

인프런 커뮤니티 질문&답변
res.render 질문
작성
·
405
0
사용자 이름을 누르면 사용자의 게시글이 출력되는 기능 구현중 res.render가 동작하지 않아 질문 드립니다.
아래가 컨트롤러 부분이고 console.log(posts[0].User.nick); 이부분도 출력 되는걸 확인했습니다.
그런데 title 안에 posts[0].User.nick 이 부분에서 오류가 뜨는데 위 console.log에서 출력이 되는데 왜 여기선 오류가 뜨는지도 모르겠고 title과 twits 부분을 지우고 main을 다른 페이지로 바꿨는데도 아예 동작을 하지 않는걸 확인했습니다. title 부분에서 오류가 안떠도 페이지가 제대로 로드 되지도 않습니다.
exports.renderUpost = async (req, res, next) => {
try {
console.log("!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!");
let posts = [];
if (req.params.userId) {
const posts = await Post.findAll({
include: [
{
model: User,
where: { id: req.params.userId },
attributes: ["id", "nick"],
},
],
});
console.log(posts[0].User.nick);
}
res.render("main", {
title: ` ${posts[0].User.nick} | NodeBird`,
twits: posts,
});
} catch (error) {
console.error(error);
next(error);
}
};
제가 작성자 이름을 a 태그로 해서 아래 코드처럼 수정해서 했는데 혹시 이 a태그에 넣은것들이 잘못된건가요? 위 코드에서 console.log 까지 출력 다 되는거 보면 문제가 없을것 같은데 그나마 생길것 같은게 이부분뿐이라 올려봅니다.
<a href="#" onclick="findUpost(this);return false;" class="twit-author">{{twit.User.nick}}</a>답변 1
0

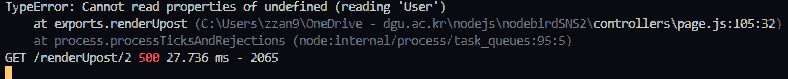
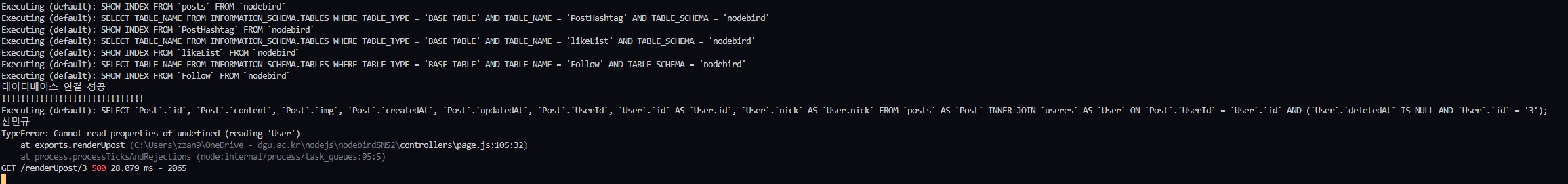
 위의 코드 처럼 넣었을때 title 부분에 위 처럼 오류가 떴고 title에 아무것도 넣지 않으면 오류도 안뜨고 페이지도 안바꼈습니다.
위의 코드 처럼 넣었을때 title 부분에 위 처럼 오류가 떴고 title에 아무것도 넣지 않으면 오류도 안뜨고 페이지도 안바꼈습니다.
render위쪽에 있는 posts[0].User.nick은 출력이 되는데 왜 posts[0]가 0이 되는건가요?
근데 이게 에러를 봐도 왜 res.render 작동이 안되는지 잘 모르겠습니다..
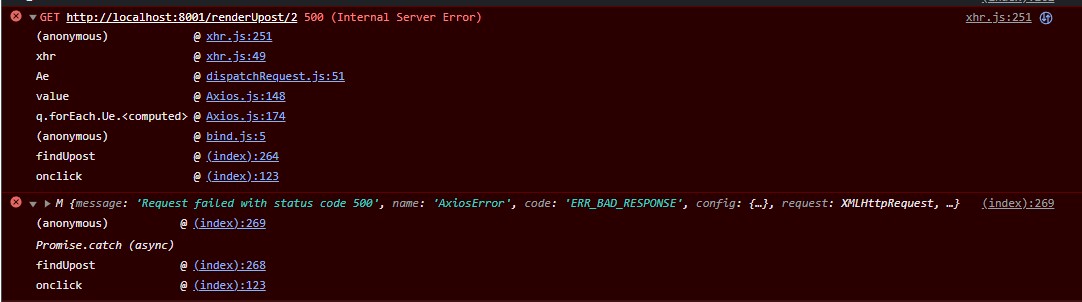
 위 코드시 이렇게 뜨고
위 코드시 이렇게 뜨고
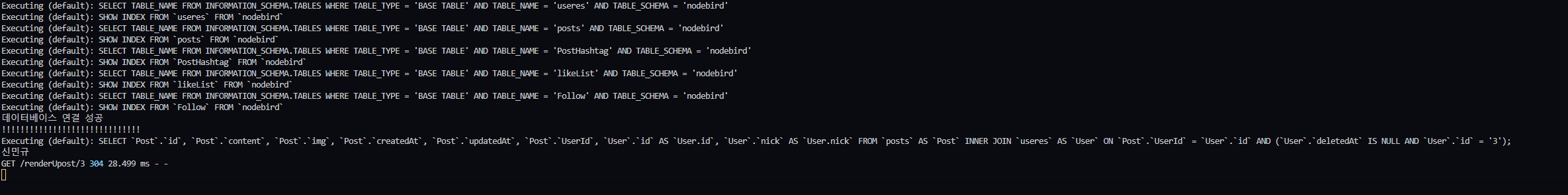
 title: posts[0] 이렇게만 하면 위 처럼 뜹니다.
title: posts[0] 이렇게만 하면 위 처럼 뜹니다.
하지만 여기서 오류가 안떠도 화면이 바뀌는게 없고 res.render의 main을 join과 같은 다른 페이지로 바꿔도 바뀌지가 않습니다.
function findUpost(tag){
userId = tag.parentNode.querySelector(".twit-user-id").value;
console.log("@@@",userId);
if(userId){
axios.get(`/renderUpost/${userId}`)
.then(()=>{
console.log("success");
})
.catch((err)=>{
console.error(err);
})
}
};main페이지 a태그와 연결되어 있는 함수도 올려봅니다
axios로는 페이지 못바꿉니다. axios는 xhr 요청을 하는 거에요. 페이지를 바꾸려면 a 태그를 쓰시거나 location.href로 주소이동해야합니다.
근데 이게 해쉬태그 검색 기능 같은 경우에 검색버튼을 눌렀을때 폼데이터를 전송해줘서 main html에 있는 twits 변수에 res.render에 twits를 넣어줘서 보여지는 게시물을 다르게 해줬는데
저도 이런식으로 해볼려고 axios로 라우터를 호출해서 해당하는 post를 뽑아서 res.render로 넘겨줬습니다.
차이가 이것 뿐 인데 그럼 form에서 버튼을 눌러 get메소드 요청하는거랑 axios.get 하는거랑 동작에서 차이가 있는건가요?
아니면 form은 요청하고 나서 추가로 더 동작하는게 있나요?
form은 a 태그를 누르는 것처럼 action에 적힌 주소로 페이지를 이동하는 동작이 기본 동작입니다. 그래서 새 페이지가 뜨면서 render가 되는 거고요.
ajax요청은 res.render해도 html이 응답데이터로 전송되고 페이지가 이동하지는 않습니다.
