인프런 커뮤니티 질문&답변
apoll-cilent 관련된 질문
해결된 질문
작성
·
233
답변 2
1
0
노원두
지식공유자
안녕하세요! 경언님!
해당 문제는 크게 2가지의 경우에 따라서 달라질 수 있어요!
1. 한 회사에 2개의 graphql 서버(ex, 마이크로서비스)를 가지고 계신 경우
2. 서로 다른 두 회사의 graphql 서버인 경우
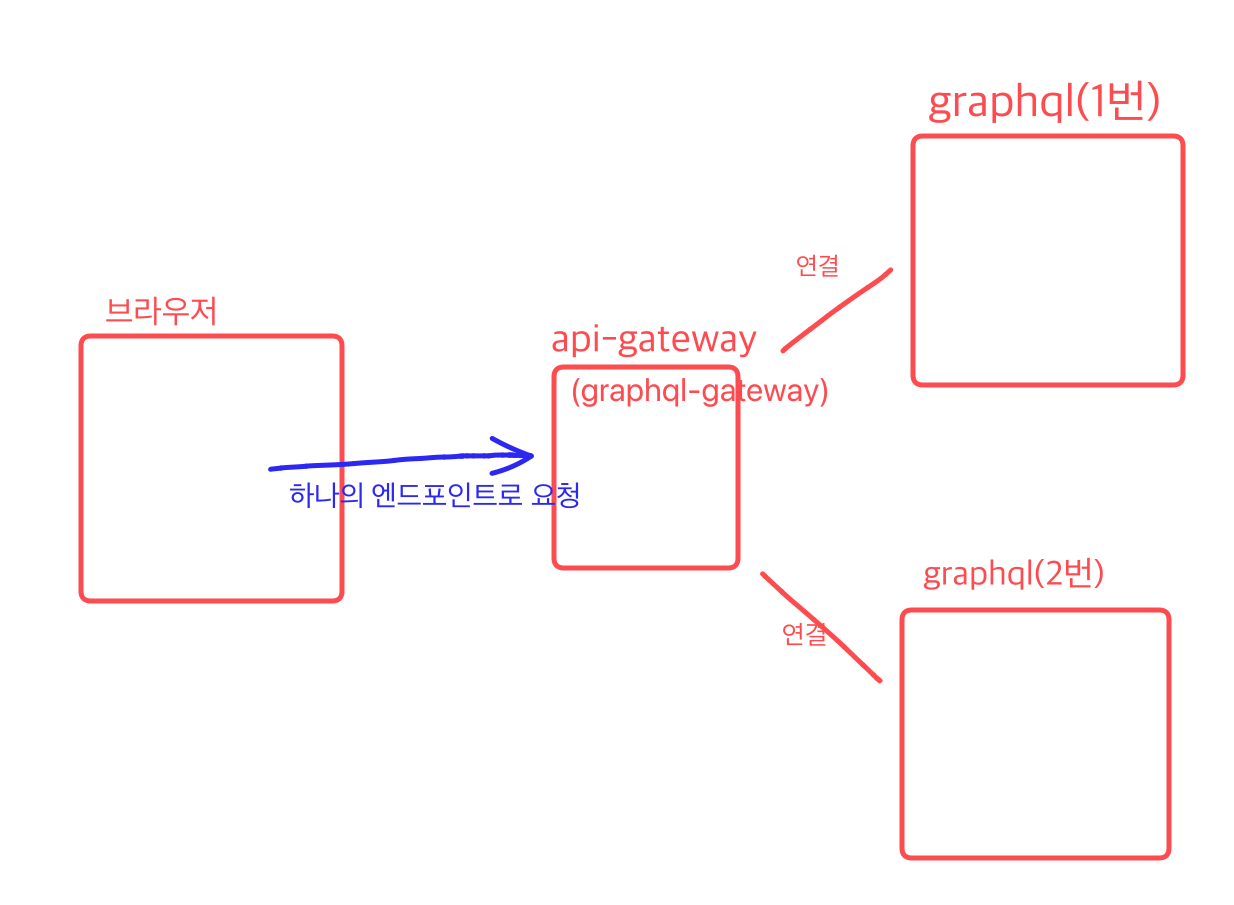
일반적으로 한 회사에 2개의 graphql 서버(ex, 마이크로서비스)를 가지고 계신 경우에, 백엔드에서 api-gateway(graphql-gateway)를 만들고, 해당 gateway 뒷단에 2개의 서버를 배치하는 방식으로 구조를 만듭니다. 그리고 브라우저에서는 게이트웨이로 요청하시면 됩니다!

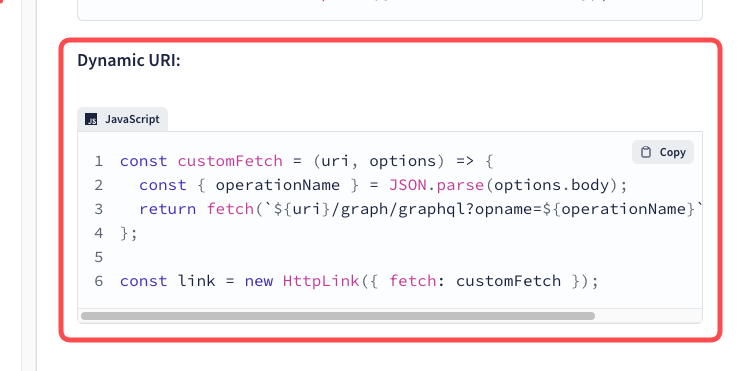
만약, 서로 다른 두 회사의 graphql 서버인 경우에는 자체 api-gateway 백엔드를 구축하기 어려움으로, 브라우저에서 apollo-client 셋팅을 통해 설정하셔야 합니다! 해당 방법으로는 다이나믹URI를 참고해 보시면 좋을 것 같아요!
 참고) https://www.apollographql.com/docs/react/api/link/apollo-link-http/
참고) https://www.apollographql.com/docs/react/api/link/apollo-link-http/
위 예제를 쉽게 풀면 아래와 같습니다
const customFetch = (_, options) => { // options => 현재 요청된 그래프큐엘정보
// options에 들어온 정보를 바탕으로 나만의주소를 변경하기(if문 등 사용)
const 나만의주소 = "http://backend-practice.codebootcamp.co.kr/graphql"
return fetch(나만의주소, options); // 요청된 그래프큐엘정보를 담아서 주소만 바꿔 보내기
};
const client = new ApolloClient({
link: new HttpLink({ fetch: customFetch }),
cache: GLOBAL_STATE,
});다만, 이러한 방식을 사용하시는 경우, 이후 뒷부분에서 배우는 apollo-cache를 사용하는데 주의가 필요할 것 같아요!
끝으로 마지막 질문에 대한 답변을 드리면,
provider는 어디에 있던 상관이 없습니다! 다만, provider가 감싸고 있는 내부 컴포넌트에서만 요청이 가능해요!
