인프런 커뮤니티 질문&답변
hooks 에러
해결된 질문
작성
·
676
·
수정됨
0
안녕하세요!
다음과 같이 hook이 선언되기 전에 if조건문이 위치하여 오류가 발생하였습니다. useMutation은 조건문이 실행되기 전에 선언해주면 해결되었는데 useQuery는 router를 사용하기 때문에 조건문보다 먼저 선언이 될 수 없었습니다.
그래서 조건문을 없애기 위해서 router.query.boardId 를 string타입으로 변환하여도 상관이 없나요?
1차 오류 발생
if (!router || typeof router.query.boardId !== "string") return <></>;
const { data } = useQuery<
Pick<IQuery, "fetchBoardComments">,
IQueryFetchBoardCommentsArgs
>(FETCH_BOARD_COMMENTS, {
variables: { boardId: router.query.boardId },
});
const [deleteBoardComment] = useMutation<
Pick<IMutation, "deleteBoardComment">,
IMutationDeleteBoardCommentArgs
>(DELETE_BOARD_COMMENT);//오류 원인
React Hook "useMutation" is called conditionally.
React Hooks must be called in the exact same order in every component render.
Did you accidentally call a React Hook after an early return? const { data } = useQuery<//string으로 변환
const { data } = useQuery<
Pick<IQuery, "fetchBoardComments">,
IQueryFetchBoardCommentsArgs>(FETCH_BOARD_COMMENTS, {
variables: { boardId: String(router.query.boardId) },
});답변 1
0
노원두
지식공유자
안녕하세요! 반가워요님!
String으로 강제 형변환을 하셔도 현재 수업과정에서는 크게 문제가 되지는 않습니다!
하지만, 이는 강제로 String으로 변환한 것이므로 올바른 방법은 아닐 수 있어요!
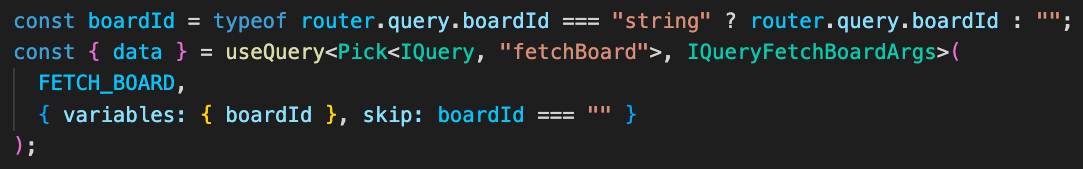
아래와 같이, string 타입이 아니면, useQuery를 skip 하시는게 좋을 것 같아요!^^


감사합니다! skip에대해서 새로알게 되었습니다