인프런 커뮤니티 질문&답변
code EEXIST 에러가 계속 뜨는데 어떡하죠..
해결된 질문
작성
·
1.8K
2
안녕하세요 create-react-app을 설치하고
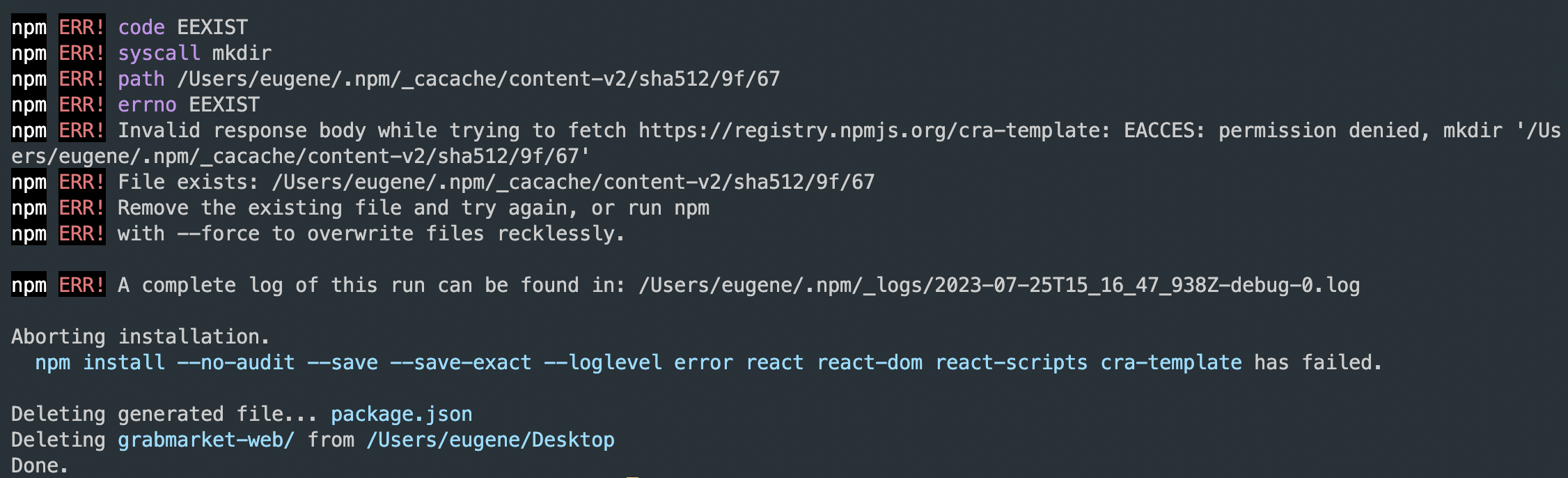
create-react-app .를 입력한 후에 계속 이 에러가 떠서 진행을 못하고 있습니다.ㅠ
 EEXIST라는 에러코드인데요..
EEXIST라는 에러코드인데요..
일단 저는 sudo npm install -g create-react-app 코드를 이용해서 설치를 했고
create-react-app -V라는 코드를 이용해서 create-react-app의 버전이 나옴을 확인해, 설치는 제대로 되었음을 확인했습니다.
그런데 create-react-app . 이 부분을 입력할 때마다 저 에러가 뜹니다.. 어떻게 해결하면 좋을까요?
처음부터도 다시 깔아보고, uninstall install도 해보고 npx로도 해봤지만 잘 안됐습니다..
답변 2
1
해결했습니다!!
방법은 create-react-app .를 작성하기 전에 (이미 create-react-app은 설치가 다 된 상태에서)
npm cache verify 라고 먼저 쳤습니다.
그러면 또 에러가 뜨는데 거기에 이미
sudo chown -R ~ 를 치라고 나옵니다.
그러면 이 코드를 그대로 복붙해서 쳐주고
다음에 다시 npm cache verify를 입력하면 갑자기 패키지들이 잘 설치됩니다!
그러고 npm start 입력하면 됩니다.
뭔가 구글링만 막 해보다가 다시 에러 코드를 자세히 읽어보고
저기에 나온 path경로를 그냥 복붙해서 검색해봤는데 cache 와 관련된 정보들이 나오더라구요...
https://icerabbit.tistory.com/78
EEXIST 에러가 나신 분들은 참고하시면 좋을 것 같습니다!
0
