인프런 커뮤니티 질문&답변
ssr 시 css가 적용되지 않는것 같습니다.
작성
·
476
0

ssr로 css 적용되어 있는지 확인할 때
크롬 개발자도구 설정 > preferences > debugger > disable javascript : false 로 하고 새로고침 한 뒤에도 페이지에 css가 적용되어 있다고 보여주셨는데
저는 새로고침 시 css가 적용되지 않는 것 같습니다.
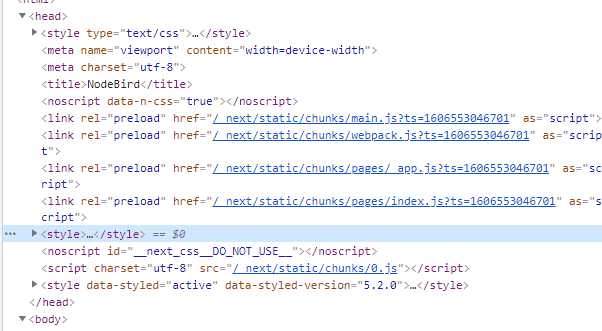
head 태그를 확인해보니 위의 사진은 disable javascript : true로 했을 때는 스타일 태그가 있고
disable javascript : false로 했을 때는 스타일 태그가 없습니다.
이전 강의인 css 서버사이드랜더링 강의를 다시 보고 _document.js를 확인했는데 스타일이 적용되어 있지 않습니다.
어느 부분을 더 확인 해봐야 할까요??
해당 프로젝트 깃험브 주소 : https://github.com/KihyunLim/nodebird.git
답변 6
2
1
ch7도 같은 현상입니다...
- zip파일로 받고
- ch7 vscode로 열고
- back폴더에 .env 파일 복사
- back/front 터미널에서 npm i 후 npm run dev
위의 과정으로 했습니다.
크롬, 크롬 시크릿모드, 엣지로 해봣는데 css가 적용 되지 않고 있습니다.
구글에서 찾다보니 개발환경에선 안된다는 내용이 있는 것 같아
(https://github.com/vercel/next.js/discussions/13625)
aws 배포까지 수강한 뒤에 확인해보겠습니다.
0
0
0
답변 감사드립니다.
오타를 수정하고도 같은 현상이여서 제로초님 깃허브(https://github.com/ZeroCho/react-nodebird/tree/master/ch6)로 프로젝트 돌려봤는데 동일하게 css가 적용되지 않았습니다.
제 컴퓨터나 크롬의 설정이 다른걸까요?
0
