인프런 커뮤니티 질문&답변
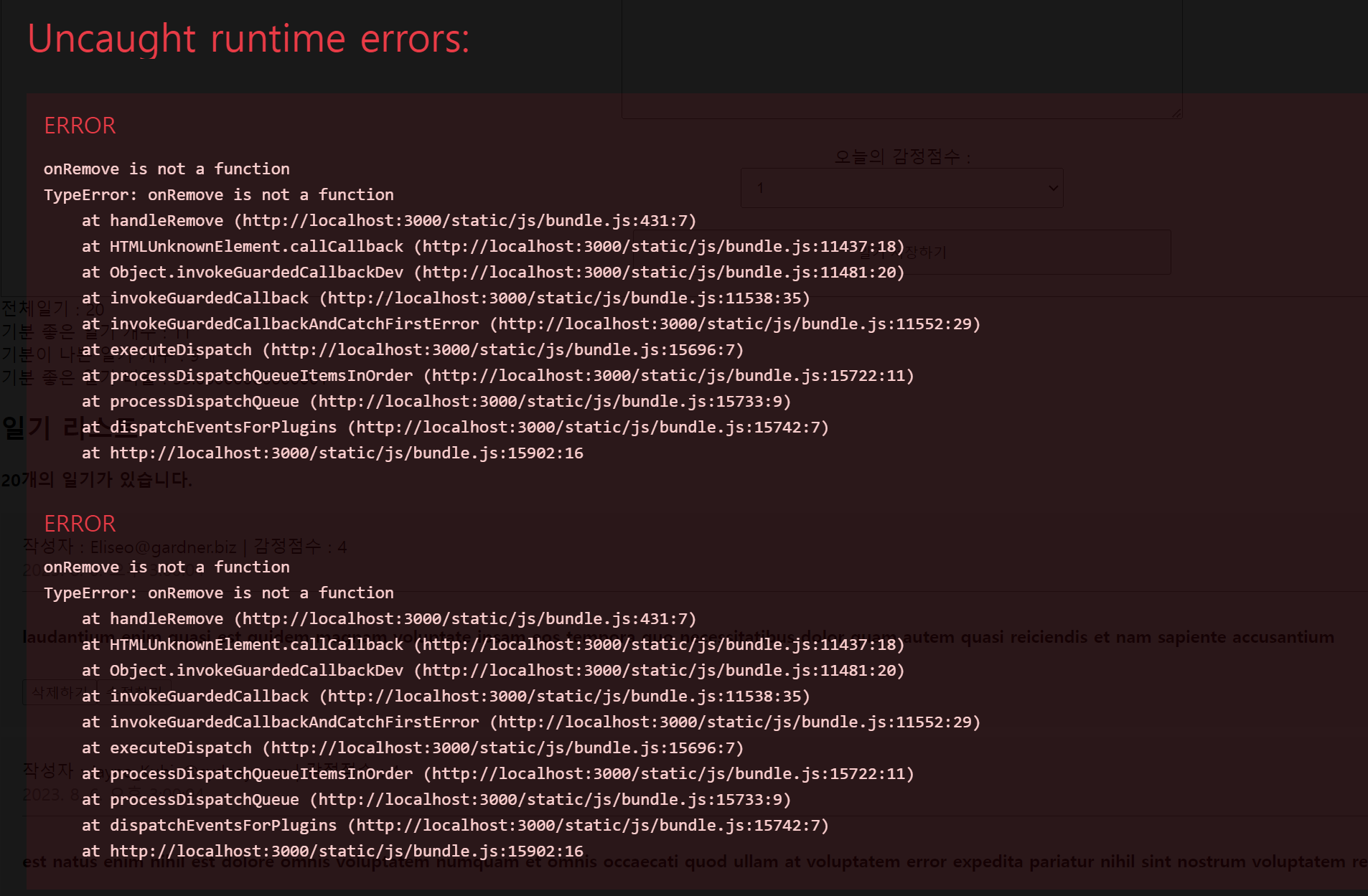
최적화 useMemo 적용하고 나서, 삭제 를 하였을 경우 나타나는 에러입니다.
작성
·
576
0
기존에 잘 동작되었던 삭제 기능이었는데 useMemo 를 적용하고 나서 삭제버튼을 누르니 삭제가 되지 않고 에러가 뜹니다. ㅠ 
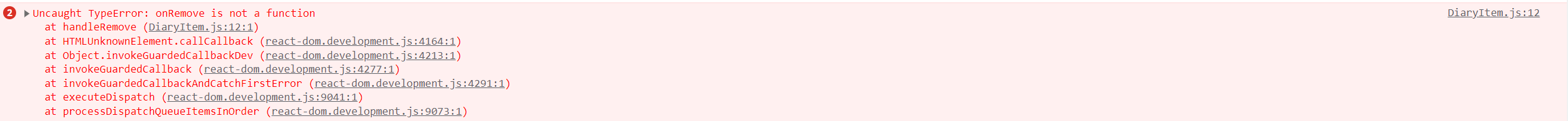
 개발자도구에서 위 소스가 잘못되었다고 하는것같은데 어느곳을 수정해야하는지 모르겠습니다. ㅠ
개발자도구에서 위 소스가 잘못되었다고 하는것같은데 어느곳을 수정해야하는지 모르겠습니다. ㅠ
똑같이 친거같은데 ...
이외에도 혹시 리액트 적용해서 에러가 났을경우, 이 에러만 가지고 어느 부분을 수정해야할지 너무 막막한데, 구글링해도 답도 안나오구요 . 어떤식으로 해결해야좋은지 팁도 부탁드립니다.
답변 4
1
콤포넌트에 onRemove가 prop으로 전달 되는지 확인 후, 옵셔널하게 전달받는거면
아래처럼 수정
onRemove?.();
혹은 useCallback 구조이면
const handleRemove = useCallback(() => {
...
onRemove?.();
}, [onRemove]);
이렇게 호출하면 될거같아요
0
혹시 해결 하셨는지 모르겠지만, 저도 같은 오류가 발생했었습니다. 위의 분 말씀대로 props가 제대로 전달이 되지 않아서 생긴 문제는 맞는 거 같습니다.
저희가 onDelete함수를 onRemove함수로 이름을 변경하여 전달하였기 때문에 중간에 바뀌지 않은 부분이 있을 수 있습니다.
저는 DiaryList에서 함수 이름을 잘못 입력하여서 수정했더니 오류가 사라졌습니다..^^*
0
안녕하세요 이정환입니다.
에러 메세지만 보아서는 onRemove 함수가 제대로 자식 컴포넌트들에게 전달되지 않은 상황으로 보이는데요
사실 이 메세지만 보고는 오류의 원인을 정확하게 예상하기는 어렵습니다 😢
따라서 현재 오류가 발생한 전체 프로젝트의 코드를 코드샌드박스 혹은 깃허브에 업로드 하신 다음 링크로 답글 달아주시면 정확한 오류 원인을 확인해 드리겠습니다.
0
첫번째는 브라우저의 캐시때문에 문제가 생기는 것 같을 경우 브라우저에 강한 새로고침을 한 다음 다시 확인하는 방법입니다.
두번째는 리액트 앱을 가동 중단 한 다음 다시 가동 시키는 방법입니다.
이두가지 방법 모두 해봤지만 안되는 상태입니다.
