인프런 커뮤니티 질문&답변
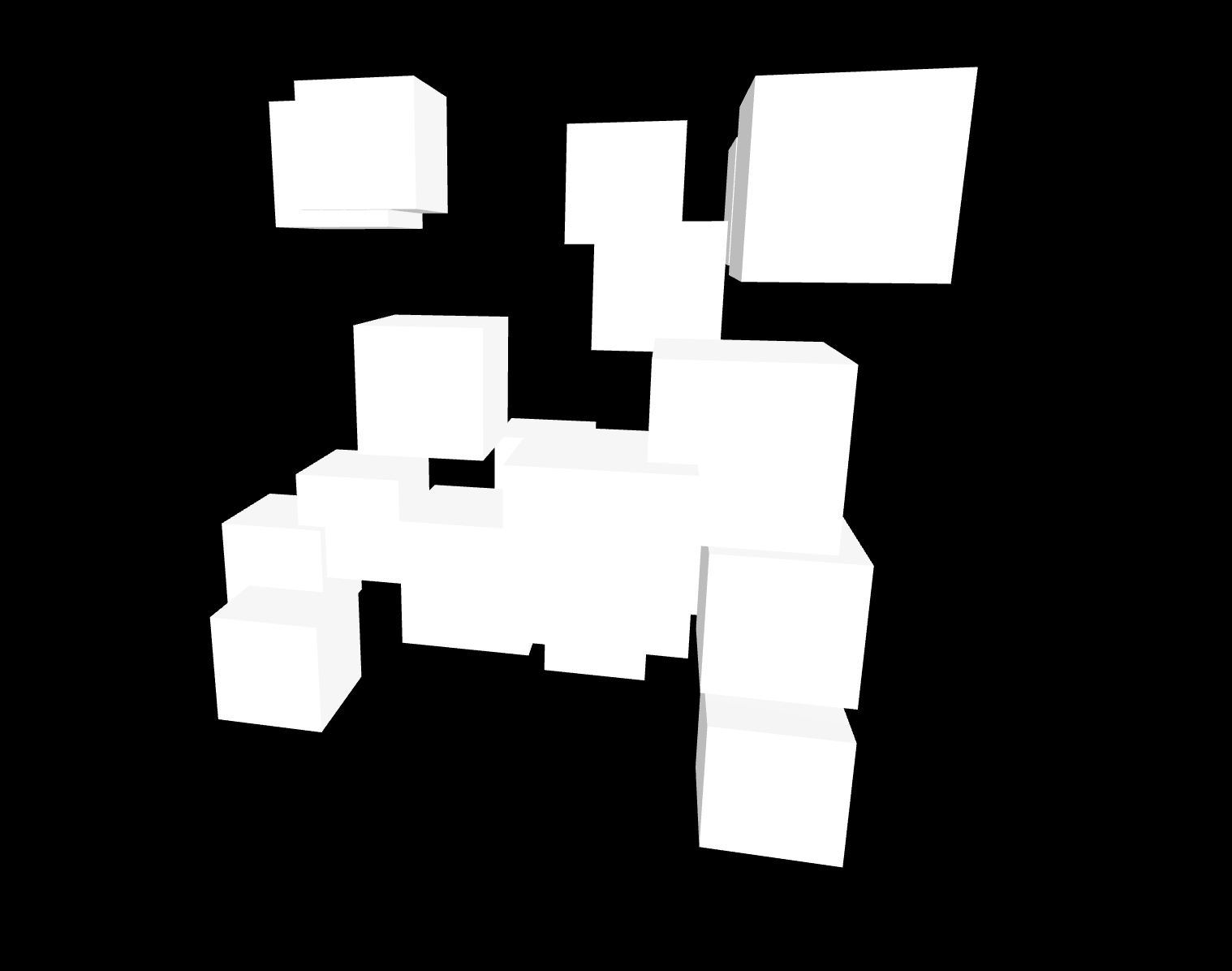
mesh가 전부 흰색으로 보입니다
작성
·
265
·
수정됨
0
Mesh에 rgb값이 적용되지 않는 것 같습니다..!
새로고침이나 서버 다시 시작 등은 해봤습니다,,
혹시 한 번 봐주실 수 있을까요?ㅠㅠ

// Mesh
const geometry = new THREE.BoxGeometry(1,1,1);
let mesh;
let material;
for( let i=0;i<20;i++){
material = new THREE.MeshStandardMaterial({
color: `rgb(
${ 50 + Math.floor(Math.random() * 205) }, //r값 // Math.floor()은 내림 함수
${ 50 + Math.floor(Math.random() * 205) }, //g값
${ 50 + Math.floor(Math.random() * 205) } //b값
)`
});
mesh = new THREE.Mesh(geometry,material);
mesh.position.x = (Math.random()-0.5)*5;//-2.5에서 2.5 사이의 범위
mesh.position.y = (Math.random()-0.5)*5;
mesh.position.z = (Math.random()-0.5)*5;
scene.add(mesh);
}
