인프런 커뮤니티 질문&답변
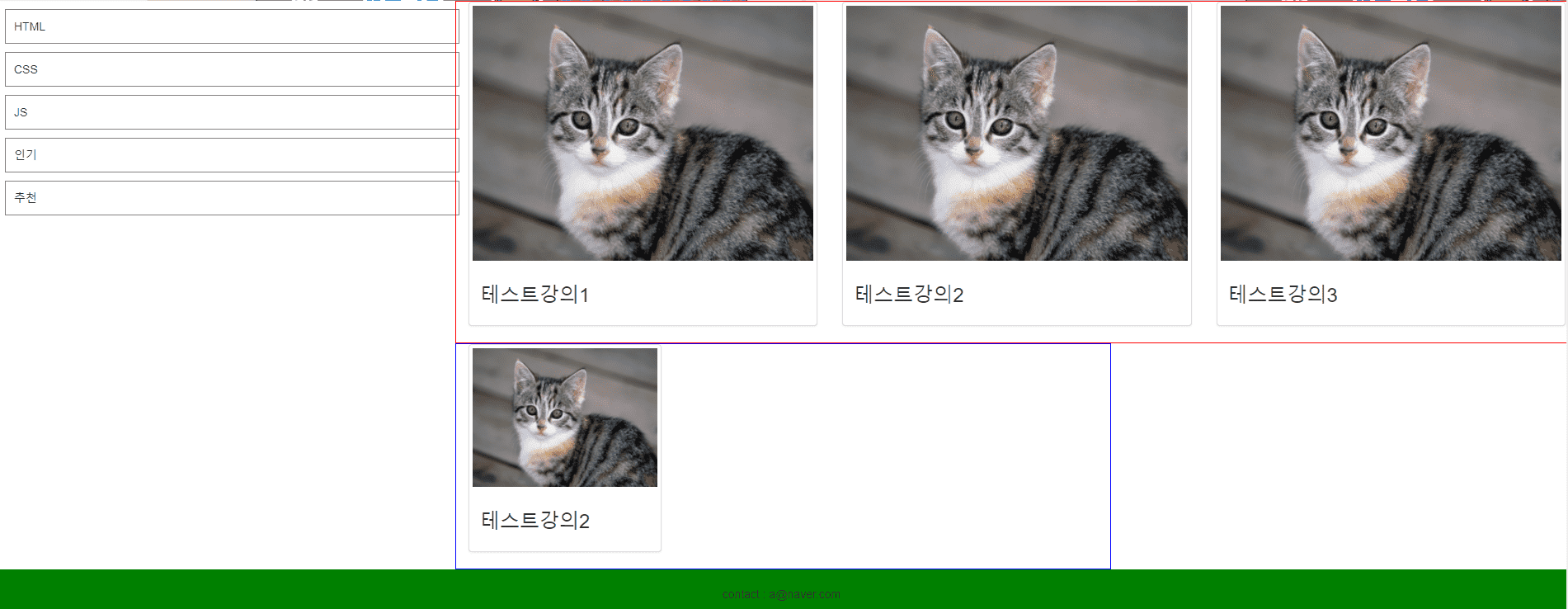
이미지 크기가 다르게 나와요
작성
·
365
답변 5
0
0
개복치개발자
지식공유자
안녕하세요 HW님
div의 크기를 고정시키면 될 것 같은데
div class="붙이고 싶은 이름"
<style>
.붙이고싶은 이름{
width:"내가 고정시키고 싶은 넓이"
}
</style>
이렇게 하면 될 것 같습니다!
0
HW
질문자
아랫줄에 강의(카테고리가 인기인 강의)를 두개 더 추가해보니까 크기가 정상적으로 됐습니다. 인기 강의가 1개만 있을때도 크기가 정상적이었으면 좋겠는데 혹시 방법이 있을까요?
0
개복치개발자
지식공유자
안녕하세요~ 궁금한점이 2가지 있는데
1. 혹시 아랫줄에 강의 2개 더 추가해도 그렇게 되나요?
2. 강의 소스코드를 비교해보셨을 때 똑같으신가요?? 혹시 <div>가 닫히는 부분이 누락되었다던지하는...?
위의 2개 확인해주시고, 해결이 어려우시면 소스코드도 함께 부탁드립니다.
감사합니다.
0