인프런 커뮤니티 질문&답변
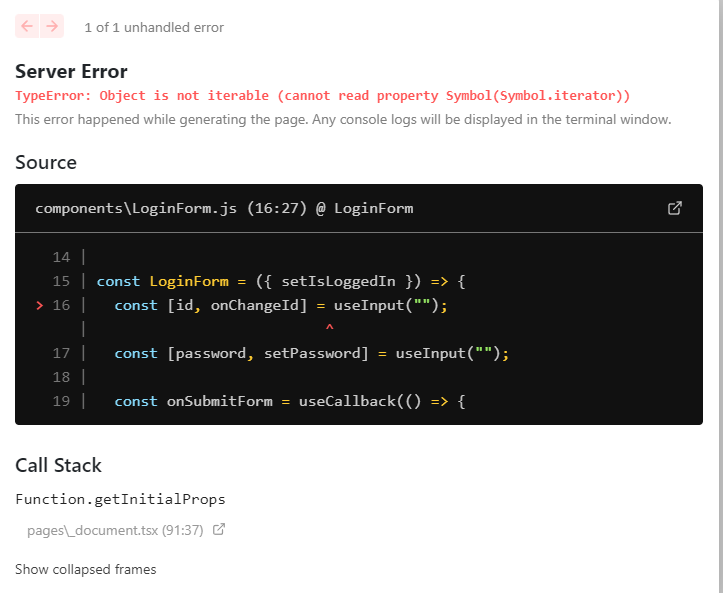
Object is not iterable
작성
·
894
0
npm run dev를 하면
Object is not iterabled 이런 에러가 뜹니다
제 코드는
import React, { useState, useCallback } from "react";
import { Button, Form, Input } from "antd";
import Link from "next/link";
import styled from "styled-components";
import useInput from "../hooks/useInput";
const ButtonWrapper = styled.div`
margin-top: 10px;
`;
const FormWrapper = styled(Form)`
padding: 10px;
`;
const LoginForm = ({ setIsLoggedIn }) => {
const [id, onChangeId] = useInput("");
const [password, setPassword] = useInput("");
const onSubmitForm = useCallback(() => {
console.log(id, password);
setIsLoggedIn(true);
}, []);
return (
<FormWrapper onFinish={onSubmitForm}>
<div>
<label htmlFor="user-id">아이디</label>
<br />
<Input name="user-id" value={id} onChange={onChangeId} required />
</div>
<div>
<label htmlFor="user-id">비밀번호</label>
<br />
<Input
name="user-id"
value={password}
onChange={onChangePassword}
required
/>
</div>
<ButtonWrapper>
<Button type="primary" htmlType="submit" loading={false}>
로그인
</Button>
<Link href="/signup">
<a>
<Button>회원가입</Button>
</a>
</Link>
</ButtonWrapper>
</FormWrapper>
);
};
export default LoginForm;
 이 부분이 문제라곤 하는데 어떻게 하나요?
이 부분이 문제라곤 하는데 어떻게 하나요?
답변 4
0
0
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors/is_not_iterable
Promisse.all 이나 TypedArray.from 함수의 인자나 비구조화 할당되는 배열과 같이 itertable한 객체가 사용돼야하는데 실제로는 iterable한 객체가 아니여서 발생하는 것 같아요
0
lsw0810222
질문자
import { useState, useCallback } from "react";
export default (initialValue = null) => {
const [value, setvalue] = useState(initialValue);
const handler = useCallback((e) => {
setvalue(e.target.value);
}, []);
return { value, handler };
};
여기 있습니다
0

return [value, handler];
입니다.