인프런 커뮤니티 질문&답변
미니블러그 질문
작성
·
324
1
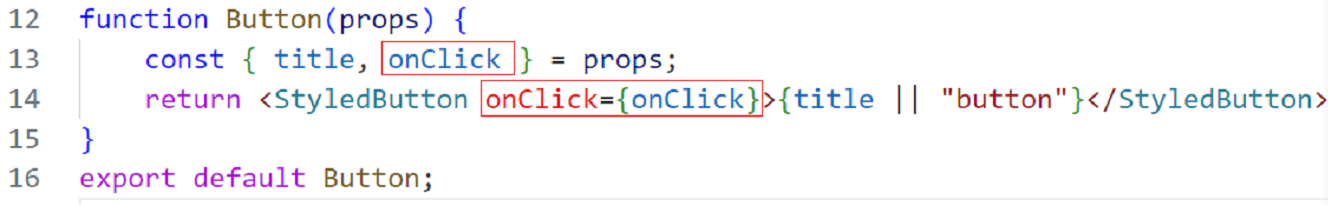
 Button(props) 에서
Button(props) 에서
props로 받은 title이 버튼 목록에 표시하고
props로 받은 onClick은 <StyleButton>에 onClick에 넣어 주므로써
<질문> onClick이벤트를 상위 컴포넌트에서 받을수 있도록 해 주었다고 설명하셨는데~
 질문입니다? onClick={onClick} 이벤트를 상위 컴포넌트에서 받을수 있도록 해 주었다라고
질문입니다? onClick={onClick} 이벤트를 상위 컴포넌트에서 받을수 있도록 해 주었다라고
위에서 설명 하셨는데, 이해가 잘 안되어서 질문합니다
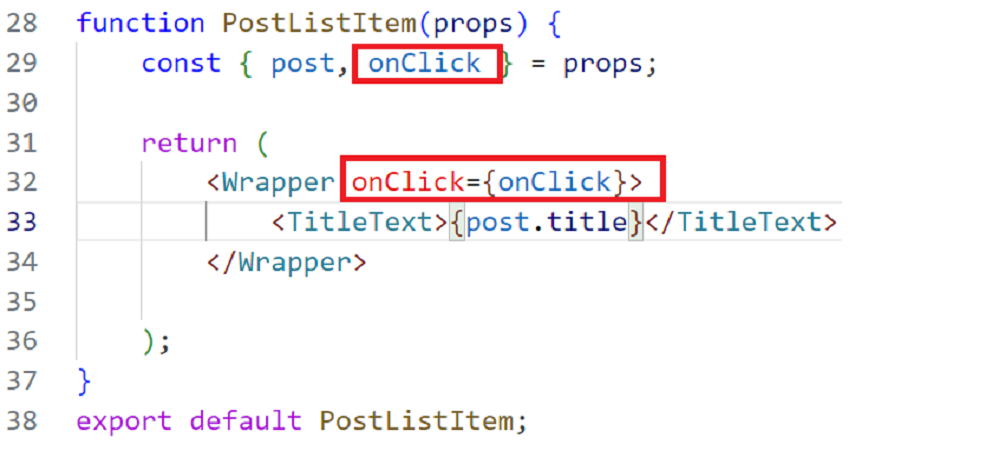
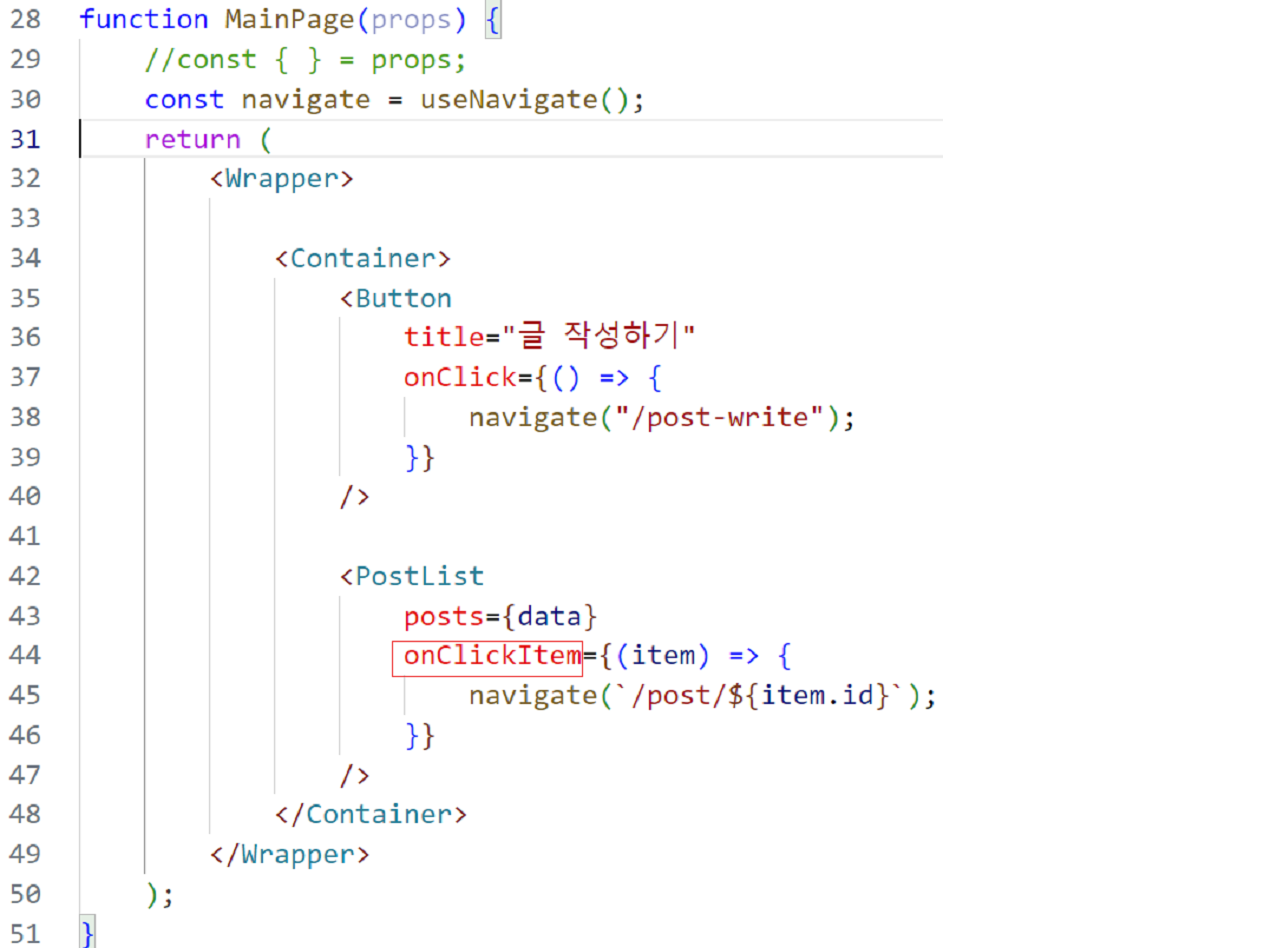
 onClickItem(post)도 같은 맥락인것 같은데 이해가 안됩니다
onClickItem(post)도 같은 맥락인것 같은데 이해가 안됩니다

답변 2
1
0
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
해당 부분의 설명은 상위 컴포넌트에서 클릭 이벤트 핸들러를 선언하고,
이를 하위 컴포넌트에 props로 넘겨서 onClick 이벤트에 넣어주게 되면,
하위 컴포넌트에서 클릭 이벤트가 발생했을 때 실제로 호출되는 함수는 상위 컴포넌트의 클릭 이벤트 핸들러가 된다는 것입니다.
쉽게 말해서 함수를 props로 넘겨서 호출되도록 만드는 것이죠.
혹시 이 설명도 이해가 잘 안 된다면, 어떤 부분이 이해가 안되는지 조금 더 자세히 댓글 달아주시기 바랍니다!
감사합니다.
