

인프런 커뮤니티 질문&답변
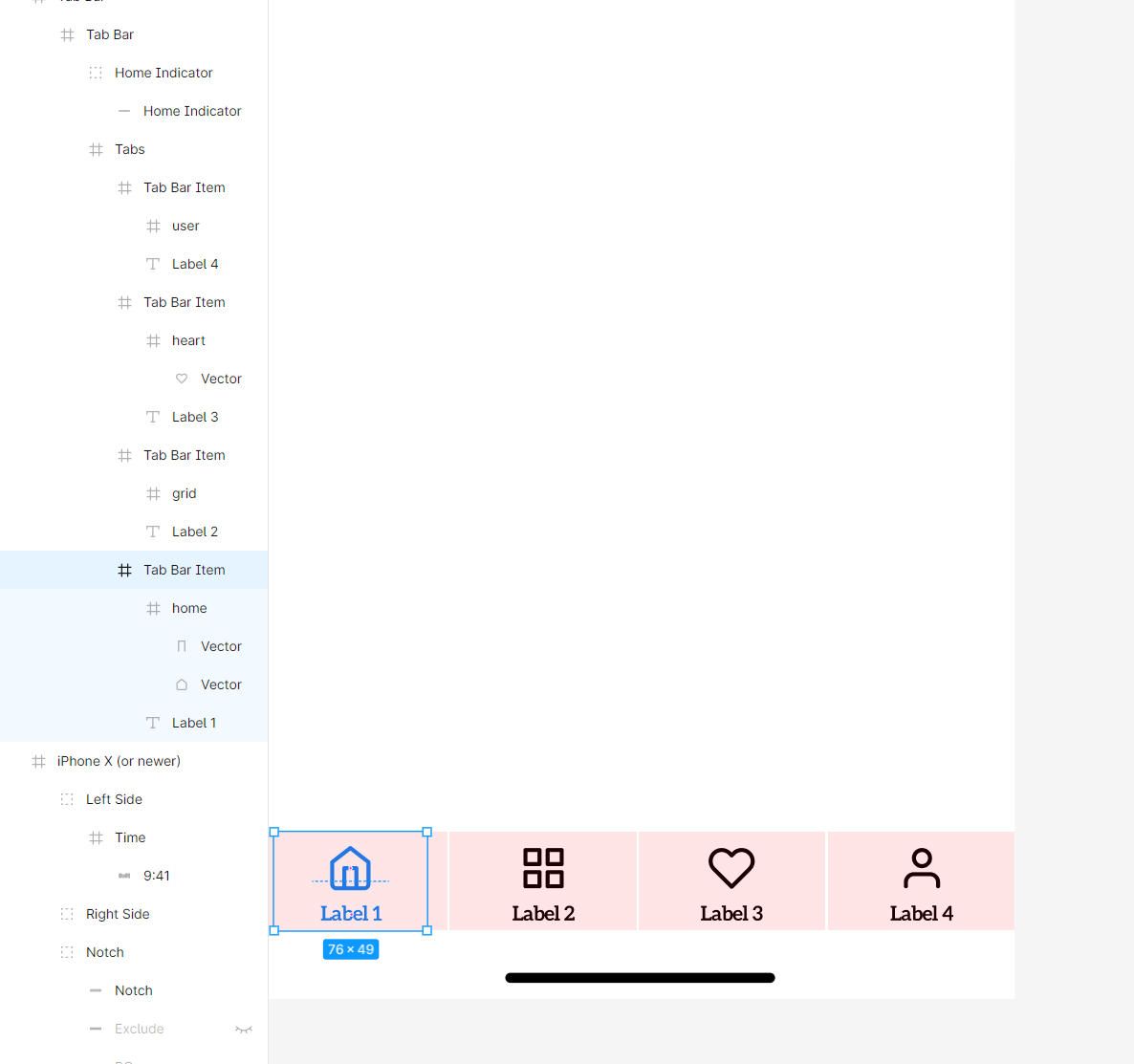
하단바 프레임
작성
·
416
·
수정됨
0
 안녕하세요 질문드립니다.
안녕하세요 질문드립니다.
올려주신 ios키트 에서 강의에서 사용하신 하단바는 아니지만
다른 하단바를 가져와서 연습중입니다.
하단바를 제작할때 그룹을 짓거나 하지않고
하단바의 아이콘과 텍스트를 각각 묶어서 프레임을 지어놓으시더라고요.
이유가 무엇인가요?
그룹지어서 놓는게 더 편할꺼같은데
디자이너분들이 프레임으로 묶어놓는 이유가 있나요?
그리고
저 분홍색 부분이 배경 컬러를 넣으신게 아니라
하단바 자체를 그리드위에 만들어 놓았던데
굳이 그렇게 할 이유가 있는건가요?
어떤상황에는 프레임으로 묶고, 어떤상황에는 그룹으로 묶어서 정리하는지
정확히 잘모르겠습니다.
답변 1
0
에릭
지식공유자
안녕하세요. 질문 감사합니다.
하단바의 각각의 탭을 프레임으로 묶어놓은 경우, 프레임은 결과적으로 그룹화된 효과가 있기 때문에 굳이 그룹화를 하지 않아도 됩니다. 만약 프레임을 해제하거나 쓰지 않고 그룹화 기능을 써서 작업하는게 더 편하시다면 그렇게 작업을 하셔도 됩니다.
하단바 를 하나의 프레임으로 놓고 작업을 한다면 줄맞추기를 해주기 위해서 그리드를 적용할 수 있습니다. 그리드는 줄을 맞추고 깔끔하게 정리되는데 도움을 주기 때문에 그렇습니다.
감사합니다.
