인프런 커뮤니티 질문&답변
azure 에서 컨테이너 이미지의 버전을 바꾸다 보면 application error 발생
작성
·
204
·
수정됨
0
web app에 컨테이너 이미지를 올리고
예를들어, askcompany/project:0.1 이미지에 대해서는 잘 작동하였고
코드에 수정할 부분이 있어서
askcompany/project:0.2로 새롭게 빌드를 하였고
azure web app 의 배포센터에서 컨테이너 이미지를
askcompany/project:0.2로 수정하고 다시 시작 후 도메인 주소로 들어가면 application error화면이 나타나며 서버가 돌아가지 않습니다.
그래서 새롭게 web app을 만들면서 컨테이너 이미지를 바꿔주었는데... 잘 작동하면 왜 그런걸까요??
사진을 추가하였습니다!



답변 1
0
안녕하세요.
0.2 태그의 이미지에서는 어떤 변경이 있었나요?
꺼넝 님이 알고 계신 맥락(context)를 본 질문 만으로 파악이 어려워서 드릴 수 있는 답변에 한계가 있습니다.
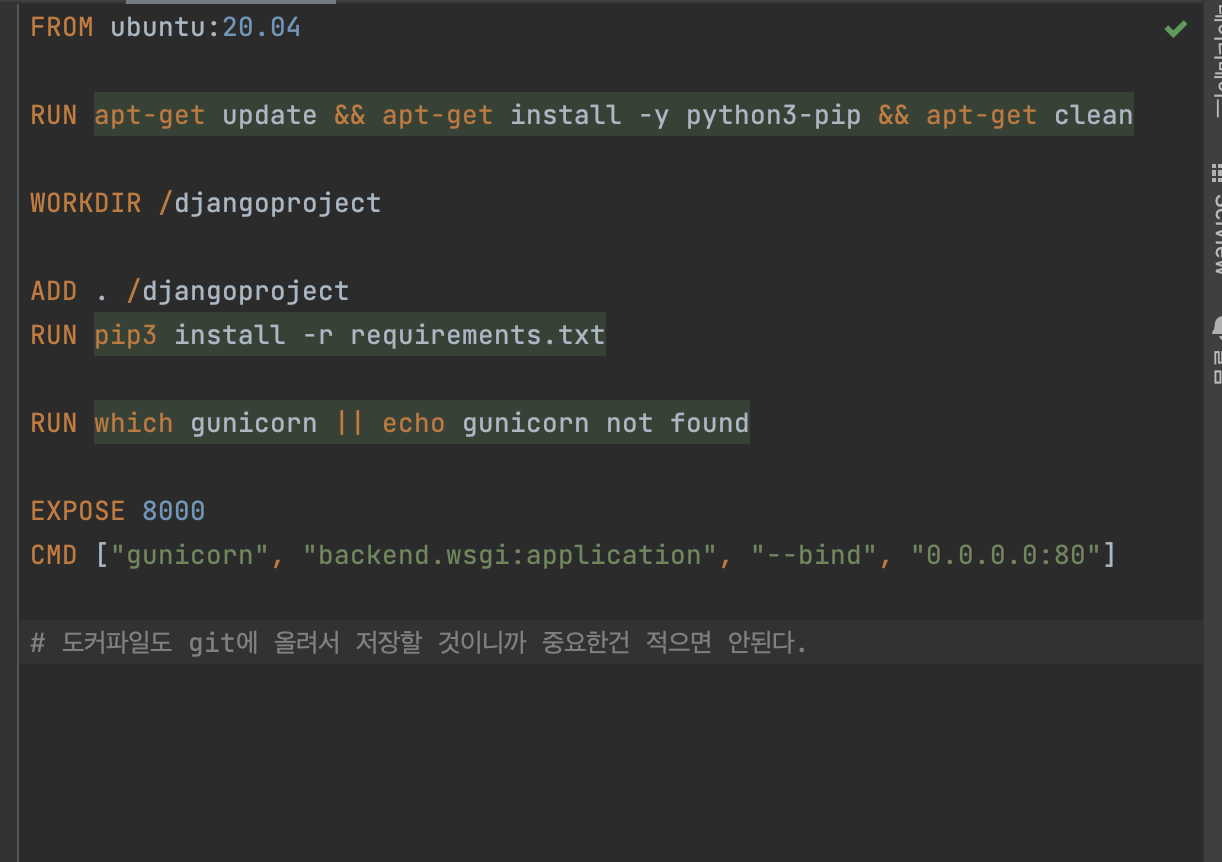
한 가지 걸리는 점은 Dockerfile에서 EXPOSE는 8000 인데, gunicorn에서는 포트 listen을 80으로 하셨는 데, 이 부분도 8000으로 같이 맞춰주시는 것이 맞습니다.
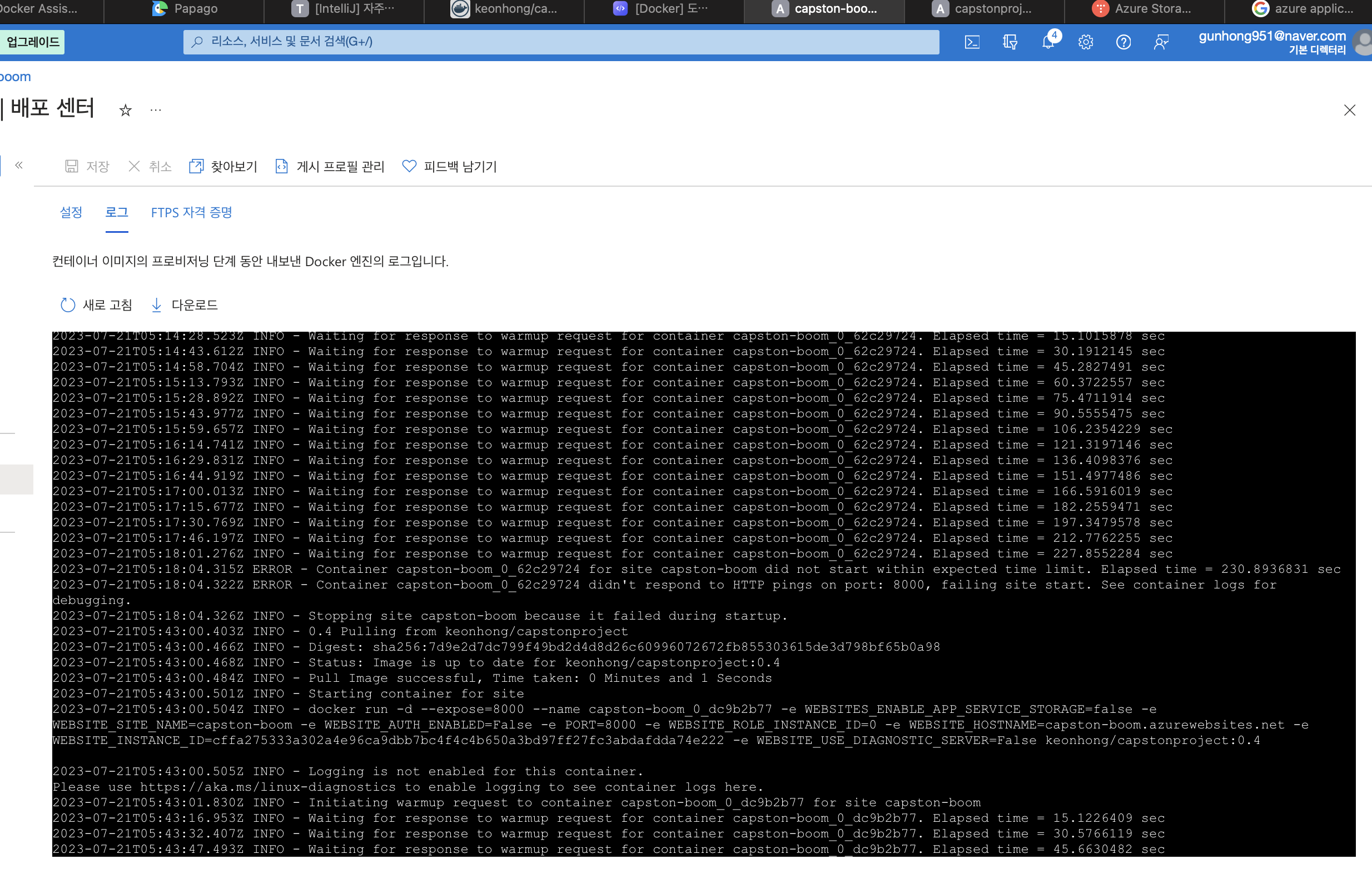
올려주신 스크린샷에서도 8000 포트에서 응답이 없다라고 하는 데요. 포트를 8000으로 맞춰보시고, 다시 테스트해보시면 어떨까요?
화이팅입니다. :-)
새롭게 web app을 만들고 환경변수와 데이터베이스 연결 후 서버를 작동하면 rest api 까지 서버는 잘 작동합니다..!
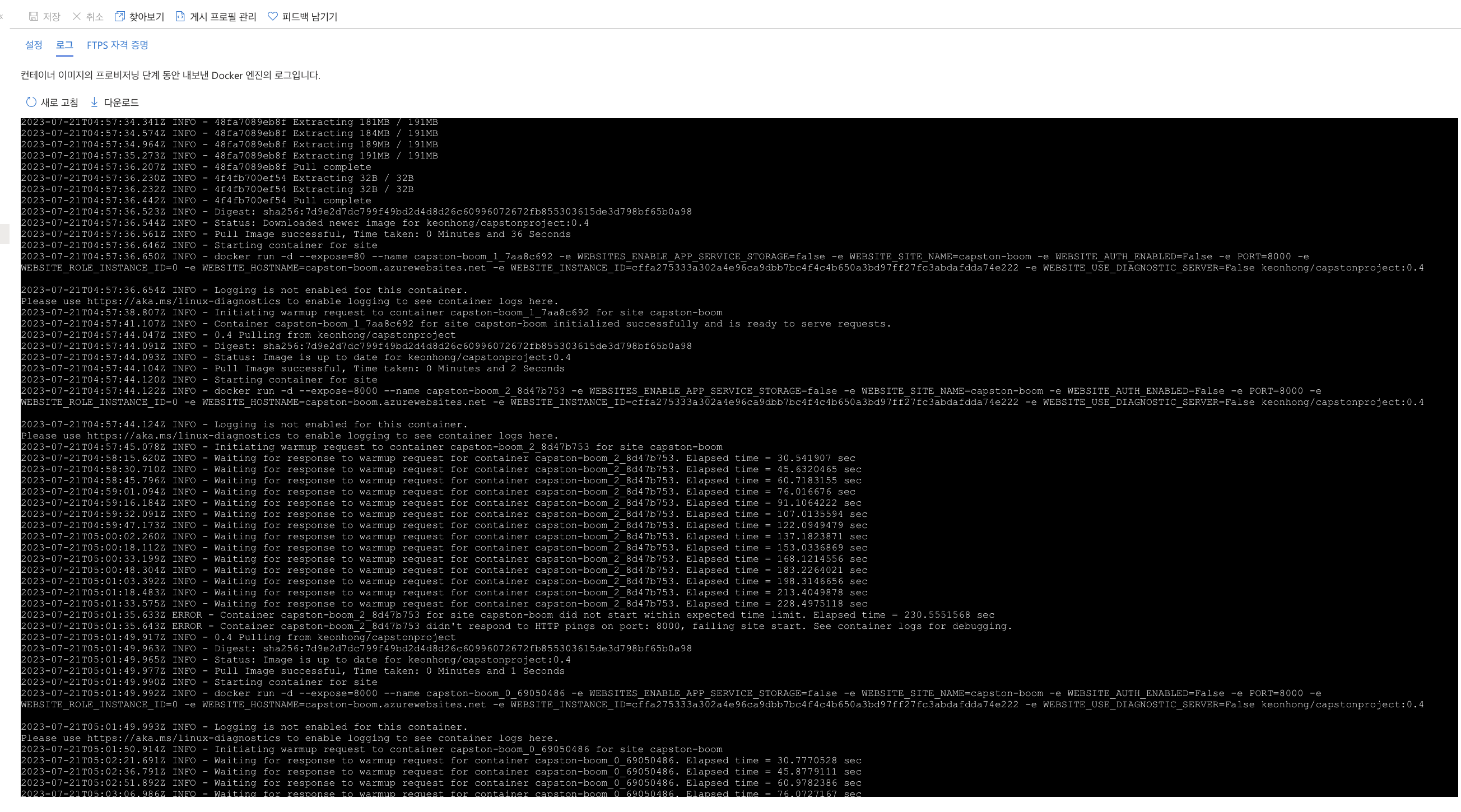
그리고 로그를 확인해보면 expose 80 port 8000으로 이상없이 나타납니다!
다만 문제는 이미지 태그를 변경시 제대로 작동하지 않아서 전부다 지우고 새롭게 설정하는 상황입니다,,,,

현재 로그인 후에 csrf 에러가 발생하여 CSRF_TRUSTED_ORIGINS 코드를 prod.py에 추가하였습니다.(0.2에서 변경사항)
expose부분은 저도 왜 그런지 궁금한데 마지막 사진처럼 처음에는 expose 80 으로 했다가 그 이후에 8000으로 docker run을 실행합니다...