameToStr = Array.isArray(screenName) ? screenName[0] : screenName;
if (userInfoResp.status !== 200 || userInfoResp.data === undefined || userInfoResp.data.uid === undefined) {
return {
props: {
userInfo: null,
messageData: null,
screenName: screenNameToStr,
baseUrl,
},
};
}
const messageInfoResp: AxiosResponse<InMessage> = await axios(
`${baseUrl}/api/messages.info?uid=${userInfoResp.data.uid}&messageId=${messageId}`,
);
return {
props: {
userInfo: userInfoResp.data,
messageData: messageInfoResp.status !== 200 || messageInfoResp.data === undefined ? null : messageInfoResp.data,
screenName: screenNameToStr,
baseUrl,
},
};
} catch (err) {
console.error(err);
return {
props: {
userInfo: null,
messageData: null,
screenName: '',
baseUrl: '',
},
};
}
};
export default MessagePage;0
https://blah-blah-one.vercel.app/api/messages.list?uid=cccodus313&page=1&size=10
이렇게 요청하면
{"message":"존재하지않는 사용자"}이런 응답이 돌아와요.
지금 배포된 환경에서 데이터베이스에 제대로 접근하지 못하고 있는듯합니다.
코드가 아니라 환경변수를 .env 파일이랑 비교해보셔요.
아니면 Vercel에서 function log 확인해보시는것도 좋겠네요.
지금 props반환하는거 보면 screenName이 없어요.
{"pageProps":{"userInfo":null,"screenName":""}
이게 아마 서버 사이드에서는 screenName을 쿼리에서 뽑았는데 아래 코드가 실행하는 것 일 수 있습니다.
baseUrl 부터 전체 호출 url을 어떻게 호출하고 있는지 봐주셔요.
const userInfoResp: AxiosResponse<InAuthUser> = await axios(`${baseUrl}/api/user.info/${screenName}`);

우선 서버사이드에서 messages.list 컨트롤러로 전달되는 쿼리를 먼저 확인하셔요.
그 뒤에 아이디가 올바로 전달 된다면
model 이 정보를 찾는지 확인해야합니다.
해당 로그는 vercel에 남을테니 console.log 로 어느 단계까지 진행되는지 확인하셔야해요!