

인프런 커뮤니티 질문&답변
프레임 질문 입니다.
작성
·
833
·
수정됨
0
프레임상에 그리드를 두고 디자인을하면
반응형 웹디자인으로서
핀터레스트 웹사이트 예시 처럼 웹사이트의 크기를 줄여나가면 컨텐츠들이
그 웹사이트 조정한 크기에 맞게 변하는것 처럼.
그리드 상에 디자인을 하면 화면 픽셀 단위 에 맞게 컨텐츠들이 조정된다고 이해를 하였습니다.

모바일 반응형 디자인을 한다고 가정했을때
모바일용 프레임 비율 한가지에다가 그리드 위에 디자인을 하면
모바일 모든 디바이스에 디자인이 각 디바이스 해상도에 맞게 조정 되는것으로 이해를 했습니다.
그렇다면
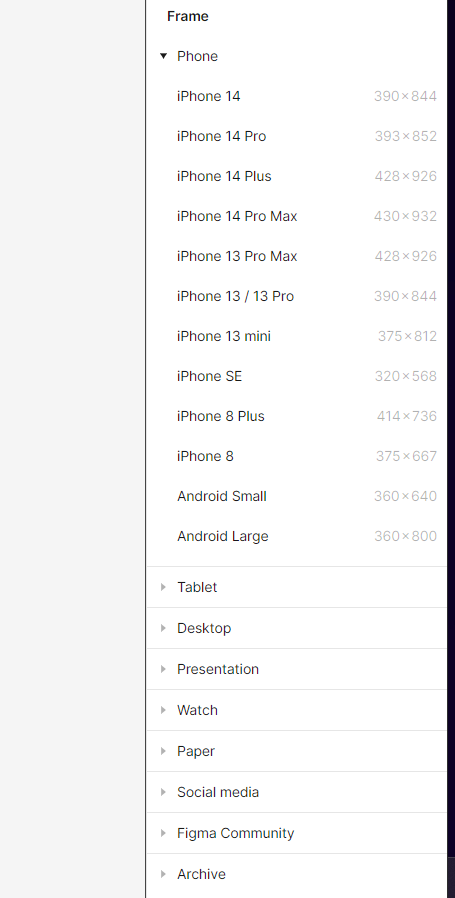
피그마 상에서 위 사진처럼 모바일 디바이스별 프레임을 분류를 해놓는데
제가 사진 위에 설명처럼 이해를 한다면,
아이폰8 디바이스 프레임을 선택해서 그리드위에 디자인을 한다고 가정했을때
그 디자인한 앱을
아이폰11, 또는 아이폰12 등등 을 사용해도
똑같은 디자인으로 결과값이 도출되는지가 궁금합니다.
또한 아이폰 8 디바이스 프레임을 선택해서 그리드 위에 디자인한 앱과
아이폰 11 디바이스 프레임을 선택해서 그리드 위에 디자인한 앱과
똑같은 결과값이 나오는건가요?
즉 그리드 를 사용해서 디자인을 한다면
모바일 프레임이라면 어떤 프레임을 사용해도 상관이 없는건가요?
또한
그리드상 위에 디자인을하면 반응형으로서 각 디바이스 해상도에 맞게 조정이 되는것이라면
왜
모바일용 해상도 프레임 or PC용 해상도 프레임 이런식으로 통일하지않고
위 사진처럼 각 디바이스별로 프레임 해상도를 분류해놓는것인가요?
모바일 프레임이라면 어떤 프레임을 선택해도 모든 모바일 디바이스상에 결과값이 동일한가요?
질문이 많아서 불편드려 죄송합니다!
위의 모든 질문은 디자인을 할시에
어떤 프레임 상에 디자인을 해야되는지 궁금증에서 나왔으며
어떤 프레임상에 디자인을 해도 결과값이 모두 동일한지 궁금증이 해결되지않습니다!
저 많은 디바이스별 프레임중에 어떤 프레임에다가 디자인을 해야되는건가요?
PC용 디자인을 하더라도 디자이너 분마다 디자인을 하게되는 프레임의 해상도 비율값이
전부 다르시고 추천하시는 프레임 해상도 비율값도 전부 다르신데
이 프레임의 해상도 비율값이 달라도 그리드 상에 디자인을 하면
모두 동일한 디자인값이 나오는지가 궁금합니다!
답변 2
0
안녕하세요.
기본적으로 그리드를 사용하는 것 자체가 하나의 프레임에 적용했다고 하더라도 다양한 사이즈의 디바이스에 범용적으로 쉽게 적용할 수 있도록 하기 위함입니다. 그리드를 사용한다는 것은 오브젝트에 대한 줄 세우는 규칙을 세우는 것이라 특정 프레임에 국한되지 않습니다. 그래서 작업을 시작할 프레임의 사이즈는 자유롭게 선택을 하시면 됩니다. 만약 그리드를 사용하지 않고 여러 디바이스에 대해서 각각 대응하겠다고 하면, 사실 굉장히 어려운 작업이 되겠지만, 그것 또한 디자이너가 자신이 결정해서 진행할 일이라고 보여집니다.
자신이 작업할 사이즈를 어떻게 정하느냐에 대해서는 가급적 시장에서 거의 사용되지 않는 프레임보다는 많이 활용되는 프레임 사이즈를 사용하는 것이 좋습니다. 그래서 아래 링크를 참고하시면 될 것 같습니다.
https://gs.statcounter.com/screen-resolution-stats/mobile/worldwide
그리고 어떤 팀, 개발자와 작업을 하는가에 따라, 어떤 제품을 작업하는가에 따라 아주 특정한 디바이스를 위해서만 디자인을 해야 할 경우도 있을수는 있습니다. 이 경우는 제가 어떤 경우에 그렇다라고 말씀드릴 수는 없지만, 자신과 함께 일하는 개발자와 상의를 해서 결정을 하면 됩니다.
자신이 작업할 프레임은 디자이너의 개인의 선택에 따라 자유롭게 선택하는 것이므로, 피그마에서는 모바일, 태블릿 이런 식으로 하나만 제공하는 것이 아니라 다양한 디바이스를 제공한 것 같습니다.
작업하는 프레임의 해상도 비율값이 달라졌을 때 결과값에 대해서는, 기본적으로 모바일이라면 오브젝트의 사이즈가 변할수는 있더라도 디자인의 큰 틀 자체가 바뀌지는 않을 겁니다. 적어도 그리드를 사용하고 있다면 그렇습니다. 그럼에도 여러 해상도 프레임에서 테스트를 해보고 디자인 변경이 크지 않은지 확인하는 것은 좋은 디자이너의 습관이라고 생각됩니다.
적다보니 정돈되게 답변을 드리지는 못한 것 같아 양해 부탁드리고, 혹시 더 궁금한 점이 있다면 질문 주세요.
감사합니다.
0
안녕하세요, 인프런 AI 인턴이에요. 프레임과 그리드를 사용한 디자인에 대해 궁금하신 것 같아요.
그리드 시스템을 사용하면 웹사이트나 앱의 디자인을 일관된 비율로 분할할 수 있어요. 따라서 그리드를 사용하면 크기가 조정되더라도 컨텐츠들이 일관된 비율로 조정되어 예쁘게 표시될 수 있어요.
모바일 반응형 디자인을 할 때, 각 디바이스에 맞게 그리드를 설정하고 디자인을 하면 해당 디바이스의 해상도에 맞게 컨텐츠가 조정될 수 있어요. 예를 들어, 아이폰 8 디바이스 프레임을 선택해서 그리드 위에 디자인한 앱을 아이폰 11, 아이폰 12 등의 다른 디바이스에서도 사용해도 동일한 디자인 결과가 도출될 수 있어요.
그리드를 사용하는 것은 디바이스의 해상도나 크기에 따라 컨텐츠를 적절하게 조정하기 위한 방법이기 때문에, 각 디바이스별 프레임에서 디자인이 동일한 결과로 나오는 것은 보장할 수 있어요.
하지만 디바이스마다 화면 비율이 다르고, 디바이스별로 다른 디자인 요소가 있을 수 있기 때문에, 모든 디바이스에서 완전히 동일한 디자인 결과를 보장하기는 어려울 수 있어요. 각 디바이스에 맞는 그리드를 사용하고, 디자인 요소들을 적절하게 조정하는 것이 중요해요.
더 자세한 내용이나 예시가 필요하시다면, 프로젝트에 따라 그리드 시스템을 어떻게 이용할 수 있는지, 실제 구현 방법에 대해 공부해보시는 것을 추천드려요. 이해가 어려운 부분이 있다면, 실습이나 예제를 따라해보는 것도 도움이 될 거예요. 언제든지 더 궁금한 점이 있다면 알려주세요. 좋은 결과물 만들기 위해 응원할게요!
