인프런 커뮤니티 질문&답변
test 코드 작성시 질문
해결된 질문
작성
·
354
·
수정됨
0
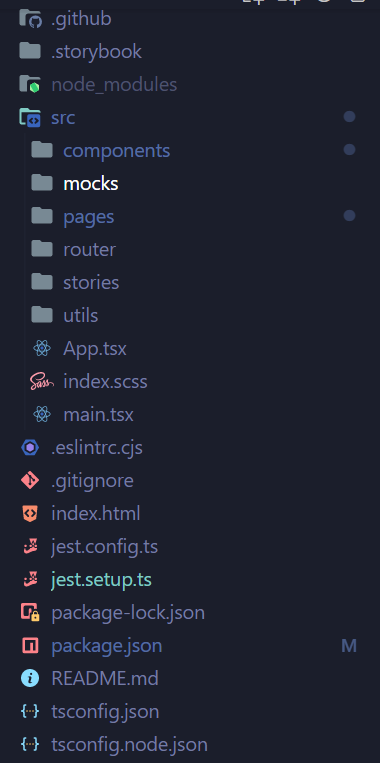
vite를 사용하고 있으며 현재 촐더 구조입니다.

현재 jest.setup.ts 파일내용입니다. (챗 gpt에게 물어본 결과 setupTest.ts로 바꿔야한다는 답변을 받았지만 꼭 바꿔야하는지 잘모르겠습니다.)
import "@testing-library/jest-dom"
import { server } from "./src/mocks/server"
beforeAll(() => server.listen())
afterEach(() => server.resetHandlers())
afterAll(() => server.close())

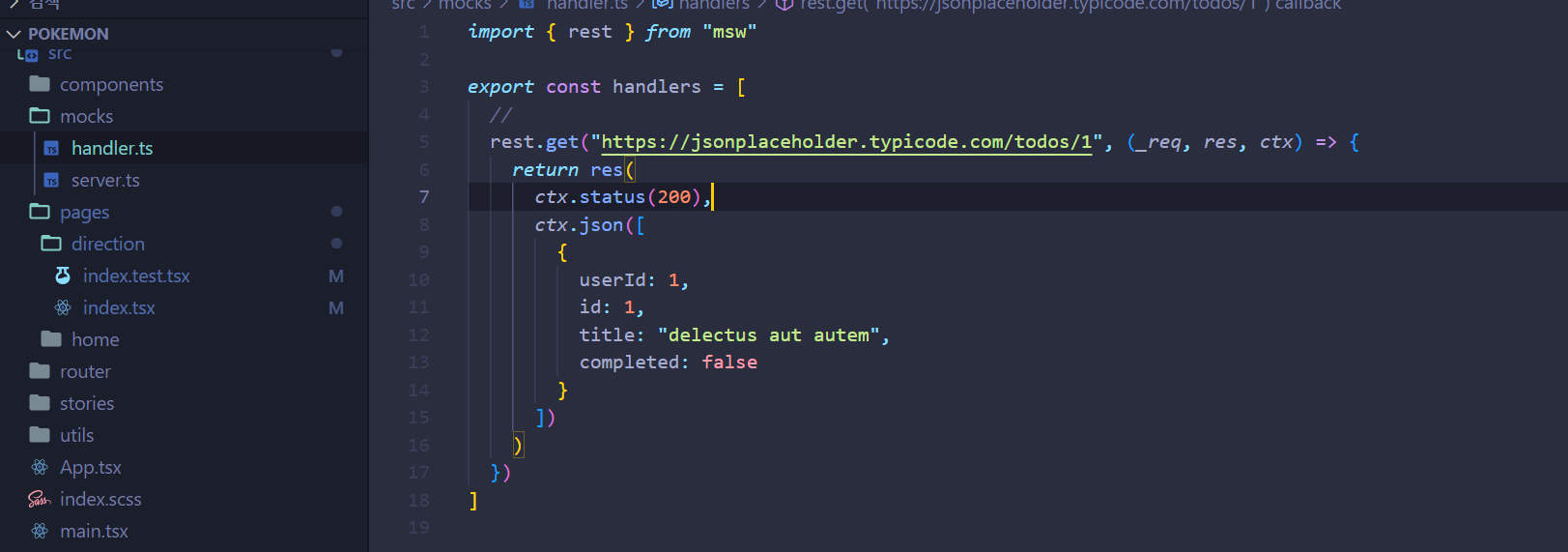
 msw를 사용 하기위해 필요한 설정을 해놓았습니다.
msw를 사용 하기위해 필요한 설정을 해놓았습니다.
다음은 테스팅을 위한 컴포넌트 입니다.
import axios from "axios"
import React, { useEffect, useState } from "react"
const Direction: React.FC = () => {
const [data, setData] = useState<any>({})
const [isLoading, setIsLoading] = useState(true)
useEffect(() => {
void (async () =>
setData(await (await axios("https://jsonplaceholder.typicode.com/todos/1")).data))()
setIsLoading(false)
}, [])
return (
<>
{isLoading ? (
<div>loading...</div>
) : (
<ul>
<li>{data.id} / </li>
<li>{data.title} /</li>
<li>{data.userId} /</li>
</ul>
)}
</>
)
}
export default Direction
보시는 것처럼 데이터를 불러와서 화면에 표시하는 컴포넌트 입니다.
다음은 테스트 케이스 입니다.
import { render, screen } from "@testing-library/react"
import Direction from "."
test("Direction 컴포넌트가 정상적으로 렌더링되는지 테스트", async () => {
render(<Direction />)
const result = await screen.findAllByRole("listitem")
expect(result).toHaveLength(3)
})해당 코드를보시면 간단해서 에러없이 깔끔하게 성공합니다.
하지만 프로젝트에서 swr을 사용하기로 했는데 여기서 문제가 발생합니다.
import React from "react"
import useSWR from "swr"
const Direction: React.FC = () => {
const { isLoading, data } = useSWR("https://jsonplaceholder.typicode.com/todos/1")
return (
<>
{isLoading ? (
<div>loading...</div>
) : (
<ul>
<li>{data.id} / </li>
<li>{data.title} /</li>
<li>{data.userId} /</li>
</ul>
)}
</>
)
}
export default Direction
컴포넌트를 swr을 사용하는 방식으로 바꾸고 테스트를 실행해보면 findAllByRole에서 listitem을 찾을수 없다는 에러가 발생합니다.
swr의 특성인거같긴한데 도무지 해결방안이 떠오르지 않습니다.
react-query나 swr같은 캐싱라이브러리를 사용하면서 msw를 사용하여 테스트를 하고 싶은데 따로 설정해야하는 것들이나 권장되는 코드 작성 방식이 따로 있나요?
그것이아니라면 어떤부분을 수정해야 제대로 작동할까요?
답변 1
0
애프터캠프
지식공유자
test("Direction 컴포넌트가 정상적으로 렌더링되는지 테스트", async () => {
render(
<SWRConfig
value={{
fetcher: async (url) => await (await axios(url)).data
}}
>
<Direction />
</SWRConfig>
)
const result = await screen.findAllByRole("listitem")
expect(result).toHaveLength(3)
})
테스트 코드에서도 <SWGConfig> 컴포넌트로 감싸주셔야 Direction 컴포넌트 내부에서 useSWR을 사용할 수 있습니다.

해당코드 링크입니다. https://github.com/skweedCont/pre-project
master브랜치가 swr로 인해 테스트 케이스에서 에러가 발생하는 코드
그리고 copy브랜치가 swr로 변경전 테스트 케이스를 통과하는 코드입니다.
테스트 케이스에서 에러가 발생하는 파일의 경로는 src/pages/direction안에 있습니다.