인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
좋은 UX/UI 사례 분석 과제 - 유튜브
작성
·
992
0

주제:
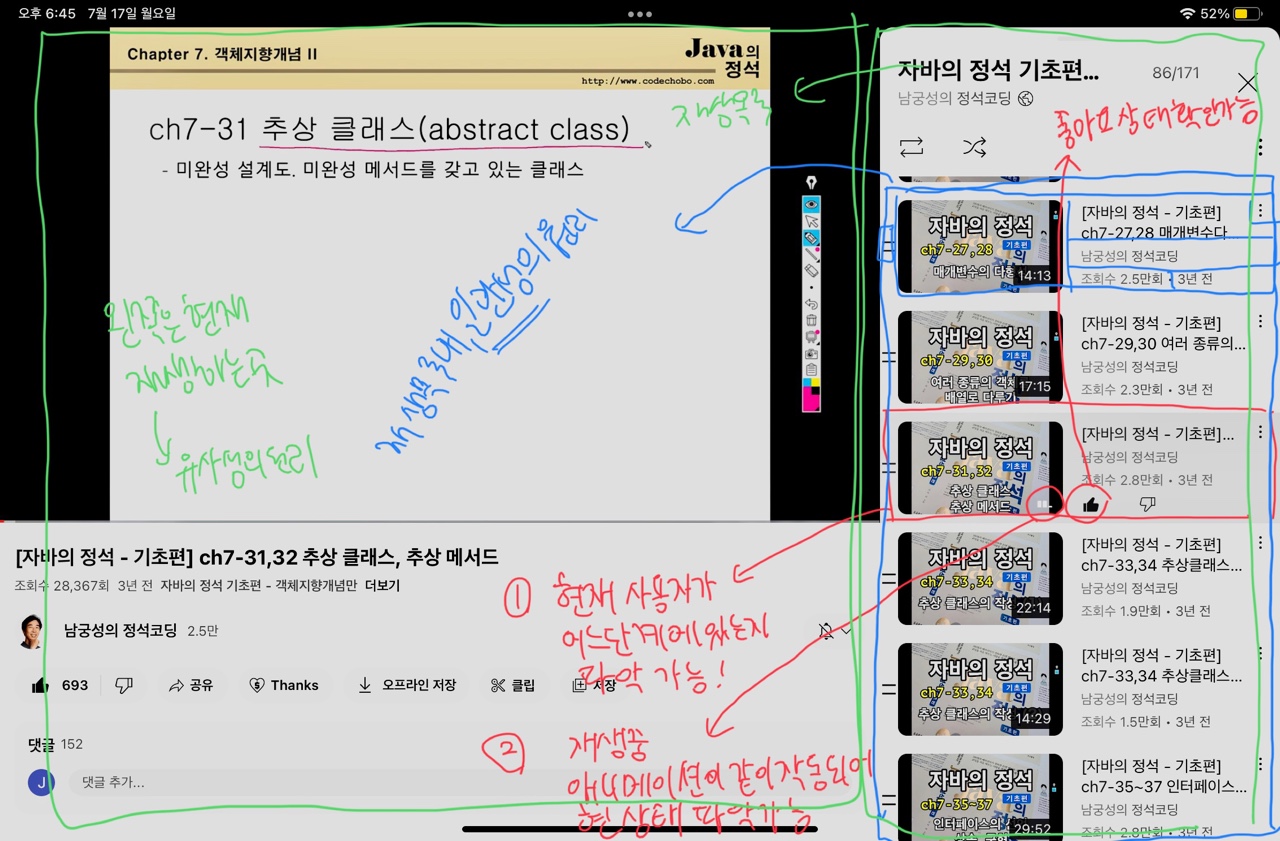
유튜브 - 재생 목록 내 영상 시청 화면의 UX/UI 분석
분석 배경:
재생 목록 요소가 같이 보이게끔 유튜브 영상을 시청한 적이 있습니다. 소소하지만 현 상태를 나타내는 UI 아이콘이 눈에 띄었고, (우측 재생 목록 요소 내, 재생 중 애니메이션과 좋아요 버튼이 표시됨) 사용자를 위한 세심한 배려로써 느껴져 좋은 경험을 받았던 것 같습니다. 또한 수업에서 배운 원리들도 몇 가지 보여 분석하면 좋겠다고 생각했습니다.
좋은 UX/UI 사례
1. 일관적인 재생 목록:
재생 목록 내 UI 요소들이 동일하게 디자인 되어 있습니다. 사용자는 재생 목록을 스크롤하여 올리거나 내리면서 이전/이후 목록 확인이 가능한 것을 쉽게 예측할 수 있습니다.
2. 재생 영상과 재생 목록 별 유사성의 원리:
왼쪽의 경우 현재 재생중 영상이 전체 화면의 80% 채웠고, 나머지 부분은 재생목록으로 표시되어 있습니다. 화면상의 비율뿐 아니라 각각 제공되는 기능이 다르기에 UI상에서도 차이가 보입니다.
사용자는 재생 영상 혹은 재생 목록 관련 영역을 구분하여 필요한 기능을 찾아갈 수 있습니다.
3. 현재 상태를 알려주는 UI:
왼쪽 재생 영상이 실제로 재생중이라면 우측 재생목록에서는 재생중 애니메이션이, 좋아요 버튼을 눌렀다면 해당 아이콘이 표시됩니다. 사용자는 현 영상 상태를 UI 상에서 확인 가능합니다.
답변 1
0
안녕하세요. 사례 분석 공유해주셔서 감사합니다.
디자인 원리를 토대로 너무 잘 분석해주셨네요.
말씀하신대로 유사성의 원리, 일관성, 현재 상태 확인 등 중요한 원리들을 이 사례를 통해서 확인할 수 있는 것 같네요. 그리고 언급하신 포인트처럼 작은 디테일들이 모여서 사용자에게 편안함을 제공하고, 이 서비스를 다시 사용하게 만드는 이유가 되는 것 같습니다. 그래서 디자이너는 세세하게 사용자를 배려해야 하고, 이를 위해서 원리 공부는 늘 도움이 되는 것 같아요.
분석하시느라 고생 많으셨고 다시 한번 감사드립니다.
