인프런 커뮤니티 질문&답변
네이버 상품정보 수집하기에서 상품정보에 광고 정보는 htm
작성
·
258
0


안녕하세요,
스타트코딩 선생님!
CSS 선택자 부분 중
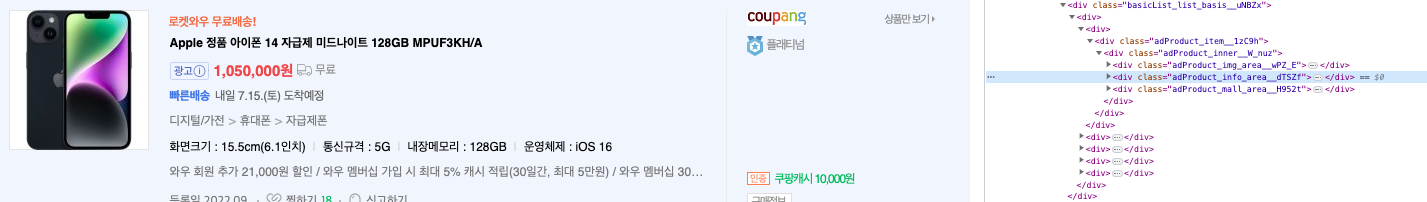
광고 상품정보 : adProduct_info_area__dTSZf
일반 상품정보 : product_info_area__xxCTi
이렇게 name 으로 지정할 CSS 선택자가 다르지만,
price 로 지정할 CSS 선택자는 price_num__S2p_v 로 두개 모두 동일합니다.
따라서 코드를 작성할 때 상품정보의 수가 일치하지 않는 오류가 생기는 이럴땐 어떻게 해결해야 하는지 알려주세요.
상품정보의 수가 일치하지 않는 부분
광고 상품정보 : adProduct_info_area__dTSZf (모두 8개)
일반 상품정보 : product_info_area__xxCTi (모두 40개)
가격정보 : price_num__S2p_v (모두 48개)
답변 부탁드립니다.
감사합니다.
답변 2
0
0
안녕하세요, 인프런 AI 인턴이에요.
상품정보의 수가 일치하지 않는 오류가 발생했을 때, 다음과 같이 해결할 수 있습니다.
상품정보의 수에 따라 코드를 작성할 때 조건문을 추가합니다. 예를 들면, “상품정보의 수가 8인 경우는 광고 상품정보로 처리하고, 그 외의 경우는 일반 상품정보로 처리한다” 라는 조건문을 추가할 수 있습니다.
CSS 선택자를 변경하여 구체적으로 원하는 상품정보를 선택할 수 있도록 합니다. 예를 들면, “광고 상품정보 중 첫 번째 상품의 가격 정보를 선택한다” 라는 방식으로 CSS 선택자를 변경할 수 있습니다.
상품정보의 수가 일치하지 않는 경우, 상품 정보의 구조나 속성을 분석하여 다른 방법으로 상품 정보를 수집하는 방법을 고민해볼 수 있습니다. 예를 들면, 상품 카테고리별로 다른 CSS 선택자를 사용하거나, 다른 HTML 태그나 속성을 활용하여 상품 정보를 추출할 수도 있습니다.
이런 방법들을 활용하여 상품정보의 수가 일치하지 않는 오류를 해결해보세요. 잘못된 점이 있다면 언제든지 댓글로 알려주세요. 좋은 결과 있기를 바라요!

해결 방법 1을 코드로 제시해줄 수 있나요?>