인프런 커뮤니티 질문&답변
d-day 오류
해결된 질문
작성
·
339
0
<!DOCTYPE html>
<html lang="ko">
<head>
<script src="./js/calculator.js"></script>
<link rel="stylesheet" href="./calculator.css">
<title>D-Day</title>
</head>
<body>
<h1>D-day</h1>
<div id="d__day__container">
<div class="d__day__child__container">
<span id="days">0</span>
<span>일</span>
</div>
<div class ="d__day__child__container">
<span id="hours">0</span>
<span>시간</span>
</div>
<div class ="d__day__child__container">
<span id="min">0</span>
<span>분</span>
</div>
<div class ="d__day__child__container">
<span id="sec">0</span>
<span>초</span>
</div>
</div>
<div id="target-selector">
<input id="year" type="text" placeholder="년도" class="day-caleander" size=5 maxlength="4">
<input id="month" type="text" placeholder="월" class="day-caleander" size=5 maxlength="2">
<input id="day" type="text" placeholder="일" class="day-caleander" size=5 maxlength="2">
</div>
<div id="target__selector">
<button onclick="counterMake()" id="start__btn">카운트다운</button>
</div>
</body>
</html>
const dateFormMaker = () => {
const inputYear = document.getElementById("year").value;
const inputMonth = document.getElementById("month").value;
const inputDay = document.getElementById("day").value;
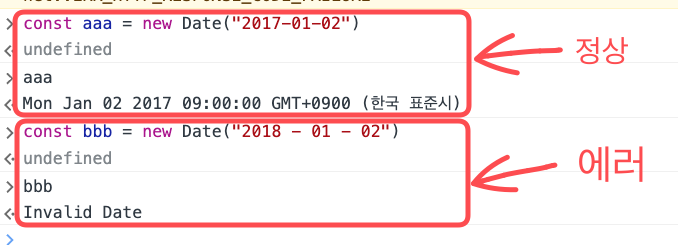
const dateFormat = `${inputYear} - ${inputMonth} - ${inputDay}`;
return dateFormat;
}
const counterMake = () => {
const targetDateInput = dateFormMaker();
const nowDate = new Date()
const targetDate = new Date(targetDateInput);
const remaining = (targetDate-nowDate) / 1000;
if(remaining <=0) {
console.log("타이머가 종료되었습니다.")
}else if (isNaN(remaining)) {
"유효한 시간 형식이 아닙니다"
}
const reaminingDate = Math.floor(remaining /3600 /24);
const remainingHours = Math.floor (remaining/3600) & 24;
const remainingMin = Math.floor(remaining/60) % 60;
const remainingSec = Math.floor(remaining) & 60;
const dDayCounter = `남은 시간 : ${reaminingDate}일 ${remainingHours}시 ${remainingMin}분 ${remainingSec}초`;
console.log(dDayCounter)
return dDayCounter;
}
console 하나하나 찍어가며 파악한 결과 targetDate에서 NaN이 뜨는데, 아무리 봐도 이유를 모르겠습니다 ㅠㅠㅠ
input 박스에 적은 값들도 잘 읽어오는데 갑자기 저기서 에러가 뜨니까 답답하네요 .
피드백 부탁드립니다.


감사합니다 !!