인프런 커뮤니티 질문&답변
setProducts(products); 의 작동방식을 모르겠습니다.
작성
·
260
0
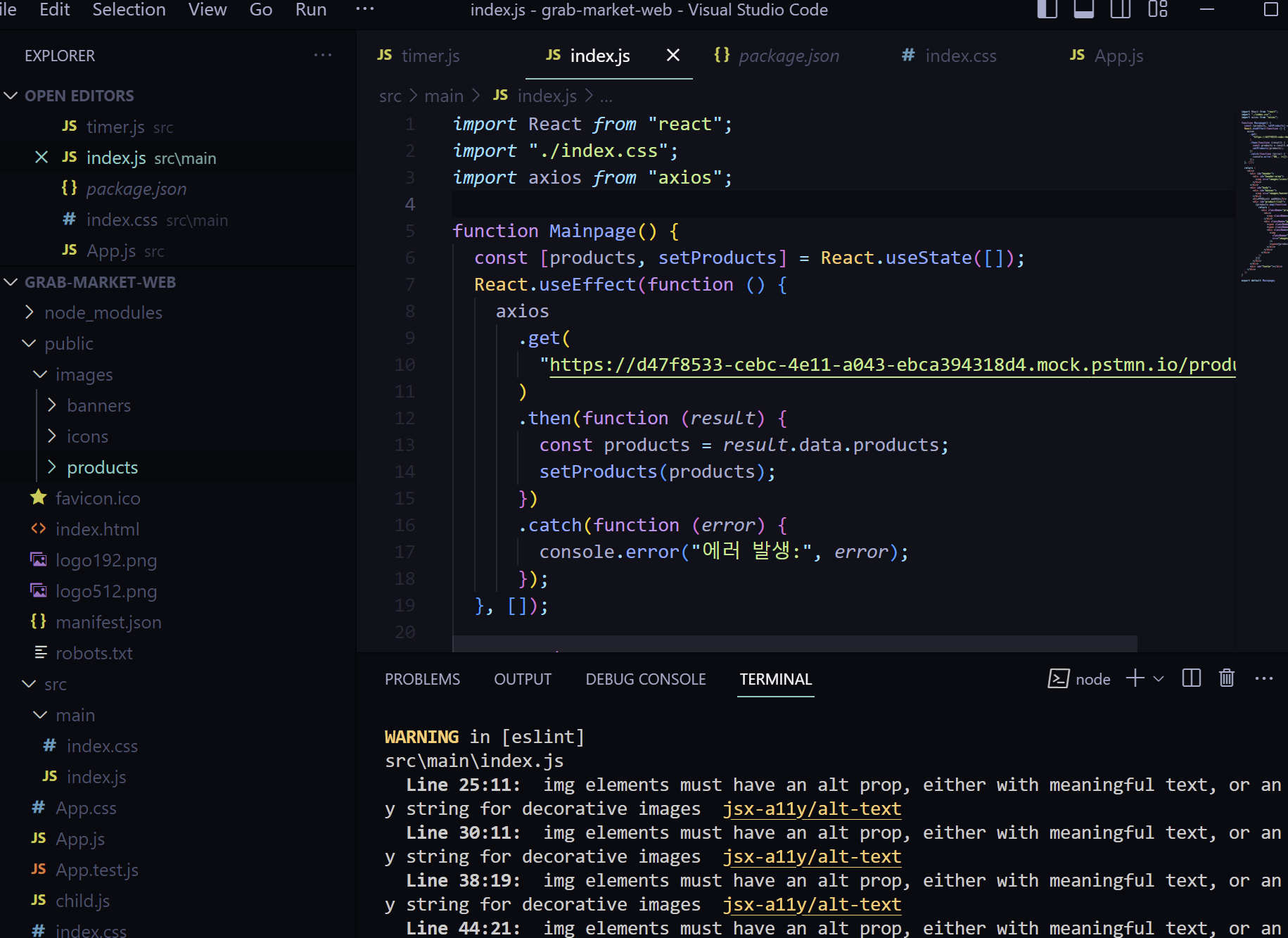
 setProducts(products);가 products라는 state를 변경하는 거잖아요.
setProducts(products);가 products라는 state를 변경하는 거잖아요.
그런데 products는 바로 위 line에서 const로 정의되었는데 setProducts(products); 의 의미가 const 정의된 products라는 변수로 state를 변경한다는 의미인가요?
만약 state가 products가 아닌 다른 것이었다면 어떻게 되는 건가요? 정확히 어떤 과정인지 이해되지 않습니다.
답변 2
1
조금 헷갈리실 수 있을 것 같습니다!
axios를 통해 결과를 얻는 콜백함수 안에서 선언된 products의 경우, products state와는 별개라고 보시면 됩니다. 일반적으로 자바스크립트에서는 함수안에서 똑같은 이름의 변수를 선언할 수 있으며, 이때 함수 안에서 선언된 변수는 바깥에서 정의된 변수가 아닌 내부에서 정의된 변수를 가리키게 됩니다.
안에 선언된 products를 _products, pppproducts 등 다양한 이름으로 바꾸셔도 됩니다. 실제로 products의 state가 바뀌는 시점은 setProducts가 호출됐을 때만 변경됩니다!
1
안녕하세요, 인프런 AI 인턴입니다.
setProducts(products);는 React의 useState 훅에서 사용되는 함수입니다. 이 함수는 파라미터로 전달된 값을 해당 state에 할당하고, 컴포넌트를 다시 렌더링하여 변경된 값을 반영합니다.
const로 정의된 products 변수는 useState 훅으로 초기화된 state 값입니다. setProducts(products);는 products 변수의 값을 state로 설정하고, 이때 컴포넌트를 다시 렌더링하여 업데이트된 state를 화면에 반영합니다.
만약 state가 products가 아닌 다른 것이었다면, 예를 들어 setCount(count);라면 count라는 변수의 값을 state로 설정하게 됩니다. useState 훅을 사용할 때는 원하는 state의 변수명과 set 함수를 함께 사용해야 합니다.
어떤 state를 설정하느냐에 따라 해당 state의 값이 변경되고, 컴포넌트가 업데이트되어 화면에 반영됩니다. 이러한 과정을 통해 React에서 state 관리와 화면 업데이트가 이루어집니다.
더 궁금한 점이 있다면 언제든지 질문해주세요. 즐거운 프로그래밍 되세요.
