인프런 커뮤니티 질문&답변
섹션 15 페이네이션 서버 에러
해결된 질문
작성
·
279
0
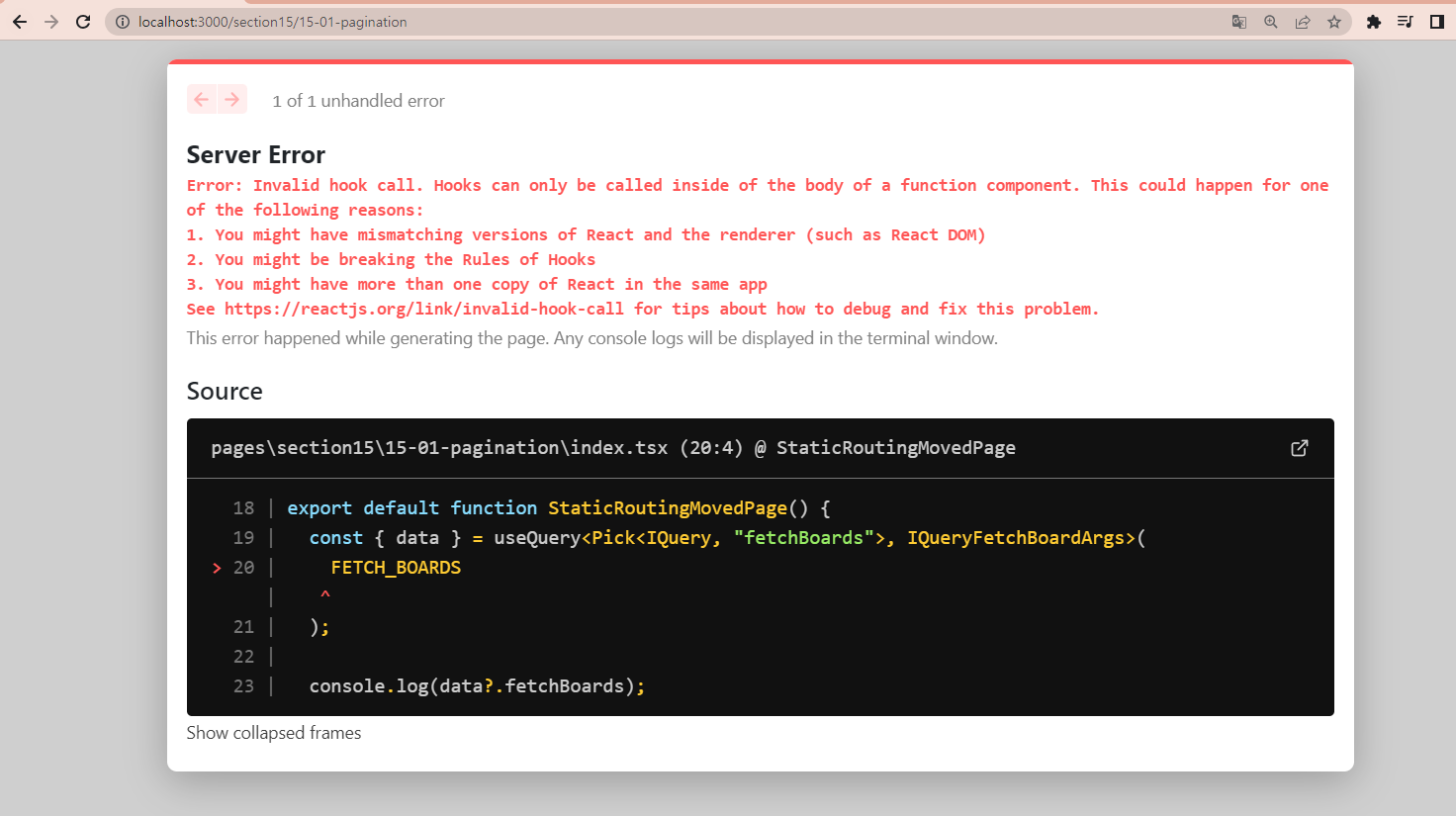
강의에 나온 대로 아무리 해도 계속 서버 에러가 뜨네요. 이전에 질문했던 codegen 까지 설치 완료 해서 제대로 작동이 되는데 이 페이지만 실행시키면 계속 오류가 발생합니다. 저가 뭘 잘못한 걸까요?
import { useQuery, gql } from "@apollo/client";
import type {
IQuery,
IQueryFetchBoardArgs,
} from "../../../src/commons/types/generated/types";
const FETCH_BOARDS = gql`
query {
fetchBoards {
_id
writer
title
contents
}
}
`;
export default function StaticRoutingMovedPage() {
const { data } = useQuery<Pick<IQuery, "fetchBoards">, IQueryFetchBoardArgs>(
FETCH_BOARDS
);
console.log(data?.fetchBoards);
return (
<div>
{data?.fetchBoards.map((el) => (
<div key={el._id}>
<span style={{ margin: "10px" }}>{el.title}</span>
<span style={{ margin: "10px" }}>{el.writer}</span>
</div>
))}
</div>
);
}

답변 1
0
노원두
지식공유자
안녕하세요! hwj9975님!
올려주신 소스코드를 복사해서 확인해본 결과 제대로 나오는 것으로 확인되었어요!
다시말해, 소스코드에는 현재 문제가 없으며 설치된 라이브러리의 버전 문제이거나, _app.tsx에서 apollo 셋팅과 관련된 문제 등이 있을 수 있겠어요!
아래 버전을 확인해 주시고, 더 정확한 진단을 위해서는 useQuery를 사용하는 다른 페이지도 안되는 것인지 해당 페이지만 안되는 것인지, useMutation은 되는지 등을 확인하여 비교해 볼 필요가 있을 것 같아요!
"@apollo/client": "^3.7.10",
"react": "17.0.2",
"react-dom": "17.0.2",