인프런 커뮤니티 질문&답변
장바구니 파트 checkbox 질문
해결된 질문
작성
·
459
·
수정됨
1
선생님.
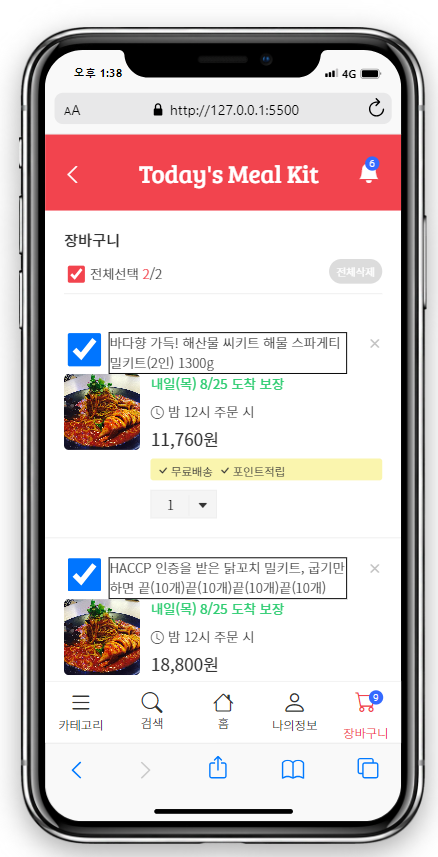
장바구니 밑에 표시해 둔 체크박스가 좀 이상해서 질문드립니다.
첫번째 체크 박스와 두 번째 체크 박스의 크기가 상품명 글자수에 따라
커졌다 작아졌다 불규칙하게 변하는데 이 부분이 좀 이상합니다.
첫번째 아이템 상품명 글자수와 두번째 아이템 상품명 글자수를
같게 입력하면 체크박스 크기가 일정하고 둘 중 하나라도
상품명 글자수를 늘리거나 줄이면
체크박스 사이즈가 작아졌다 커졌다 하는데 이 부분이 혹시
display:flex; align-items: flex-start;와 관련이 있는 건가요? 확실히 잘 모르겠습니다.
상품명 글자수에 상관없이 체크박스 크기가 변하지 않게 하려면 어떻게 해야 하는지
궁금해서 질문드립니다.
답변 1
2
이 부분은 제가 더 꼼꼼하게 마무리해야 하는데 조금 놓친 부분인 듯 합니다.
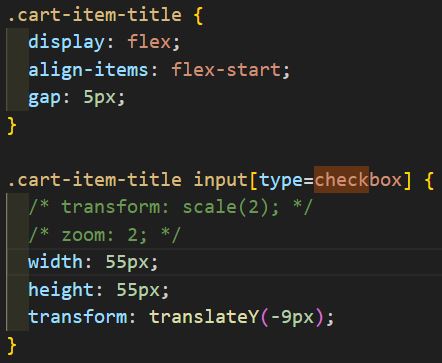
.cart-item-title span의 텍스트 양에 따라 체크박스의 크기가 변하는건 .cart-item-title에 flex를 주고 자식요소에 너비에 대한 부분을 명시하지 않아서 그렇습니다. 아래 코드를 보세요.

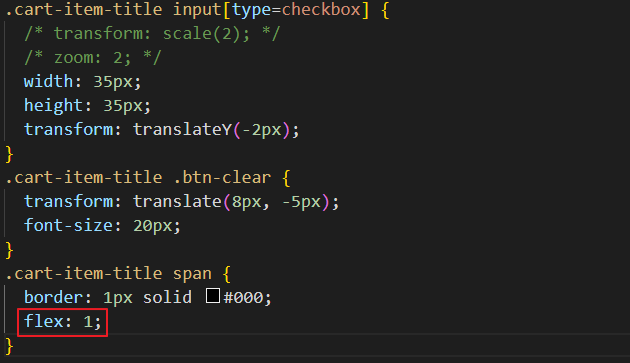
.cart-item-title span에 너비값을 가득 차라고 주지 않아서 텍스트의 양에 따라 유동적으로 checkbox의 너비가 변한 겁니다. 곧, 위의 코드처럼 .cart-item-title span에 flex: 1이라고 줘서 나머지 영역을 모두 가지라고 하면 자연스럽게 이 안에서 유동적이고 체크박스 영역은 너비가 고정되어 있으므로 영향을 주지 않습니다. 체크박스의 너비가 달라지면 transform: translateY의 값도 조금 달라지니까 조정해주세요.

좋은 포인트 지적해주셔서 감사합니다. 다른 수강생 분들을 위해서 영상도 업데이트 하도록 하겠습니다.



감사합니다.^^